
Cách host Google font tiếng Việt cho site Ghost
Hướng dẫn tự host font Google tiếng Việt cho site Ghost.
Tặng!

Kiếm Tiền Từ Việc Xuất Bản - Biến Tri Thức Thành Tài Sản
Tiếp cận thị trường toàn cầu một cách hiệu quả và tạo ra lợi nhuận nhanh nhất từ việc xuất bản blog và bản tin điện tử newsletter với ghost.
Tự host font Google sẽ đem lại lợi ích rất lớn về tốc độ tải trang và điểm số khi bạn chạy các bài kiểm tra như Pagespeed Insights.
Tuy nhiên, vì tự host font nó khá phức tạp nên hầu như toàn bộ theme Ghost đều không áp dụng vì bạn – người dùng phổ thông – sẽ rất rất khó thay đổi font khi có nhu cầu.
Tôi sẽ hướng dẫn bạn cách tự host font Google tiếng Việt cho site Ghost của bạn với 3 bước tương đối dễ làm sau:
1. Tải Google font về theme
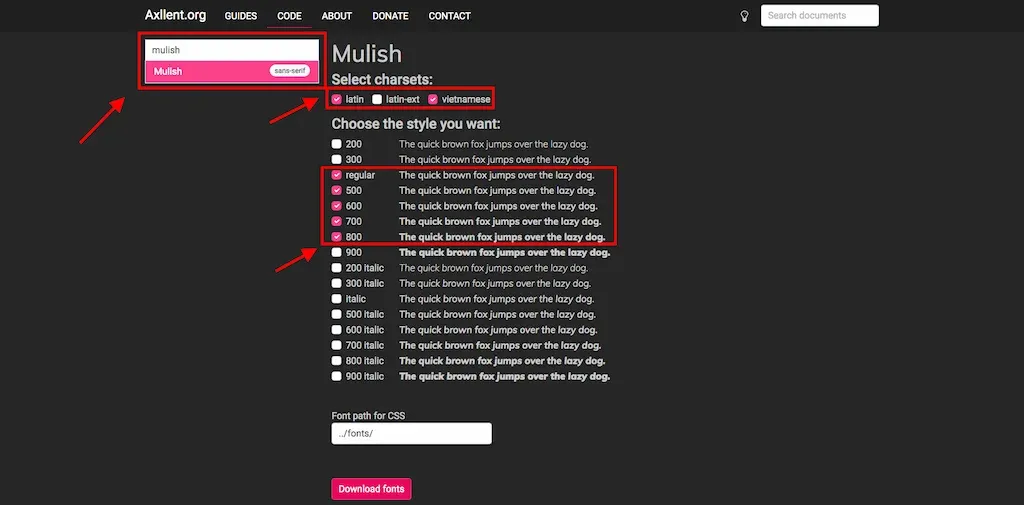
Bạn sẽ không thể tải font Google tại site chính thức Google Font nhưng bạn có thể tải tại "bên thứ ba" – axllent.org.
Bạn chọn font bạn thích tại khung tìm kiếm. Sau đó đánh dấu chọn Latin + Vietnamese cùng với font weight phổ biến (thường dùng mọi theme) là Regular, 500, 600, 700, 800.

Các biến này tuỳ font và tùy bản thân bạn. Một theme đơn giản có thể chỉ có 2 font-weight là Regular và 700. Regular được dùng cho chữ nội dung, 700 font-weight thường dùng cho chữ tiêu đề hay đề mục.
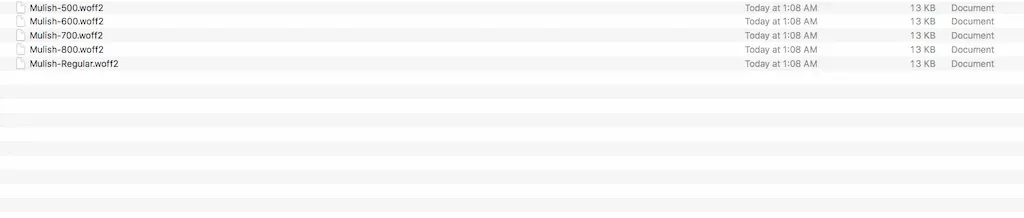
Bạn giải nén file zip mới tải về, mở folder con static bạn chỉ lấy các file font với đuôi woff2. Còn lại XOÁ HẾT.

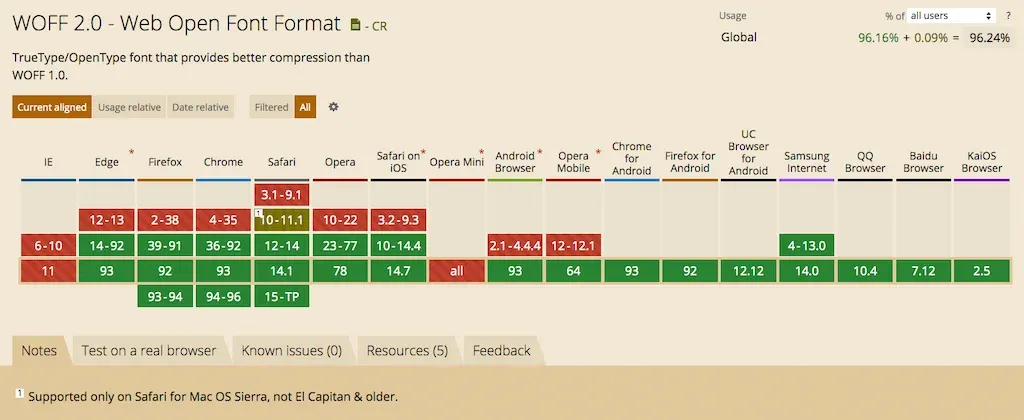
Tại sao chỉ woff2?
Font định dạng woff2 tương tự như định dạng ảnh webp vậy, hiện tại đã cực kỳ phổ biến, nên bạn dùng rất an toàn với hầu hết trình duyệt.
Font woff2 có kích thước siệu nhẹ vì đã nén sẵn, so với ttf thì nhẹ hơn rất nhiều (trên 50%) giúp bạn tối ưu hơn nhiều.

Bạn bỏ toàn bộ font woff2 vào folder mới đặt tên là fonts. Bạn chú ý, đặt tên và kiểm tra lại cho chính xác để tránh lỗi các bước sau.
Copy folder font vào thư mục assets trong theme của bạn.
# Cấu trúc theme Ghost
...
├── /assets
├── /css
├── /fonts
├── Mulish-Regular.woff2
├── Mulish-500.woff2
├── Mulish-600.woff2
├── Mulish-700.woff2
└── Mulish-800.woff2
├── /images
└── /js
├── /partials
...Tặng!
Cộng Đồng ghostFam
✨ Hãy kết nối và chia sẻ đam mê của bạn ngay trong cộng đồng ghostFam. Tham gia để cùng nhau tạo nên một sân chơi đầy ý nghĩa.

