
Kiếm Tiền Từ Việc Xuất Bản - Biến Tri Thức Thành Tài Sản
Tiếp cận thị trường toàn cầu một cách hiệu quả và tạo ra lợi nhuận nhanh nhất từ việc xuất bản blog và bản tin điện tử newsletter với ghost.
Trang liên hệ luôn là trang "phải có" ở mọi website, tưởng chừng nó phổ biến nên ai cũng có thể làm được, nhưng hầu hết mọi người đều gặp vấn đề với cái trang này.
Kể cả khi dùng WordPress, bạn cũng sẽ không dễ dàng tạo một form liên hệ tiêu chuẩn cân bằng về vận hành và thiết kế kể cả khi có nhờ trợ giúp của các plugin đắt tiền.
Tạo một trang liên hệ sẽ không dễ như nhiều bạn tưởng😅 và nó chưa bao giờ là đơn giản.
Bài viết này tôi sẽ giúp bạn tạo nhanh một mẫu đơn liên hệ tiêu chuẩn, quản lý tin nhắn và đánh bay các mối lo ngại về kỹ thuật.
Điều tuyệt vời hơn là bạn có thể làm ngay trên Ghost site mà không cần đụng gì đến theme.
1. Tạo trang liên hệ và form HTML
Đầu tiên, bạn tạo một trang mới, không được chọn Page Template. Bạn chỉ tạo một trang Page bình thường và đặt tên là Liên Hệ với slug tùy ý.
Tiếp theo, bạn tạo một form HTML dán vào một HTML Block của Ghost.
Một form liên hệ sẽ có các trường thường gặp là
- Tiêu đề form
- Thông tin người gửi (tên, email, website)
- Nội dung tin nhắn
- File đính kèm (thường chỉ dùng để báo lỗi, nếu liên hệ bình thường thì bạn không cần)
Bạn có thể copy mẫu form tôi dùng một cách tinh giản ở bên dưới như sau.
<form action="https://submit-form.com/<ID_FORMSPARK_CUA_BAN>">
<!-- Main form -->
<input type="text" name="name" placeholder="Tên của bạn..." required><br>
<input type="email" name="_replyto" placeholder="Email của bạn..." required><br>
<input type="text" name="subject" placeholder="Tiêu đề" required><br>
<textarea name='message' placeholder="Nội Dung Tin Nhắn..." rows="4" required></textarea><br>
<div class="g-recaptcha" data-sitekey="6xxxxxAAAIAKV6sPRieSCGTYRLrFVsOs6Q1g" style="height:78px"></div><br>
<!-- All hidden field -->
<input type="hidden" name="_feedback.success.title" value="Bạn đã gửi tin nhắn thành công!"/>
<input type="hidden" name="_feedback.success.message" value="Tôi sẽ phản hồi bạn trong thời gian sớm nhất."/>
<input type="hidden" name="_email.subject" value="Có tin nhắn mới"/>
<input type="checkbox" name="CUSTOM_HONEYPOT_NAME" style="display:none" tabindex="-1" autocomplete="off"/>
<!-- A button of type submit -->
<button type="submit">Gừi Đi →</button>
</form>Bạn chú ý đến Form Action, đây là mấu chốt cho các bước kế tiếp vì 4 dữ liệu trên sẽ được gửi đi nhờ vào Form Action.
P/S: Bạn có thể tùy biến thêm trường chỉ với vài dòng code. Tham khảo thêm tạo form HTML tại W3schools.
2. Chọn công cụ quản lý form HTML
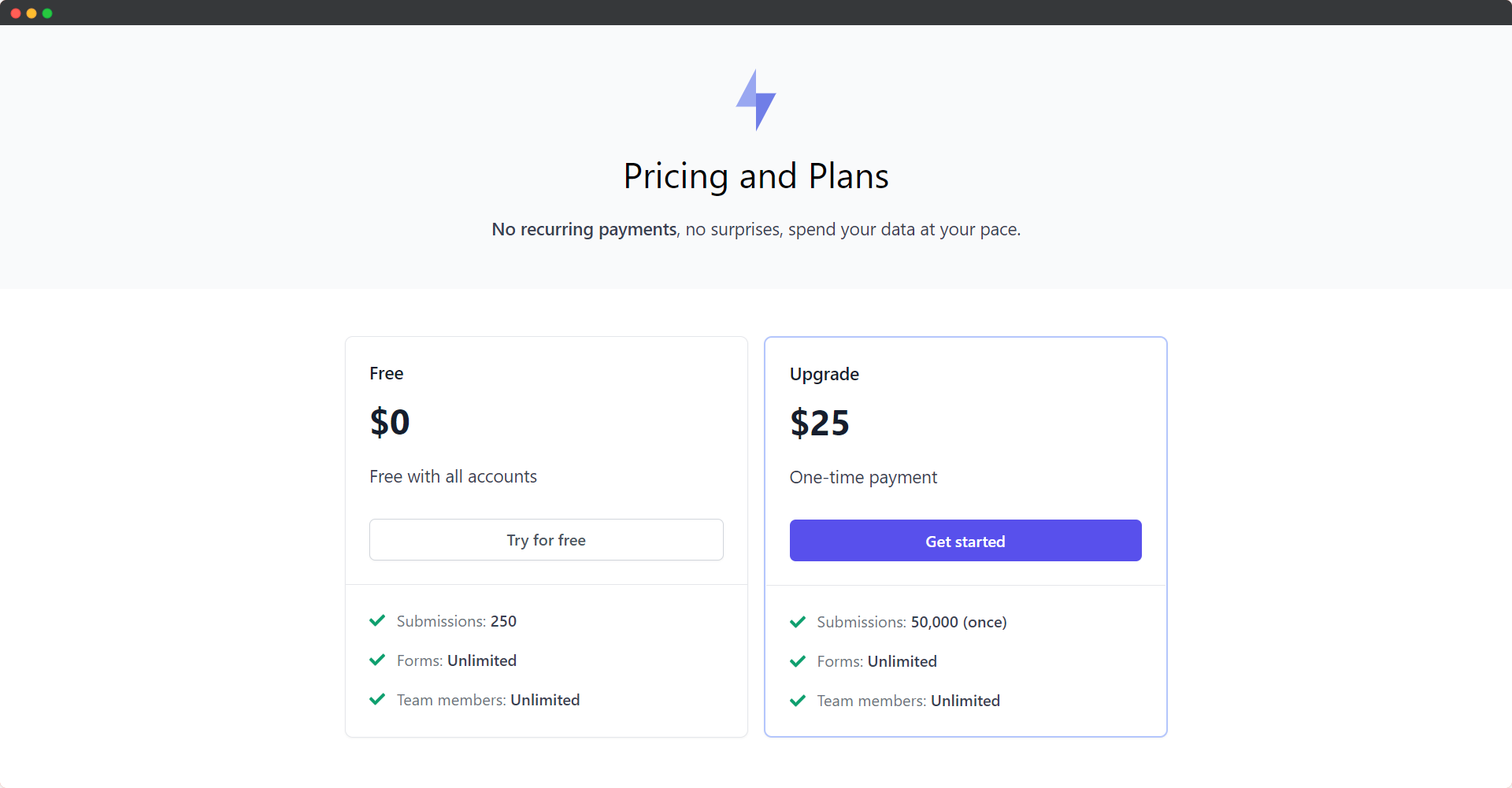
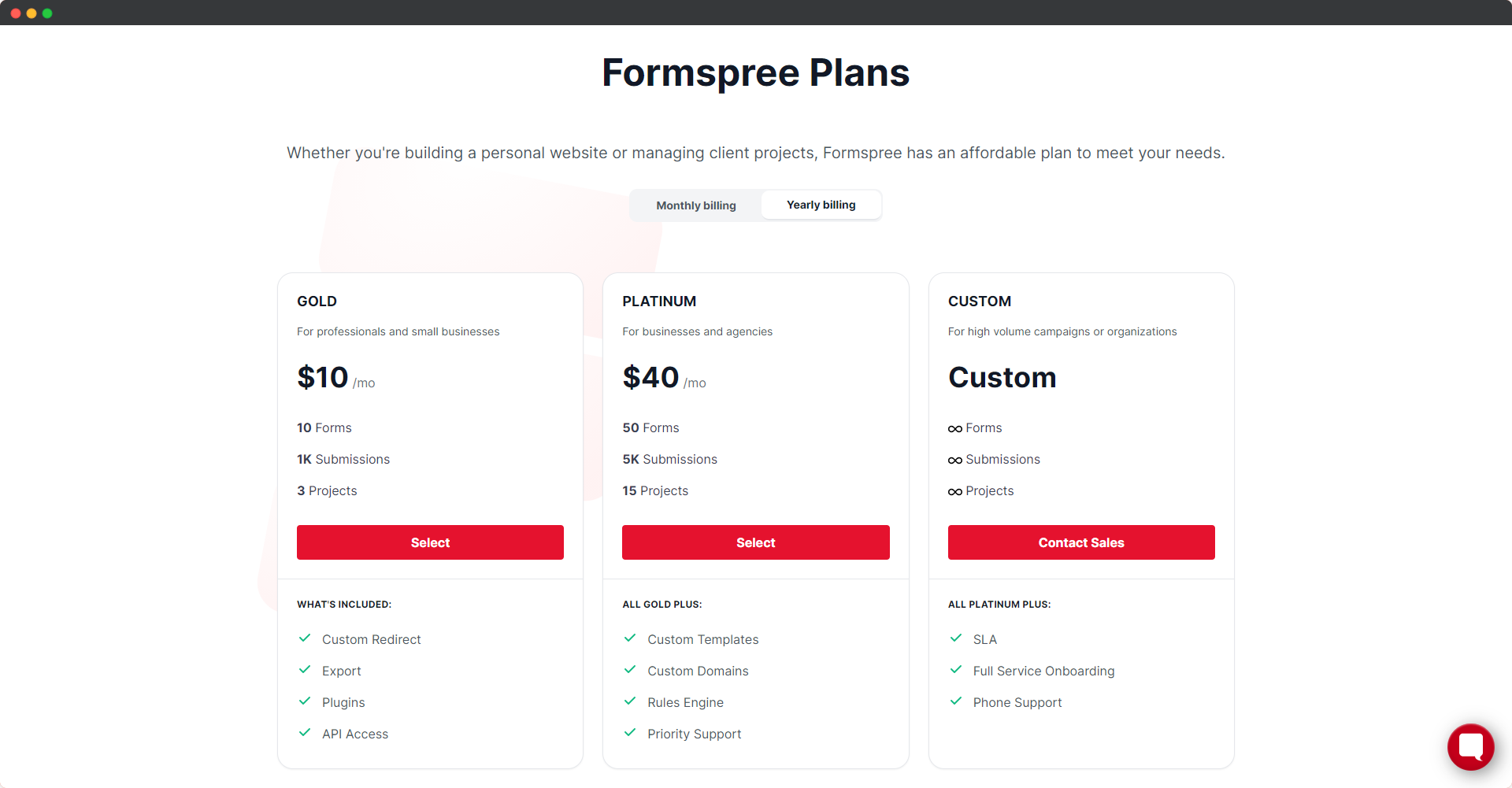
Có lẽ bạn từng nghe tới Formspree, một phần mềm tạo HTML cho nhiều nền tảng và là lựa chọn gần 100% các nhà phát triển theme Ghost lựa chọn để tích hợp form liên hệ.
Formspree là một trong các doanh nghiệp tiên phong HTML form nên có thị phần trên thị trường.
Tuy nhiên, có 2 khuyết điểm cực lớn của Formspree là
- Ít cải tiến nếu không muốn nói là không cập nhật gì
- Giá cao
Tôi khuyến khích bạn dùng Formspark thay cho Formspree vì GIÁ YÊU THƯƠNG nhưng CÔNG NGHỆ HẠT NHÂN😁



3. Cách sử dụng Formspark
Sau khi bạn đăng ký tài khoản Formspark, bạn có thể tạo form ngay, không cần quy trình xác thực tài khoản hoặc thẻ Visa dài dòng.
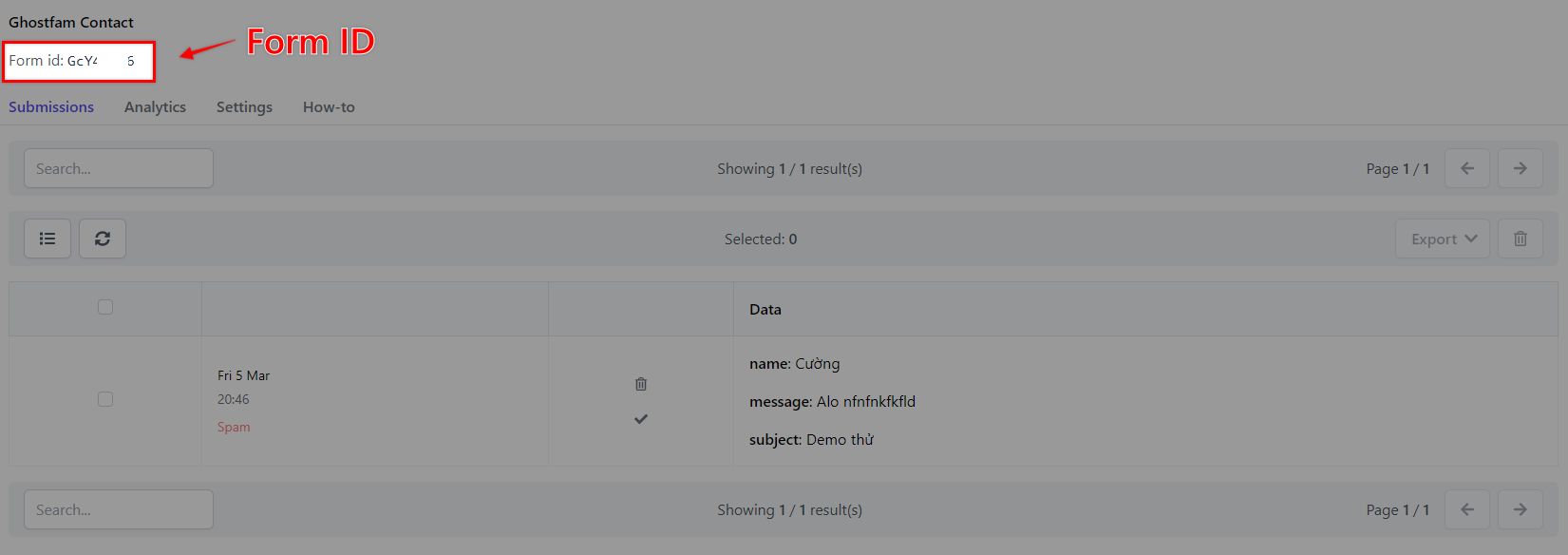
Mỗi form được tạo sẽ có một ID riêng cho form đó ứng với một địa chỉ URL.
<form action="https://submit-form.com/xxx4UJR6">
Bạn sẽ dùng địa chỉ này cho form action, tôi đã đề cập ở trên.
Cơ bản là bạn đã tạo xong form liên hệ.
Bên dưới là Form Demo tạo bởi Formspark và widget chống bot spam bằng Cloudflare Turnstile + Custom Honeypot
4. Chống spam spam và spam
Bạn có biết, tất cả comment hay form đều phải chống được spambot (lý do tôi dùng Hyvortalk comment vì nó chống spam rất hiệu quả) nếu không coi như cả trang liên hệ của bạn sẽ thành thảm hoạ của spam.
Cũng may, không giống như các phần mềm quản lý HTML form khác, Formspark tích hợp sẵn Akismet vào bộ lọc chống spam của họ, bạn đã có sẵn một lớp bảo vệ ngay từ đầu.
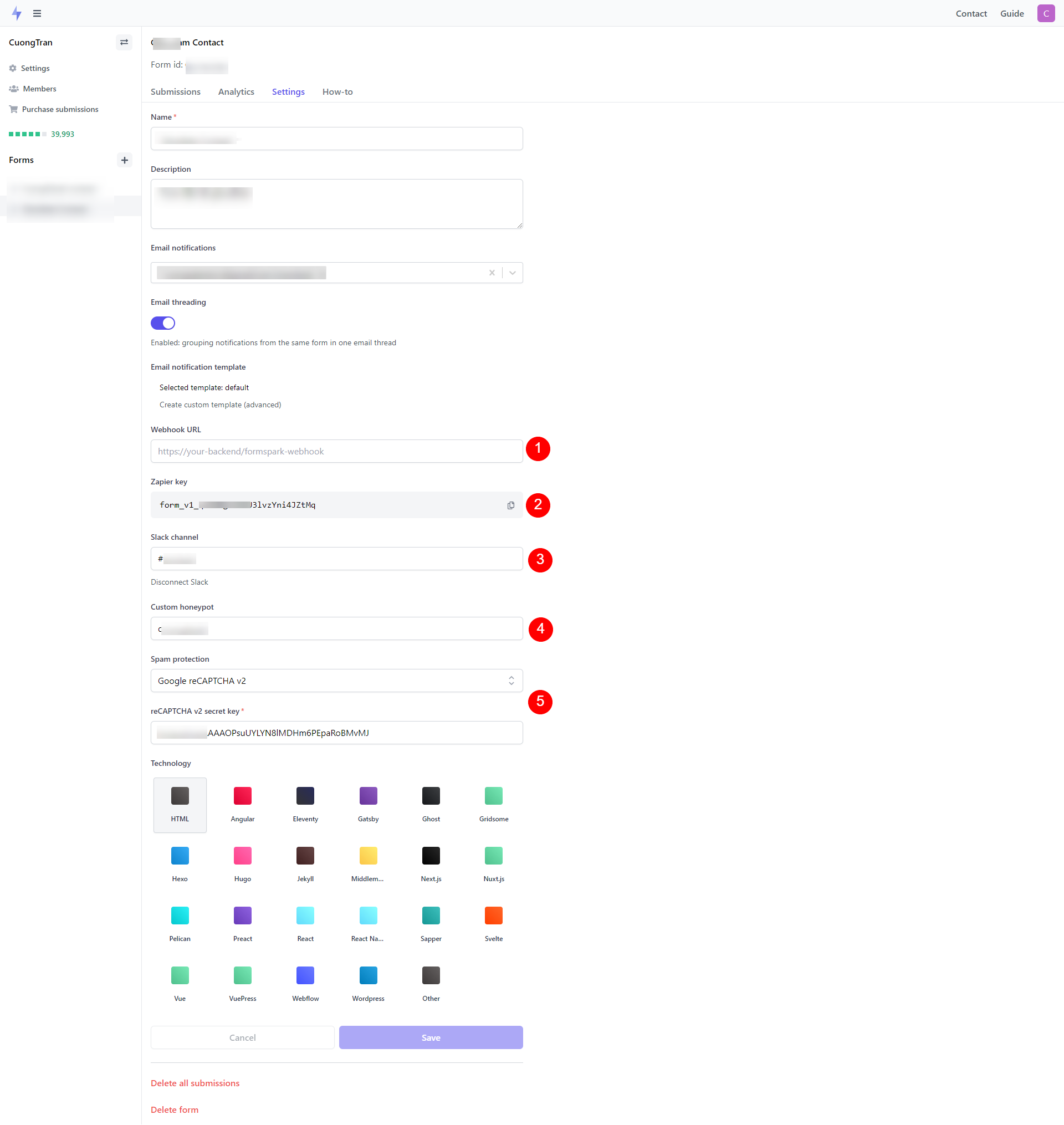
Tuy nhiên, chủ quan sẽ làm hại bạn, bạn phải tăng cường chống spambot với Honeypot miễn phí. Không phải Honeypot mặc định, mà là custom honeypot.
Honeypot sẽ giúp bạn chống spam đỡ đi vài phần và Honeypot là kỹ thuật miễn phí, chúng ta không nên lãng phí nó.
Để bổ trợ cho Honeypot, ta cần thêm Google reCapcha cho chắc. Bạn nên dùng phiên bản v2 reCapcha vì nó hiệu quả nhất (tốt hơn reCapcha v3). hCapcha thì khó chịu cho người dùng, nếu không cần thiết thật sự bạn không nên dùng.
Hiệu quả nhất là lớp thứ 3, Botpoison, một dịch vụ chống bot hiệu quả nhất hiện nay và có gói miễn phí bắt đầu. Tiết lộ: Botpoison và Formspark là cùng công ty 😅.
Vậy là Form bạn sẽ miễn dịch toàn phần với spambot 😋
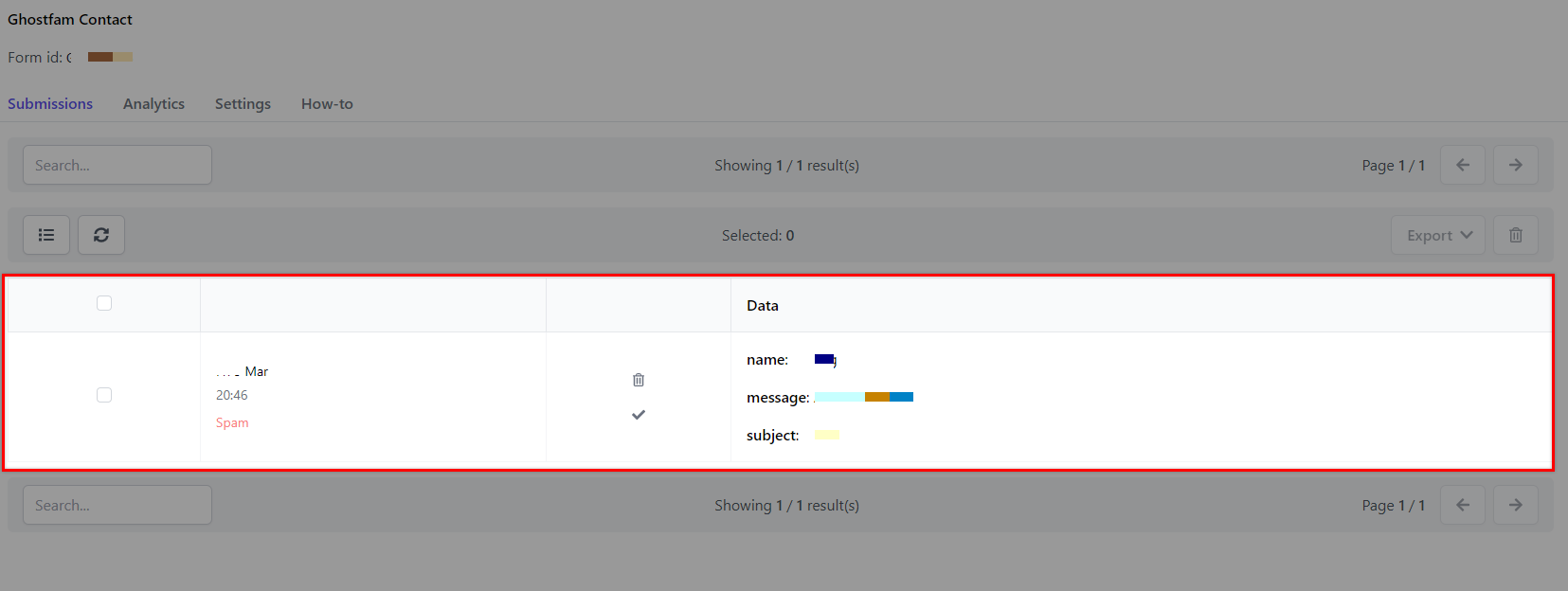
5. Quản lý các tin nhắn gửi cho bạn trên Formspark Dashboard
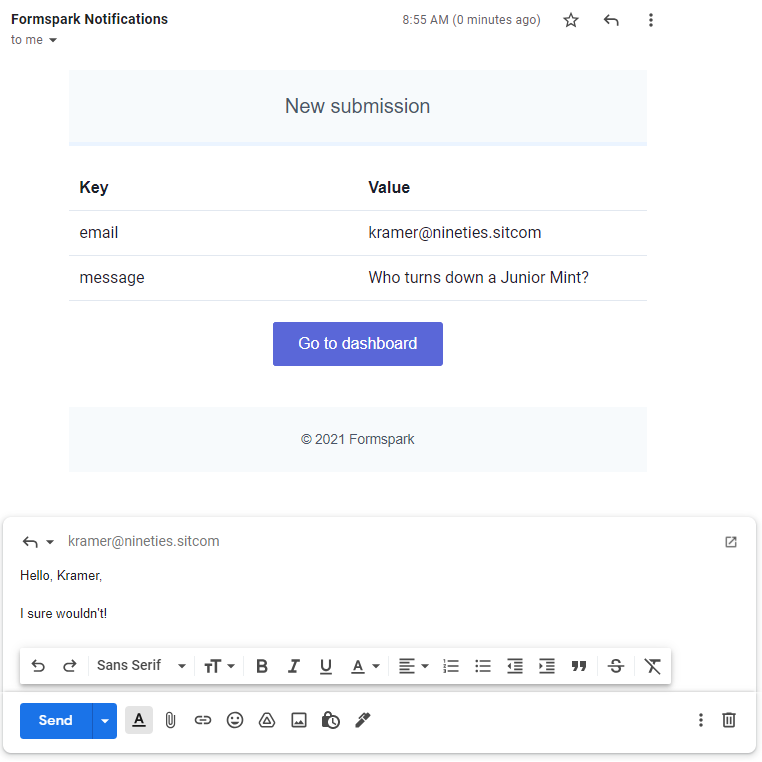
Dashboard là nơi lưu trữ mọi tin nhắn gửi cho bạn qua Form và điều tuyệt vời là nó có hệ thống thông báo cực tốt.

Formspark cho phép gửi email thông báo cho nhiều người nhận (tuyệt khi bạn làm việc nhóm).
Chưa dừng ở đó, Formspark còn tích hợp sẵn thông báo Slack channel cho bạn, tôi luôn dùng Slack và tính năng này thật sự làm tôi hài lòng.
Kể cả bạn không dùng Slack, bạn cũng có thể nhận thông báo qua Telegram hay Discord gián tiếp qua webhook. Vâng, Formspark hỗ trợ cả webhook.
Điểm lợi hại hơn nữa là Formspark cho phép bạn trả lời người gửi tin nhắn cho bạn bằng cách reply ngay trong email 🤫 (nhớ là có mailbox doanh nghiệp, đừng dùng Gmail cá nhân reply).

Hệ thống thông báo của Formspark theo tôi là phải 10 điểm. Đối thủ khó làm được tương tự.
Thêm nữa, Formspark tự động gửi báo cáo report thống kê cho bạn mỗi tuần rất tiện lợi.
Lời kết...
Bạn lưu ý một điều là Formspark chưa có SMTP riêng nên chưa thể trả lời người gửi trong Dashboard. Cách tối ưu luôn là dùng Direct Reply. Tính năng này sẽ cho phép bạn trả lời trực tiếp người gửi với hộp thư doanh nghiệp của bạn.

Lưu ý kế tiếp là tính năng tự động gửi email xác nhận cho người gửi. Bạn vẫn có thể làm được bằng Webhook nhưng đòi hỏi bạn dùng thêm phần mềm trung gian như Zapier hoặc tương tự.
Nếu bạn muốn ẩn Formspark brand khi người gửi đã xong thì bạn cần chuyển hướng redirect sang URL bạn tạo (tạo trang cám ơn hay xác nhận).
Chúc bạn thành công!


Cường đam mê xuất bản số, chuyên nghiên cứu khai thác sức mạnh của các nền tảng như ghost và WordPress, đồng thời chia sẻ các kỹ thuật viết SEO thực chiến hiệu quả dựa trên những công cụ này.
cuongthach.com


