Kiếm Tiền Từ Việc Xuất Bản - Biến Tri Thức Thành Tài Sản
Tiếp cận thị trường toàn cầu một cách hiệu quả và tạo ra lợi nhuận nhanh nhất từ việc xuất bản blog và bản tin điện tử newsletter với ghost.
Robots.txt khá quan trọng trong SEO, đặc biệt là tiết kiệm quỹ crawl budget từ Googlebot.
Bạn có thể tùy biến file robots.txt theo hướng dẫn sau:
Bước 1: Tạo file robots.txt
Bạn phải tạo mới file robots.txt bằng Notepad hay bằng bất cứ công cụ nào trên máy tính của bạn.
User-agent: *
Disallow: /ghost/
Disallow: /p/
Disallow: /member/
Disallow: /tag/
Disallow: /author/
Sitemap: https://domain.com/sitemap.xmlDiễn giải:
- User-agent: Cho phép mọi bot bao gồm Googlebot, Bingbot, ahrefbot, semrushbot,...crawl website của bạn.
- Disallow: /ghost/: Không crawl vào bảng điều khiển Ghost.
- Disallow: /p/: Không crawl vào các trang preview bài viết.
- Disallow: /member/: Không crawl vào trang thành viên member.
- Disallow: /tag/: Không crawl vào trang danh mục Tag.
- Disallow: /author/: Không crawl vào trang tác giả bài viết.
Bước 2: Upload lên theme Ghost
Sau khi viết các quy tắc cho file robots.txt xong bạn sẽ upload file vào theme.
Cách cơ bản để thêm vào theme là bạn:
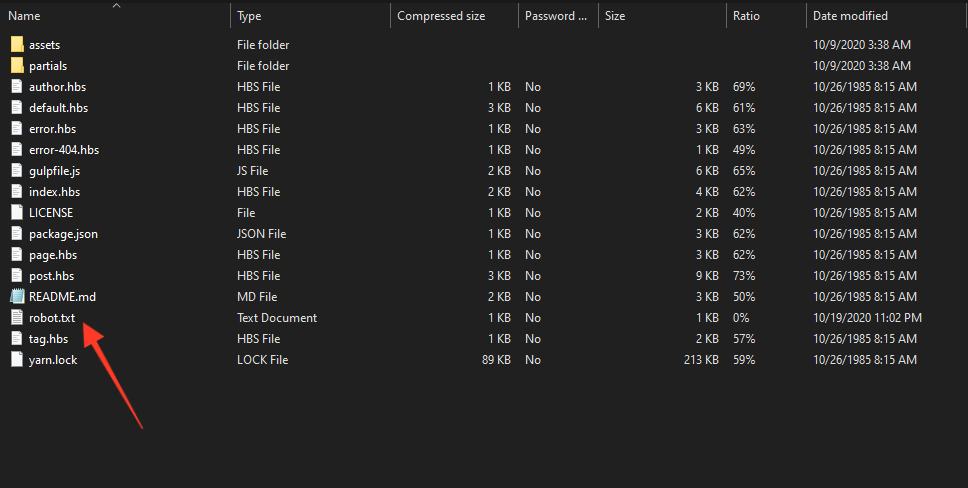
- Tải theme về
- Giải nén filze zip tải về
- Copy&paste vào thư mục chính của theme
- Nén folder lại thành zip và upload theme lên lại
Ví dụ: theme là Casper, bạn giải nén thành Folder Casper, mở folder và dán file robots.txt vào. Sau đó, zip lại và upload ngược lên Ghost.

Chú ý: robots.txt không phải là cách để bạn noindex trang landing page bạn muốn, thay vào đó bạn nên dùng noindex meta.


Cường đam mê xuất bản số, chuyên nghiên cứu khai thác sức mạnh của các nền tảng như ghost và WordPress, đồng thời chia sẻ các kỹ thuật viết SEO thực chiến hiệu quả dựa trên những công cụ này.
cuongthach.com