
Kiếm Tiền Từ Việc Xuất Bản - Biến Tri Thức Thành Tài Sản
Tiếp cận thị trường toàn cầu một cách hiệu quả và tạo ra lợi nhuận nhanh nhất từ việc xuất bản blog và bản tin điện tử newsletter với ghost.
Nhẹ hơn 60-90% so với ảnh PNG và JPG truyền thống, tương thích 95% trình duyệt cả máy tính lẫn điện thoại, webp đang được xem là "định dạng ảnh web" mới cho mọi website và CMS hiện nay.
WebP không chỉ giúp site bạn tải trang nhanh hơn mà còn "thu nhỏ" được mã nguồn website của bạn, từ đó giúp bạn tiết kiệm đáng kể chi phí sao lưu backup website, băng thông và ổ cứng lưu trữ của hosting server. Chưa kể đến lợi ích về SEO.
Tuy nhiên, không dễ để bạn chuyển đổi sang webp "chuẩn" (kể cả đang dùng photoshop) cho site và các bài viết. Đặc biệt là bạn sẽ gặp khó khi thực hiện chuyển đổi đồng loạt.
Trong bài viết này, tôi sẽ hướng dẫn bạn cách chuyển đổi ảnh "tất cả trong một" thành webp (kể cả AVIFF hay JPG XL trong tương lai), vừa resize, vừa chuyển đổi mọi định dạng ảnh, vừa nén ảnh cùng một lúc trong một thao tác DUY NHẤT cực đơn giản bằng Google Squoosh.

Các yêu cầu cần thiết cần chuẩn bị
Trước khi thực hiện bạn cần chuẩn bị một số yêu cầu sau:
- Máy tính (Win, Ubuntu, Mac). Việc chuyển đổi sẽ chạy ngay trên máy tính của bạn, máy cấu hình càng mạnh thì chuyển đổi càng nhanh.
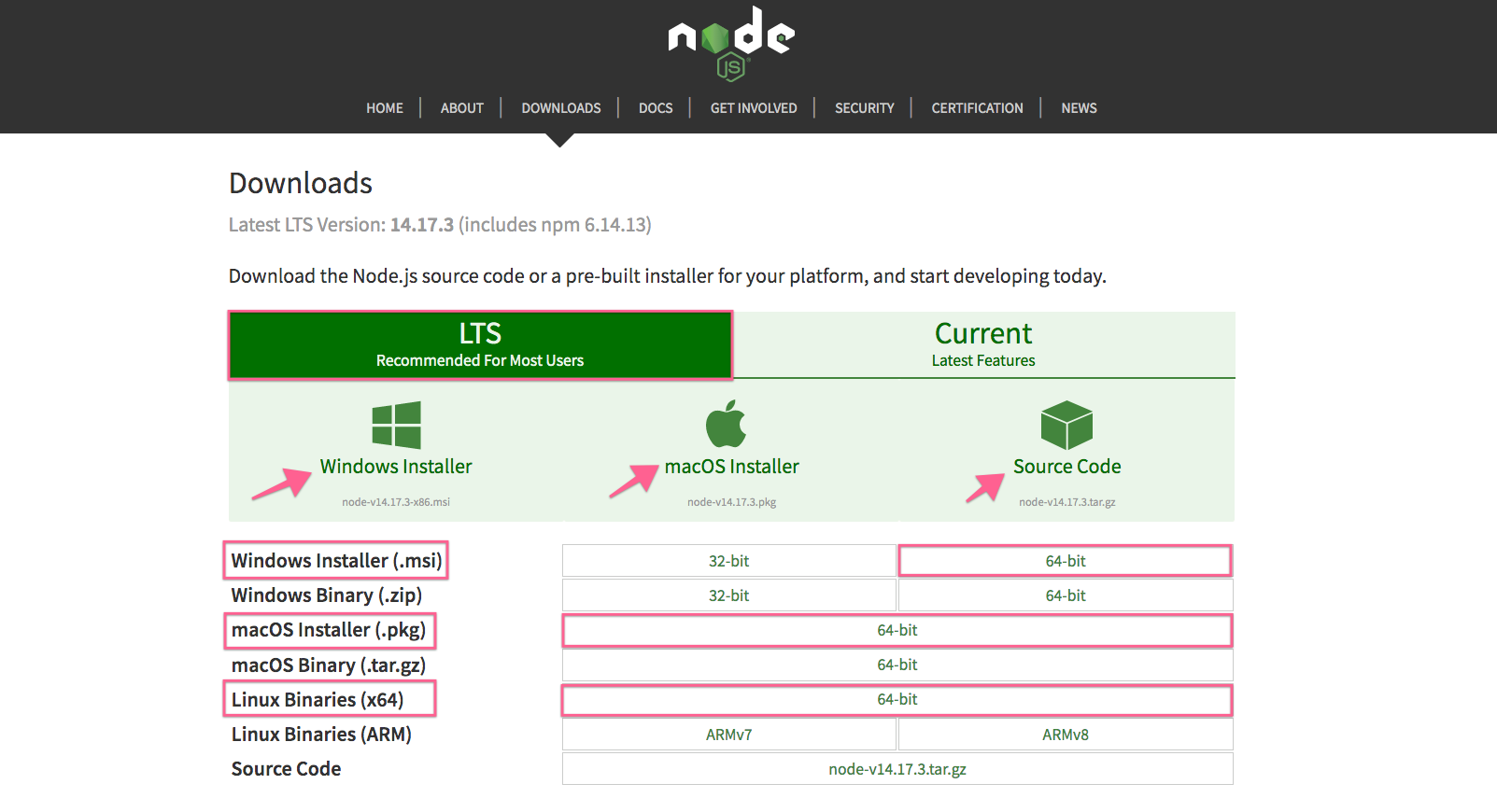
- Cài đặt Nodejs trên máy tính. Bạn vào trang chủ Nodejs để download Nodejs phù hợp với máy tính của bạn. Squoosh cần Nodejs để cài đặt CLI.

Tạo lệnh chuyển đổi "cá nhân hoá"
Thực tế thì nhu cầu chuyển đổi định dạng, resize và tỷ lệ nén ảnh của mỗi người đều khác nhau vì vậy bạn cần tạo ra "khuôn" chuyển đổi cho chính bạn.
Ví dụ, một số bạn sẽ ưu tiên nén ảnh càng nhẹ càng tốt thì sẽ muốn dùng tỷ lệ nén 70% thay vì 85%. Một số bạn khác lại muốn resize ảnh phù hợp với theme mình sẽ chọn chiều rộng ảnh tối đa là 1320px thay vì 1024px hay 800px,...và nhiều nhu cầu khác nhau có thể có của mỗi cá nhân.
Mỗi người sẽ lựa chọn cho mình công thức chuyển đổi ảnh phù hợp nhất với mình bằng Squoosh với 3 lựa chọn cơ bản sau:
- Resize ảnh.
- Lựa chọn định dạng ảnh (dĩ nhiên là webp).
- Chọn tỷ lệ nén ảnh.
Bạn hãy xem video hướng dẫn chi tiết Squoosh bên dưới.
Lệnh Squoosh sẽ có dạng như sau:
npx @squoosh/cli --resize '{"enabled":true,"width":1024,"height":556,"method":"lanczos3","fitMethod":"stretch","premultiply":true,"linearRGB":true}' --webp '{"quality":85,"target_size":0,"target_PSNR":0,"method":4,"sns_strength":50,"filter_strength":60,"filter_sharpness":0,"filter_type":1,"partitions":0,"segments":4,"pass":1,"show_compressed":0,"preprocessing":0,"autofilter":0,"partition_limit":0,"alpha_compression":1,"alpha_filtering":1,"alpha_quality":100,"lossless":0,"exact":0,"image_hint":0,"emulate_jpeg_size":0,"thread_level":0,"low_memory":0,"near_lossless":100,"use_delta_palette":0,"use_sharp_yuv":0}'Bạn copy lệnh vào notepad để lưu lại, chuẩn bị cho bước tiếp theo.
Bắt đầu chuyển đổi ảnh đồng loạt sang webp
Lệnh Squoosh ở trên bạn sẽ chưa dùng được bởi vì bạn chưa thêm vào đường dẫn folder chứa ảnh và folder ảnh thành quả chuyển đổi. Ví dụ:
- Folder chứa ảnh ở Desktop tên
convert - Folder chứa ảnh đã chuyển đổi cũng ở Desktop tên
convert-ouput

Bạn cần thêm lệnh sau để khai báo đường dẫn folder chứa ảnh và folder hoàn thành như bên dưới.
--output-dir Desktop/convert-output Desktop/convertMở Terminal trên máy tính và dán lệnh bên dưới vào (bạn cần đảm bảo đã cài đặt Nodejs ở bước trên). Lệnh hoàn chỉnh sẽ như sau:
npx @squoosh/cli --resize '{"enabled":true,"width":1024,"height":100%,"method":"lanczos3","fitMethod":"stretch","premultiply":true,"linearRGB":true}' --quant '{"enabled":true,"zx":0,"maxNumColors":256,"dither":1}' --webp '{"quality":85,"target_size":0,"target_PSNR":0,"method":4,"sns_strength":50,"filter_strength":60,"filter_sharpness":0,"filter_type":1,"partitions":0,"segments":4,"pass":1,"show_compressed":0,"preprocessing":0,"autofilter":0,"partition_limit":0,"alpha_compression":1,"alpha_filtering":1,"alpha_quality":100,"lossless":0,"exact":0,"image_hint":0,"emulate_jpeg_size":0,"thread_level":0,"low_memory":0,"near_lossless":100,"use_delta_palette":0,"use_sharp_yuv":0}' --output-dir Desktop/convert-output Desktop/convertNếu dùng Mac bạn có thể gặp lỗi
Worker error: Error: Desktop/convert/.DS_Store has an unsupported formatDùng lệnh sau để xoá file .DS_Store
find Desktop/convert -name ".DS_Store" -deleteNếu lỗi resize ảnh bị méo khi crop thì bạn thay "height":100%
{"enabled":true,"width":1024,"height":100%,...}Lời kết...
Kể cả sau này định dạng ảnh mới như webp2, AVIFF, JPG XL thay thế cho webp đi nữa thì thủ thuật này vẫn hữu dụng.
Khi bạn chuẩn bị cho các bài viết mới, bạn chỉ cần bỏ tất cả ảnh của bài viết đó vào folder chỉ định và mở Terminal chạy lệnh đã lưu là mọi ảnh được chuyển đổi sang webp nhanh chóng.
Cách tạo "khuôn lệnh" cá nhân hoá sẽ giúp đáp ứng được mọi nhu cầu chuyển đổi của mỗi bạn, vì vậy bước tạo khuôn lệnh là quan trọng nhất.
Chúc bạn thành công!


Cường đam mê xuất bản số, chuyên nghiên cứu khai thác sức mạnh của các nền tảng như ghost và WordPress, đồng thời chia sẻ các kỹ thuật viết SEO thực chiến hiệu quả dựa trên những công cụ này.
cuongthach.com


