
Kiếm Tiền Từ Việc Xuất Bản - Biến Tri Thức Thành Tài Sản
Tiếp cận thị trường toàn cầu một cách hiệu quả và tạo ra lợi nhuận nhanh nhất từ việc xuất bản blog và bản tin điện tử newsletter với ghost.
Ghost chưa bao giờ cho phép bạn dùng ảnh webp và cũng không đề cập đến định dạng ảnh này trong toàn bộ tài liệu hướng dẫn.
Sự thật là bạn vẫn có thể dùng định dạng ảnh này cho Ghost blog của bạn rất dễ dàng theo cách bạn không ngờ tới 😉 (không cần tùy chỉnh cấu hình web server).
WebP là gì?
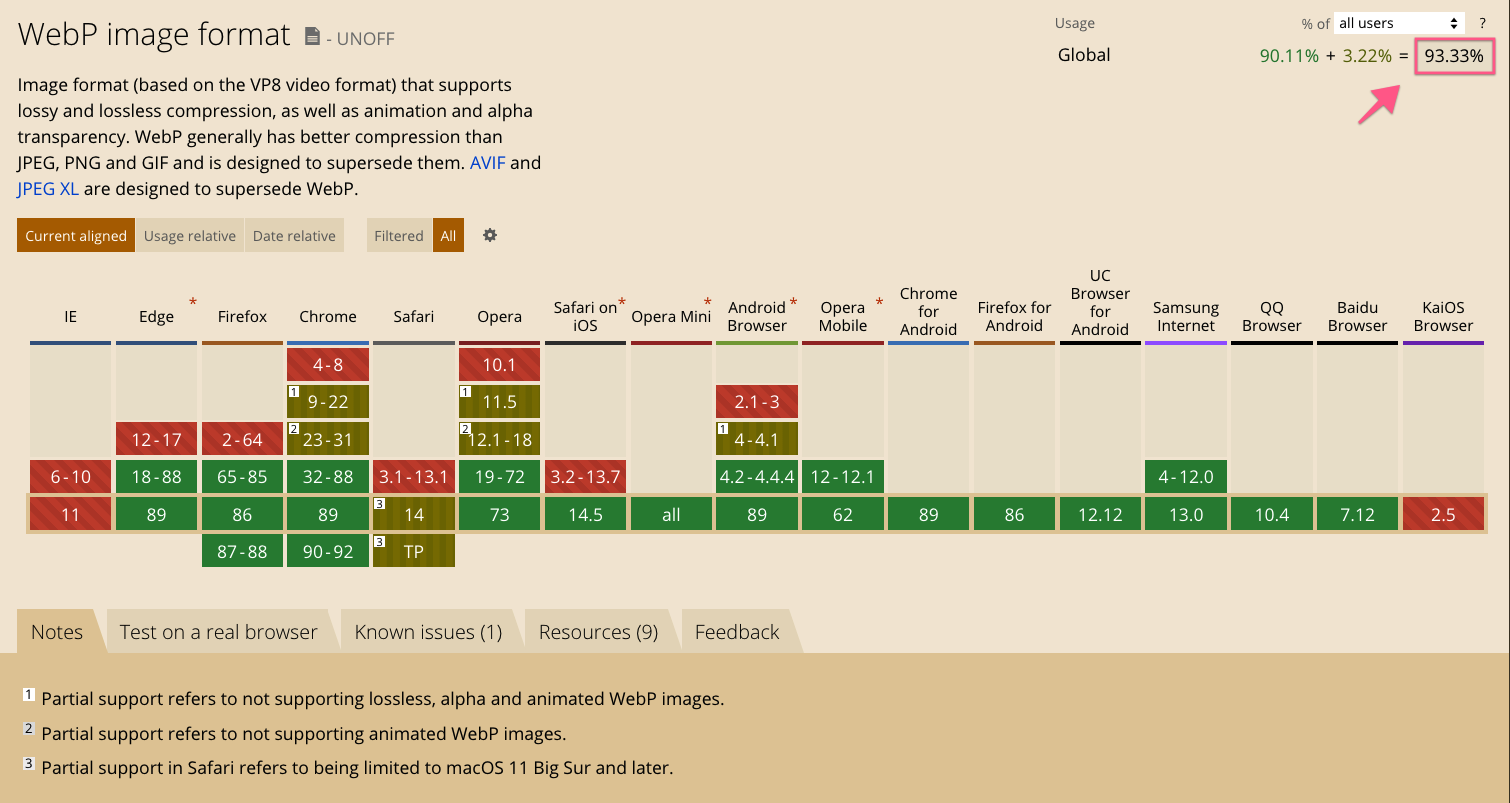
Webp là định dạng ảnh phổ biến bên cạnh PNG và JPG. Chrome, Safari và Firefox đều hỗ trợ định dạng này, kể cả trên trình duyệt di động.

Tóm lại, WebP giúp ảnh có kích thước siêu nhỏ nhưng vẫn giữ được chất lượng ảnh, không bị bể ảnh và gần như mọi trình duyệt web đều hiển thị được. Rất tuyệt vời!
Tối ưu website Ghost với định dạng ảnh WebP
Ảnh là yếu tố không thể thiếu của các trang web hiện đại ngày nay, blog cũng vậy và nó thường chiếm 80-90% "cân nặng" của một bài viết.
Tối ưu ảnh luôn là giải pháp siêu hữu hiệu bạn phải làm khi muốn tối ưu blog của mình.


Theo lý thuyết, không phải chỉ có định dạng ảnh, bạn cần tối ưu rất nhiều thứ liên quan đến ảnh cho một website thông thường như:
- Kích thước độ phân giải ảnh (resize ảnh)
- Tối ưu ảnh cho di động
- Thiết lập tải ảnh trễ lazyload
- Cache của ảnh
- Làm sạch ảnh (xoá Exif)
Và rất khoẻ khi Ghost đã tự động gần hết các việc trên cho bạn, ghost tự động nén ảnh (80%) và resize ảnh cũng như tạo thumbnail cho hiển thị trên thiết bị di động.
Gần đây nhất Ghost 4 còn hỗ trợ mặc định native lazyload cho ảnh.

Chuyển đổi ảnh bạn sang webp và dùng cho Ghost
Có rất nhiều cách để chuyển đổi ảnh sang webp, nhưng cách tôi thích nhất, hoạt động chuẩn nhất, an toàn nhất và nhanh nhất đó là dùng Squoosh App của Google.
Bạn chỉ cần kéo ảnh vào và tùy chọn thiết lập bao gồm resize và chuyển đổi định dạng. Tất cả quy trình chỉ tốn 1 phút của bạn.
Bạn tải ảnh webp về máy tính và đổi đuôi webp thành png.
Ví dụ: filedown.webp đổi thành filedown.png.
Giờ bạn có thể tải lên Ghost mà không gặp bất cứ vấn đề gì 😘 kể cả gửi email cũng hiển thị chuẩn (đã test).
Cách này xem như là "webp fake" 😀 .
Lời kết...
Hiện định dạng AVIF sẽ thay thế webp trong tương lai... nhưng còn rất xa😂 nên bạn cứ yên tâm dùng webp đã cực tốt ở hiện tại.
Định dạng webp2 vẫn đang phát triển nhưng chưa biết tương lai như thế nào.
Thực tế trình duyệt sẽ xem ảnh "webp fake" của bạn là webp, nhưng ghost coi nó là png. Do gần như mọi trình duyệt đều hỗ trợ webp nên bạn sẽ không gặp bất cứ vấn đề hiển thị nào.
Hi vọng mẹo này sẽ hữu ích cho bạn👍


Cường đam mê xuất bản số, chuyên nghiên cứu khai thác sức mạnh của các nền tảng như ghost và WordPress, đồng thời chia sẻ các kỹ thuật viết SEO thực chiến hiệu quả dựa trên những công cụ này.
cuongthach.com


