
Kiếm Tiền Từ Việc Xuất Bản - Biến Tri Thức Thành Tài Sản
Tiếp cận thị trường toàn cầu một cách hiệu quả và tạo ra lợi nhuận nhanh nhất từ việc xuất bản blog và bản tin điện tử newsletter với ghost.
Ghost theme thường được phát triển bởi các lập trình viên nước ngoài nên họ thường dùng các font chữ không hỗ trợ Việt Nam.
Đây có thể là lý do mà hầu hết các người dùng mới ở Việt Nam cho rằng Ghost lỗi font tiếng Việt hoặc không thể dùng Ghost ở Việt Nam.
Thực tế không phải vậy, việc thêm và đổi font chữ tiếng Việt cho Ghost không khó và bạn có thể tự mình thực hiện được kể cả không biết về code CSS.
Cách làm này áp dụng cho mọi theme Ghost và bạn có thể tự làm được dễ dàng. Bạn hãy thực hiện theo 2 bước đơn giản sau.
1. Thêm Google font vào Ghost site
Trước khi đổi font thì bạn cần phải thêm Google font vào site trước, bạn vào website https://fonts.google.com/.
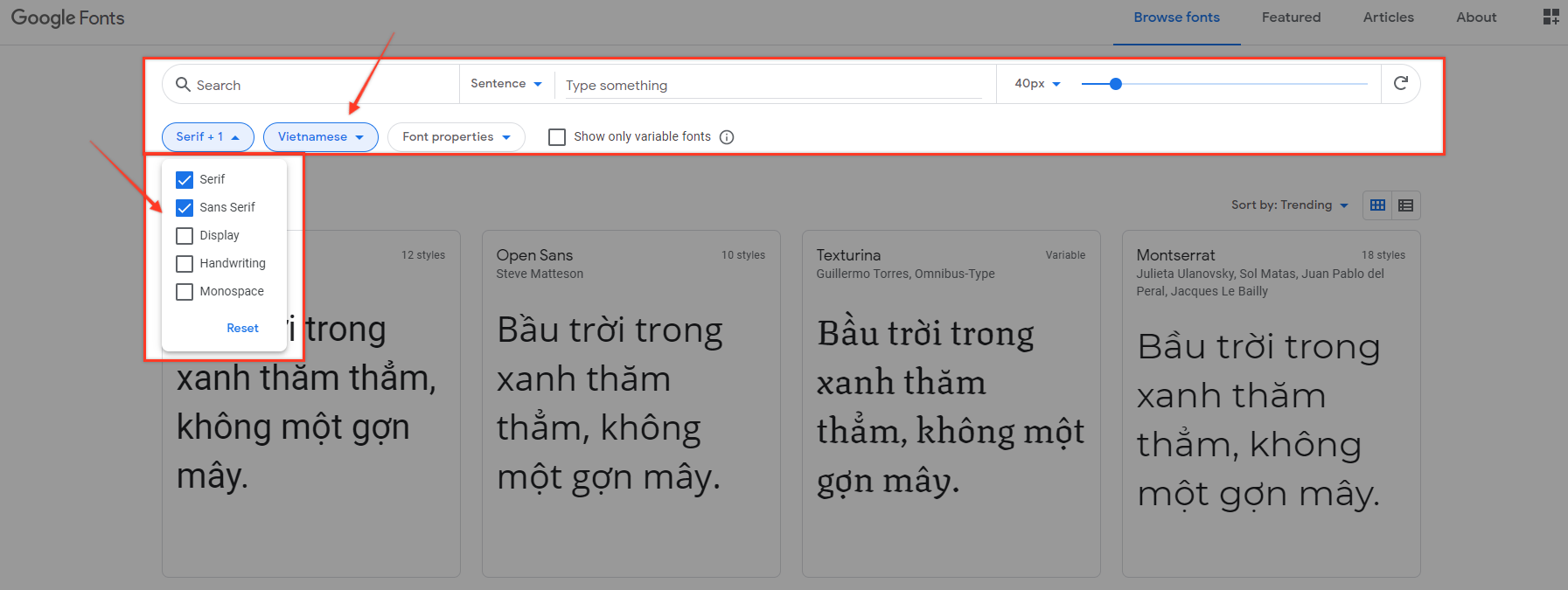
Google font là thư viện font lớn nên để tìm font tiếng Việt, bạn cần dùng bộ lọc để tìm nhanh hơn.

Bạn lựa chọn font phù hợp và cảm thấy thích nhất. Với các bạn đã quen dùng Google font thì chỉ đơn giản tìm đúng tên gọi font family cần tìm là được.
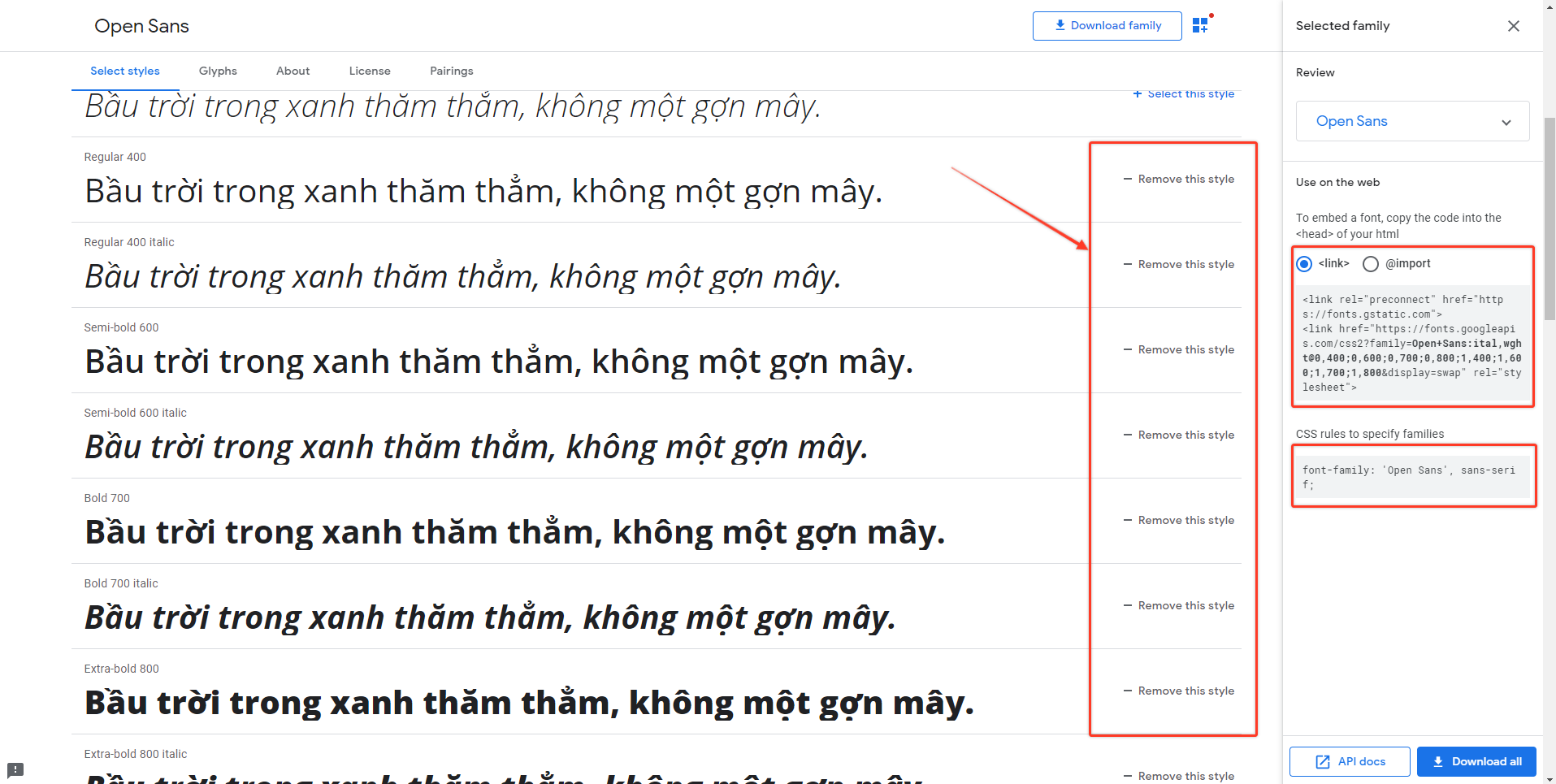
Font chữ lúc nào cũng có một số style weight từ 100-900. Thông thường bạn chỉ chọn 400-800 mà thôi. Không nên chọn hết vì làm nặng site không cần thiết.

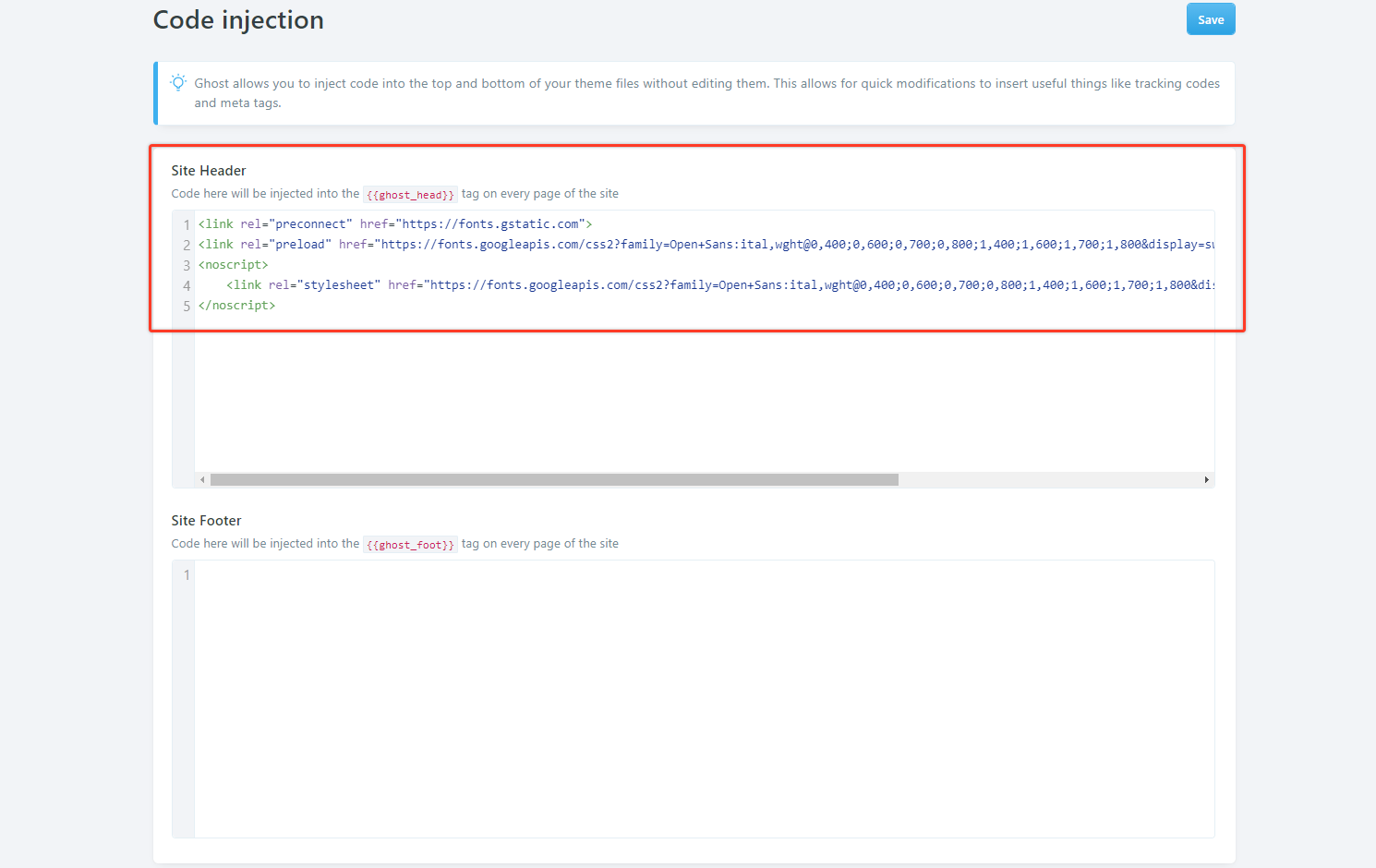
Lấy mã chèn font tự động của Google và chèn vào Ghost Head như sau:
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,600;0,700;0,800;1,400;1,600;1,700;1,800&display=swap" rel="stylesheet">Bạn nên chỉnh lại một chút như sau:
<link rel="preconnect" href="https://fonts.gstatic.com">
<link rel="preload" href="https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,600;0,700;0,800;1,400;1,600;1,700;1,800&display=swap" as="font" onload="this.onload=null;this.rel='stylesheet'">
<noscript>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,600;0,700;0,800;1,400;1,600;1,700;1,800&display=swap">
</noscript>
<noscript> đóng vai trò dự phòng khi người xem cố gắng chặn JavaScript với trình duyệt của họ.
preconnect và preload là một mẹo để site load font Google từ máy chủ nhanh hơn.
2. Thay đổi font của Ghost theme
Theme Ghost thường được phát triển khác nhau nên cách thay đổi font cũng không giống nhau.
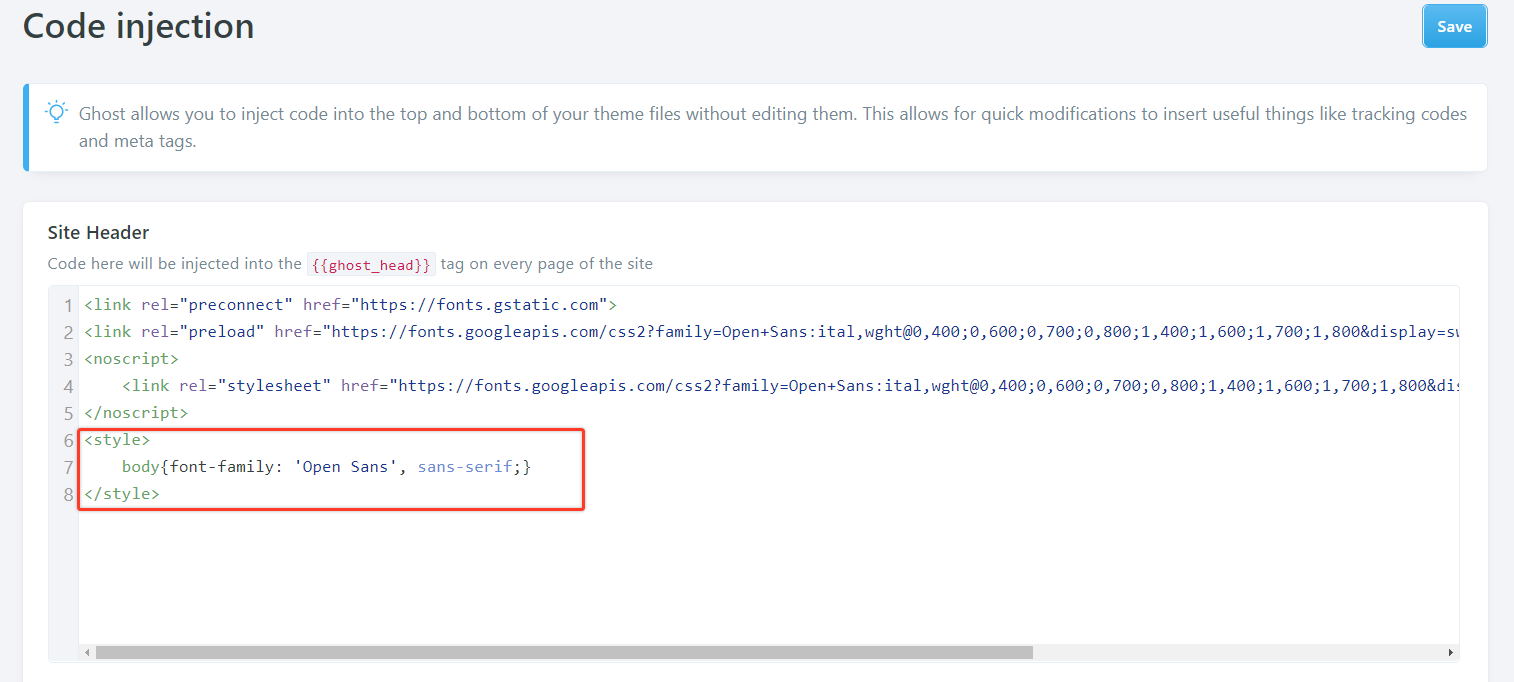
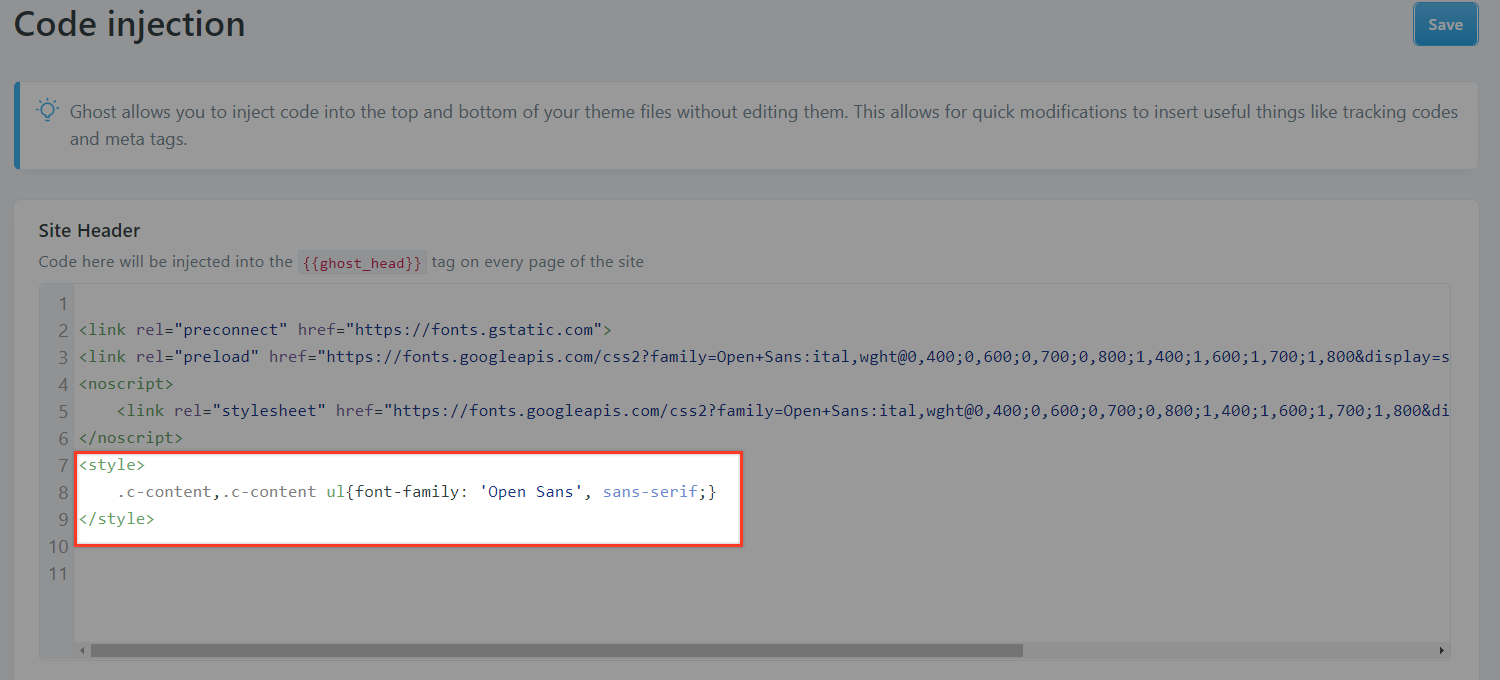
Bạn có thể thử dùng code CSS sau:
body {font-family: 'Open Sans', sans-serif;}

Một số theme sẽ quy định phần chữ nội dung bài viết và đề mục khác nhau.
Bạn có thể dùng công cụ Inspector của trình duyệt (Ctrl + Shift +I) để kiểm tra class của theme.
Ví dụ: Aspirethemes khá khó đổi font vì class khá nhiều và tách biệt.

Lời kết...
Cách làm này phù hợp với mọi người nhưng chưa phải là tối ưu nhất khi đổi font cho Ghost.
Cách đẹp nhất là dùng Local font và chỉnh sửa lại toàn bộ theme code để đổi font, mất nhiều công sức hơn nhưng sẽ nhanh hơn và mượt mà hơn.
Blog ghostFam đang dùng local font nên bạn sẽ không thấy bất kỳ hiện tượng nháy và tốc độ tốt hơn.
Tôi sẽ hướng dẫn bạn dùng Local Font ở bài hướng dẫn kế tiếp!


Cường đam mê xuất bản số, chuyên nghiên cứu khai thác sức mạnh của các nền tảng như ghost và WordPress, đồng thời chia sẻ các kỹ thuật viết SEO thực chiến hiệu quả dựa trên những công cụ này.
cuongthach.com

![Tự đổi Google Font tiếng Việt cho website Ghost [đơn giản nhất]](https://images.unsplash.com/photo-1570913901232-e440173c0eaf?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&fit=max&ixid=eyJhcHBfaWQiOjExNzczfQ&w=1024)