
Kiếm Tiền Từ Việc Xuất Bản - Biến Tri Thức Thành Tài Sản
Tiếp cận thị trường toàn cầu một cách hiệu quả và tạo ra lợi nhuận nhanh nhất từ việc xuất bản blog và bản tin điện tử newsletter với ghost.
Một trong những cách giúp bạn tăng tỷ lệ chuyển đổi khá hiệu quả đó là Popup vì vậy các công cụ popup chuyên nghiệp như ConvertBox luôn có giá khá cao kể cả lifetime.
Để tiết kiệm chi phí cho bạn, tôi sẽ hướng dẫn bạn tạo một popup thông báo đơn giản, dư sức cho bạn dùng cho các nhu cầu cơ bản.
Hoàn toàn miễn phí!
Thêm code snipet popup vào website Ghost
Copy và dán code snipet bên dưới theo hướng dẫn (nút copy sẽ hiện góc phải khi bạn rê chuột vào code).
<style>
#banner{color:#fff;font-family:inherit;font-size:90%;background:#37434e;padding:20px;position:fixed;bottom:10px;left:10px;width:100%;max-width:300px;box-shadow:0 1px 3px 0 rgb(29 60 111 / 25%);border-radius:5px;margin:0px;z-index:1000000;visibility:hidden;box-sizing:border-box}#banner button{color:inherit;background:#181818;border:0;padding:10px;margin-top:10px;width:100%;cursor:pointer;border-radius:3px}#banner-close-icon{width:22px;position:absolute;right:-10px;padding:3px;top:-10px;border-radius:50%;background-color:white;color:black;box-shadow:0 1px 3px 0 rgb(29 60 111 / 25%)}#banner-close-icon:hover{cursor:pointer}@media only screen and (max-width: 600px){#banner{max-width:100%;bottom:0;left:0;border-radius:0}#banner-close-icon{top:5px;right:5px;color:white;background-color:transparent}}
</style>Code #1
<div id="banner">
<svg onclick="closeBanner();" id="banner-close-icon" xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12" />
</svg>
[Demo]Dịch vụ tạo website Ghost cao cấp Ghost2Blog<br />
<button onclick="acceptBanner();location.href='/ghost2blog/';">
Tìm Hiểu Ngay →
</button>
</div>
<script>
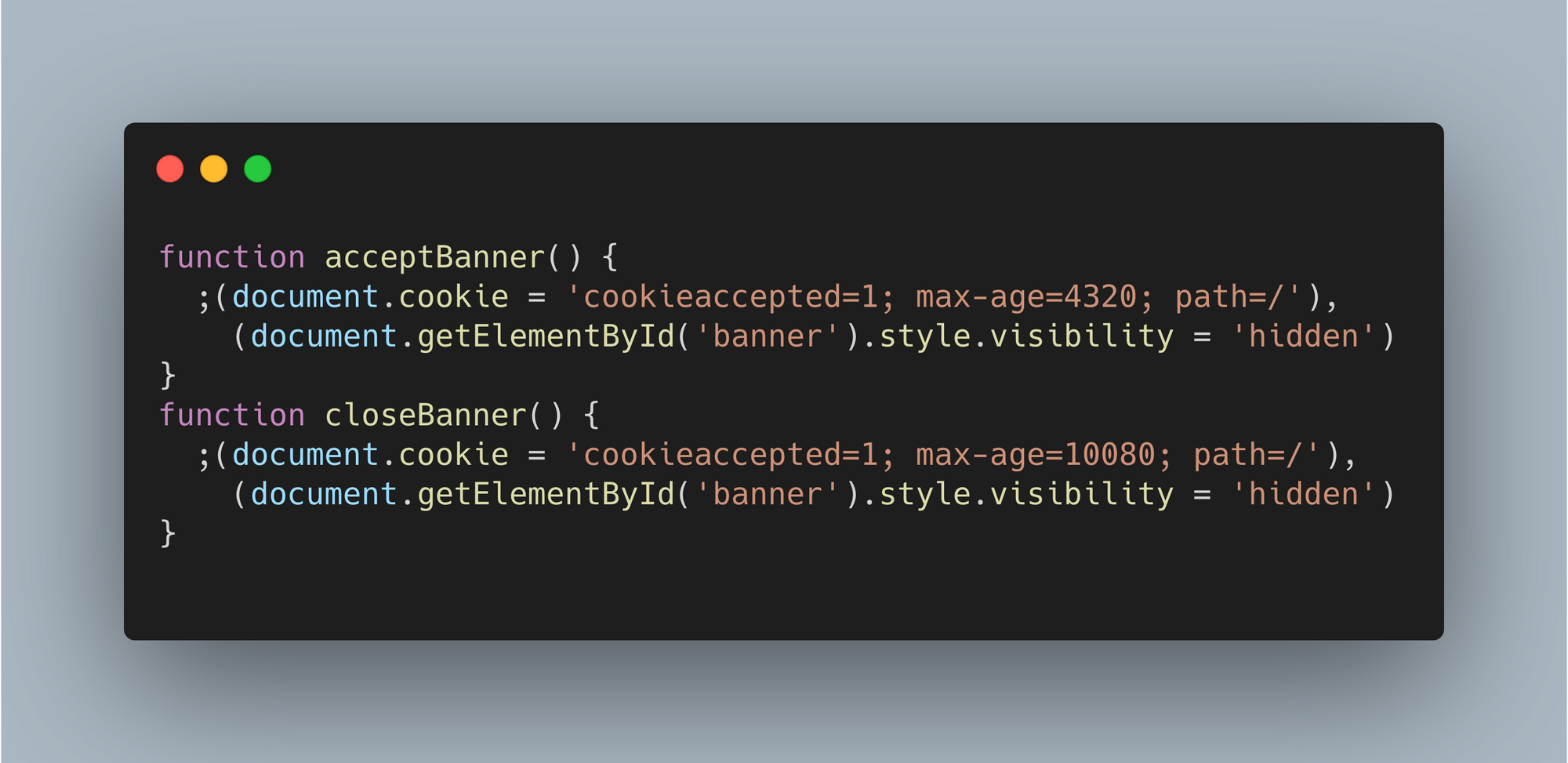
function acceptBanner() {document.cookie="cookieaccepted=1; max-age=4320; path=/",document.getElementById("banner").style.visibility = "hidden" }
function closeBanner() { document.cookie="cookieaccepted=1; max-age=10080; path=/",document.getElementById("banner").style.visibility="hidden" }
document.cookie.indexOf("cookieaccepted")<0&&(document.getElementById("banner").style.visibility="visible")
</script>Code #2
Code siêu nhẹ, chỉ nặng hơn 2KB chưa gzip.
Bạn có 2 cách thêm tùy vào mong muốn của bạn.
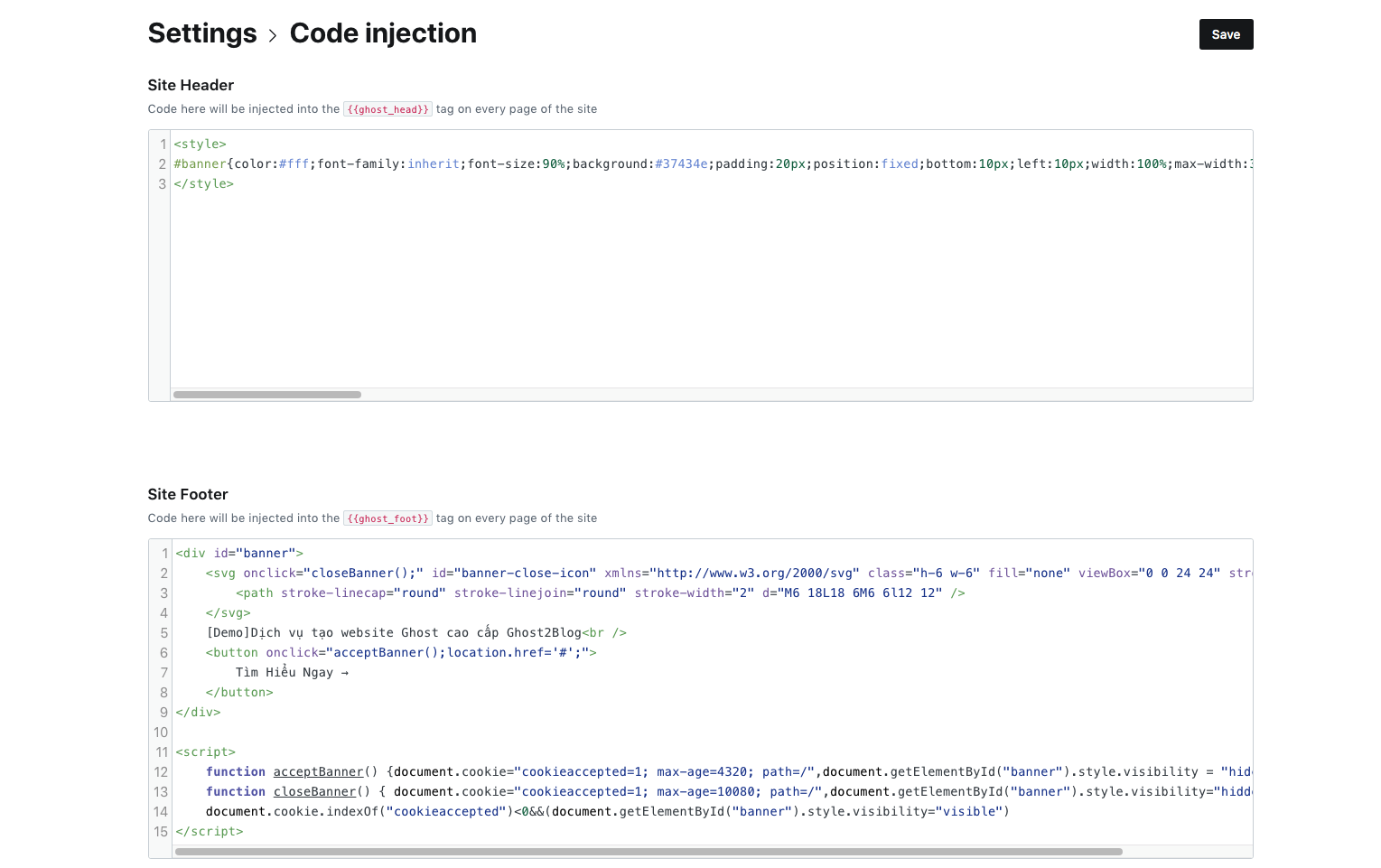
- Thêm toàn site. Thêm style vào site head và phần còn lại vào body tag của Ghost.
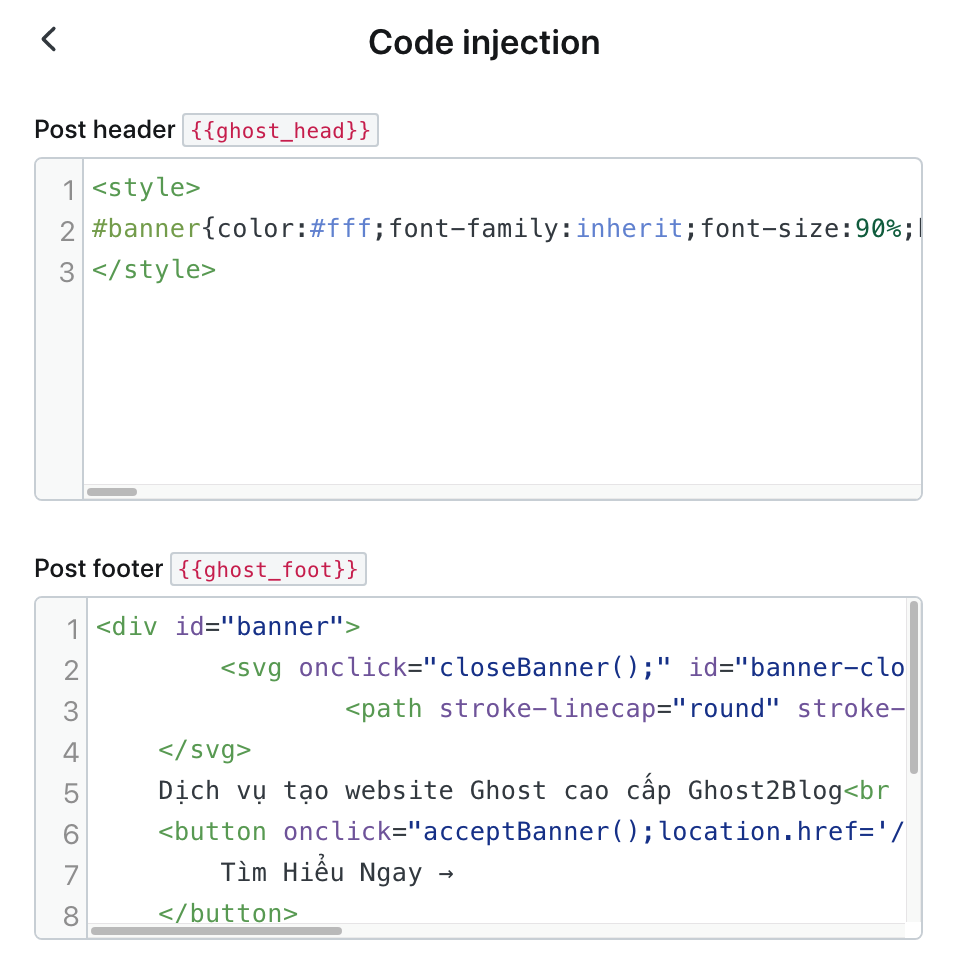
- Thêm popup vào bài viết hay trang chỉ định. Bạn thêm style và
Post headervà phần còn lại vàoPost footer.


Lưu ý, bạn chỉ được chọn một trong 2 cách, không được dùng cả 2 sẽ gây ra lỗi. Bạn nên cân nhắc lựa chọn cách nào phù hợp với nhu cầu nhất.
Popup này hoạt động như thế nào?

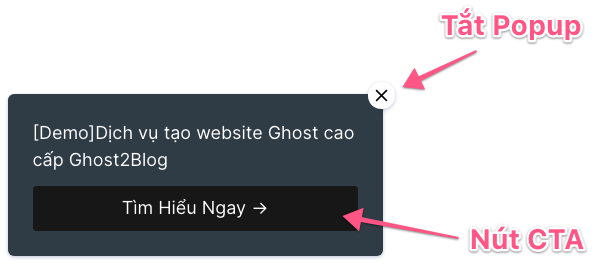
Popup sẽ hiển thị không giới hạn số lần, trừ khi người xem bấm vào nút "X" để đóng Popup thì sẽ không hiển thị nữa trong 7 ngày kế tiếp.
Nghĩa là khi người xem không muốn popup bạn làm phiền thì họ sẽ bấm nút "X" để đóng popup, khi họ xem các trang khác của bạn sẽ không hiển thị nữa, kể cả khi quay lại site bạn. Trải nghiệm người đọc sẽ được đảm bảo.
Khi người xem bấm vào nút kêu gọi CTA thì Popup sẽ ngưng hiển thị trong 3 ngày để tránh bị cảm giác bị spam popup cho người xem.
Để thay đổi redirect trang của nút CTA và ngày hiển thị mặc định bạn hãy làm theo hướng dẫn bên dưới ↓
Tùy chỉnh hiển thị popup như thế nào?
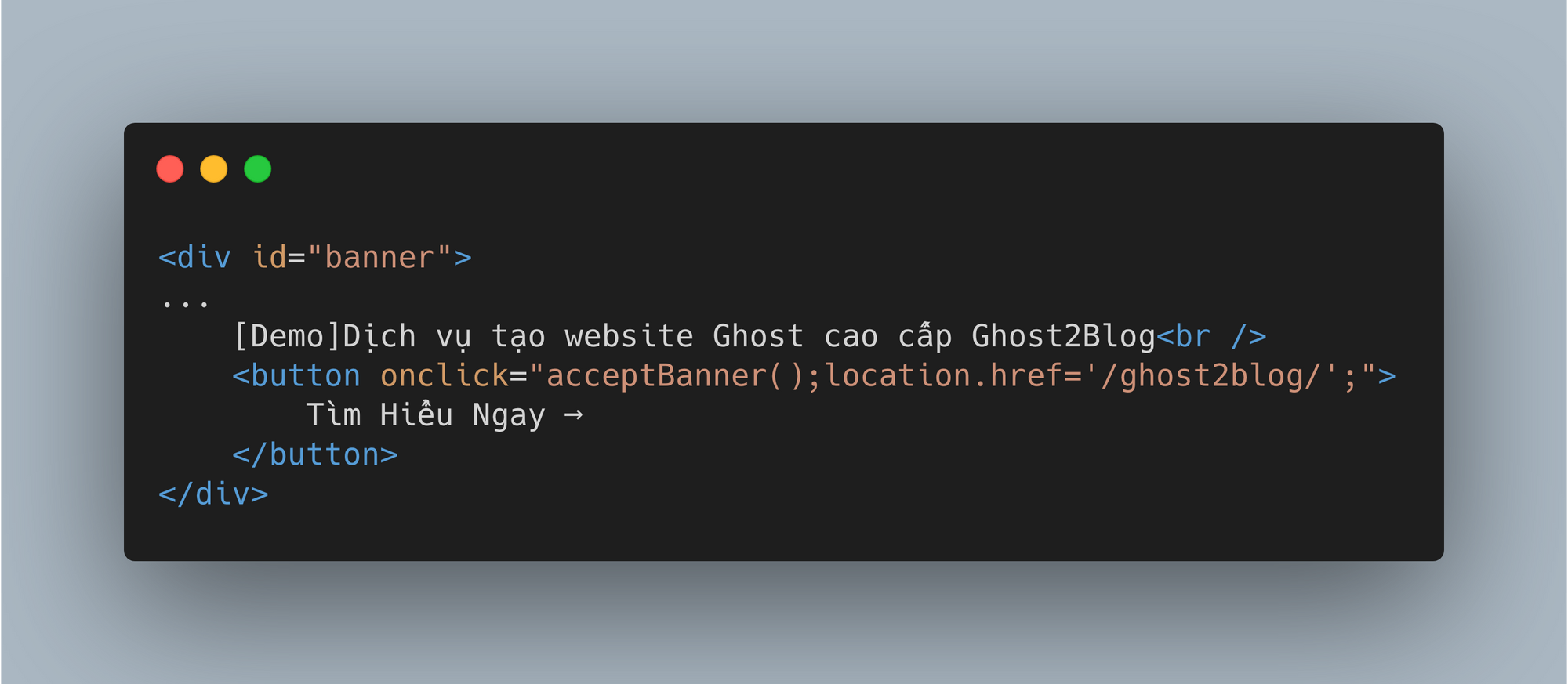
Để thay đổi đường dẫn đến trang đích mong muốn, bạn thay đổi location.href='#' ở code #2 thành slug của trang hoặc địa chỉ URL bạn mong muốn. Ví dụ: location.href='/ghost2blog/' (slug) hoặc location.href='https://ghostfam.com/' .

location.href='/ghost2blog/'Để thay đổi nội dung, sửa đoạn text [Demo]Dịch vụ tạo website Ghost cao cấp Ghost2Blog và text nút CTA Tìm Hiểu Ngay như ảnh trên.
Để thay đổi màu sắc bạn thay đổi màu nền bạn thay thế background:#37434e thành background:#maubanthich . Màu nền nút CTA thì đổi background:#181818 thành background:#mauCTAbanthich . Màu chữ thì đổi color:#fff thành color:#mauchubanthich . Tất cả nằm ở code #1, dùng tìm kiếm để thay thế code.
Để thay đổi số ngày mặc định bạn đổi max-age=4320 (3 ngày) và max-age=10080 (7 ngày) thành số ngày bạn muốn. Cách tính ngày là dùng <số ngày>*24*60.

Lời kết...
Đây chỉ là một code snipet đơn giản nhưng đem lại hiệu quả cao cho bạn. Bạn có thể dùng trên bất cứ landing page hay nền tảng khác tùy thích.
Bạn hãy xem demo popup ở trang này ở bên trái nhé.
Chúc bạn thành công!


Cường đam mê xuất bản số, chuyên nghiên cứu khai thác sức mạnh của các nền tảng như ghost và WordPress, đồng thời chia sẻ các kỹ thuật viết SEO thực chiến hiệu quả dựa trên những công cụ này.
cuongthach.com

