Kiếm Tiền Từ Việc Xuất Bản - Biến Tri Thức Thành Tài Sản
Tiếp cận thị trường toàn cầu một cách hiệu quả và tạo ra lợi nhuận nhanh nhất từ việc xuất bản blog và bản tin điện tử newsletter với ghost.
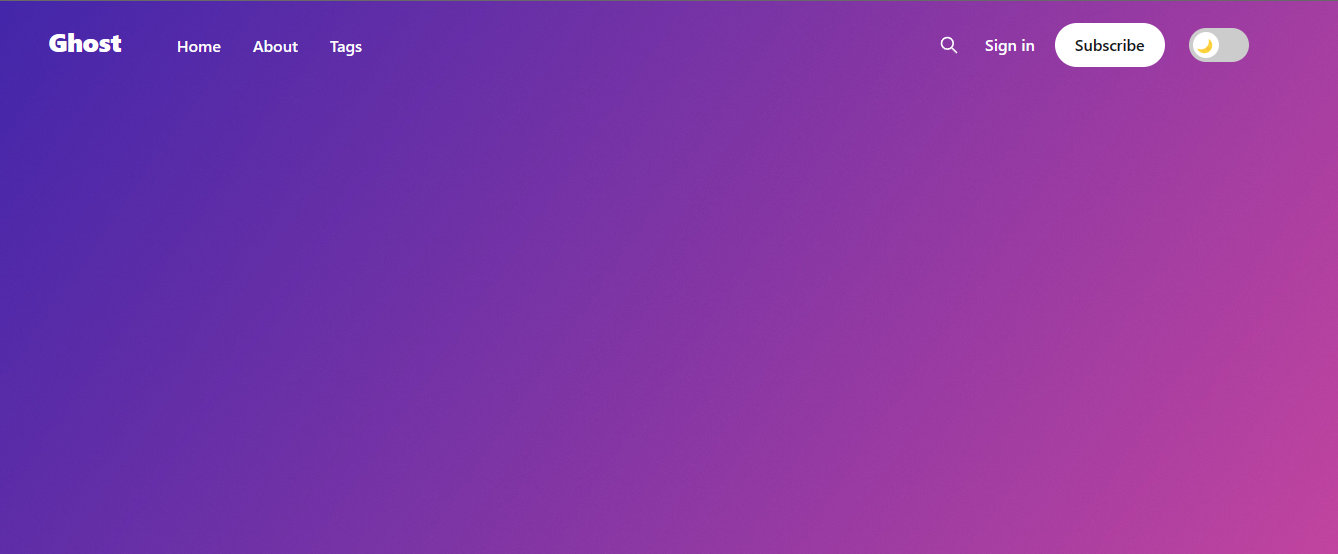
Ghost đã thêm chế độ dark mode vào theme Casper trong phiên bản cập nhật gần đây. Chế độ dark mode của Casper được kích hoạt tự động dựa trên cài đặt dark mode của trình duyệt mà người dùng đang sử dụng, thay vì cho phép người dùng lựa chọn chế độ này.
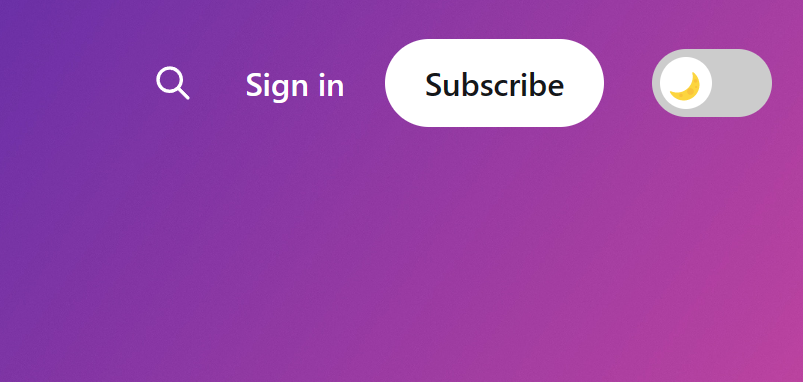
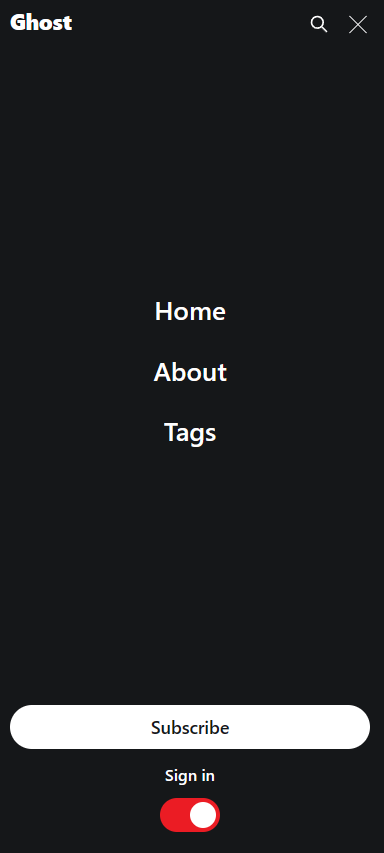
Việc cung cấp một nút chuyển đổi dark mode là một lựa chọn thuận tiện hơn cho người dùng. Người dùng có thể tùy ý bật hoặc tắt chế độ dark mode trong trang web, cho phép họ kiểm soát trực tiếp giao diện hiển thị của trang web tốt hơn. Điều này mang lại sự thuận tiện và linh hoạt hơn cho người dùng hơn.
Hướng dẫn này sẽ giúp bạn thêm nút chuyển đổi dark mode vào theme Casper đơn giản mà không cần phải tùy chỉnh theme.

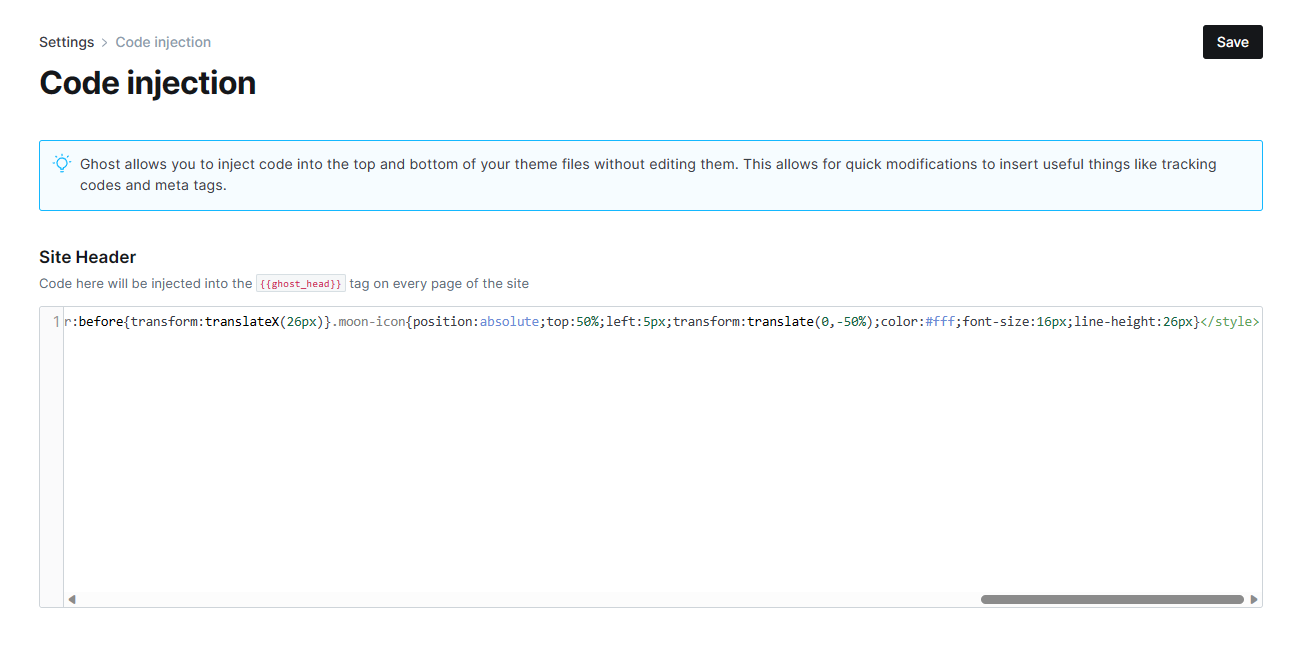
Bước 1: Thêm code CSS vào ghost head
Bạn copy code CSS bên dưới vào site header /ghost/#/settings/code-injection
<style>.switch:hover{cursor:pointer}.switch{position:relative;display:inline-block;width:60px;height:34px}.switch input[type='checkbox']{opacity:0;width:0;height:0}.slider{position:relative;display:inline-block;width:60px;height:34px;background-color:#ccc;border-radius:34px;transition:.4s}.slider:before{position:absolute;content:'';height:26px;width:26px;left:4px;bottom:4px;background-color:#fff;transition:.4s;border-radius:50%}input[type='checkbox']:checked+.slider{background-color:var(--ghost-accent-color)}input[type='checkbox']:checked+.slider:before{transform:translateX(26px)}.moon-icon{position:absolute;top:50%;left:5px;transform:translate(0,-50%);color:#fff;font-size:16px;line-height:26px}</style>
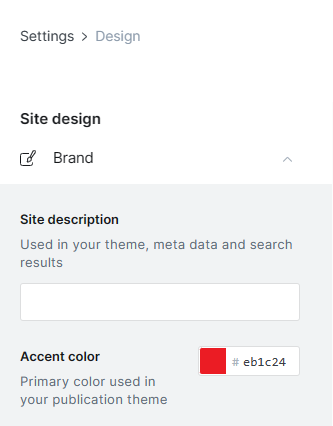
Màu sắc chủ đạo của nút sẽ tự dựa theo màu của ghost accent color.

Bước 2: Thêm code JavaScript vào ghost foot
Bạn copy và dán code bên dưới vào site footer /ghost/#/settings/code-injection
<script>const darkModeSwitch=document.createElement('label');darkModeSwitch.setAttribute('class','switch');darkModeSwitch.setAttribute('for','dark-mode-switch');const inputCheckbox=document.createElement('input');inputCheckbox.setAttribute('type','checkbox');inputCheckbox.setAttribute('id','dark-mode-switch');const slider=document.createElement('span');slider.setAttribute('class','slider');const moonIcon=document.createElement('span');moonIcon.setAttribute('class','moon-icon');moonIcon.textContent='🌙';slider.appendChild(moonIcon);darkModeSwitch.appendChild(inputCheckbox);darkModeSwitch.appendChild(slider);const targetElement=document.querySelector('.gh-head-members');targetElement.insertAdjacentElement('afterend',darkModeSwitch);document.addEventListener('DOMContentLoaded',function(){const htmlElement=document.querySelector('html');darkModeSwitch.addEventListener('change',function(){htmlElement.classList.toggle('dark-mode');if(inputCheckbox.checked){moonIcon.style.display='none'}else{moonIcon.style.display='inline'}})})</script>


Lời kết...
Rất tiếc nút sẽ không có tác dụng chuyển theme sang Light Mode nếu người dùng đang dùng Dark Mode mặc định cho hệ thống.
Chúc bạn thành công!


Cường đam mê xuất bản số, chuyên nghiên cứu khai thác sức mạnh của các nền tảng như ghost và WordPress, đồng thời chia sẻ các kỹ thuật viết SEO thực chiến hiệu quả dựa trên những công cụ này.
cuongthach.com