
Kiếm Tiền Từ Việc Xuất Bản - Biến Tri Thức Thành Tài Sản
Tiếp cận thị trường toàn cầu một cách hiệu quả và tạo ra lợi nhuận nhanh nhất từ việc xuất bản blog và bản tin điện tử newsletter với ghost.
Đa số các bài viết dài trên 2.000 từ với nhiều đề mục nếu không có mục lục sẽ rất khó để người đọc có thưởng thức trọn vẹn nội dung.
Với các bài dài hơi thì người đọc sẽ có xu hướng chia nhỏ để đọc hơn là đọc một lần. Mà bài viết thì không có tính năng lưu bookmark các điểm dừng.
Khi đó mục lục luôn là giải pháp hoàn hảo nhất giúp người đọc vừa có thể bao quát toàn bộ nội dung, vừa là menu mini điều hướng nội dung và vừa là công cụ đảm bảo mạch đọc không bị đứt quãng.
Bạn có thể tạo mục lục tự động cho Ghost và tự chèn vào bài viết ở bất cứ nơi nào (kể cả sidebar) trong trang bạn muốn với hướng dẫn sau.
Cài đặt TOCBOT để tạo mục lục tự động
TOCBOT (Table of content bot) là một script ngoài giúp bạn tạo tự động mục lục dựa vào đề mục heading có trong bài viết.
Cách cài đặt như sau:
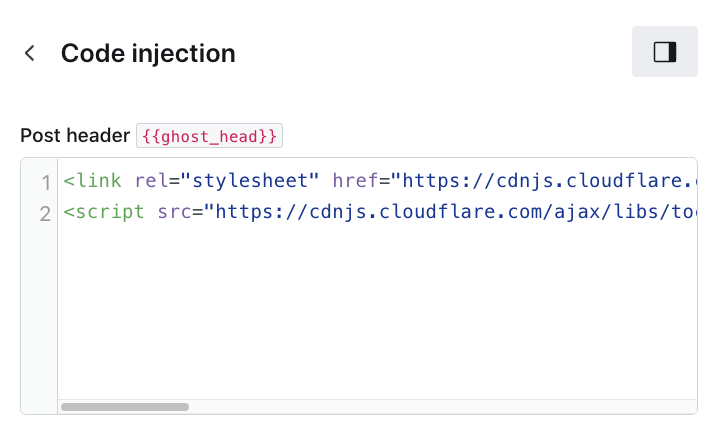
1 Thêm Style link vào vào Post Head.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.13.4/tocbot.min.css" integrity="sha512-SFw7k74K3983tyOlJIHa8atr9Ppef3Kix5cmifwzU7ZdtU2E0FRuOVRtd3ENpMJ8sNCie5hlb/0j23efcdQJXA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.13.4/tocbot.min.js" integrity="sha512-f2Iw6wB+007ptSCci181Pmt7e43VFEzVktLSC+qE/+jmW1ejfz26PLMX/P4PoIUzxbm3rjLCHlIDoiTQPj/5jQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
2 Thêm code style tùy chỉnh vào bài viết ở vị trí bạn mong muốn.
<div class="toc"></div>
<script>
tocbot.init({
tocSelector: '.toc',
orderedList: true,
linkClass: 'toc-link',
headingSelector: 'h2, h3',
collapseDepth: 3,
contentSelector: '.c-content',
headingsOffset: 40,
scrollSmooth: true,
scrollSmoothDuration: 420,
scrollSmoothOffset: -40,
hasInnerContainers: true
});
</script>
<style>
.toc:before {
content: "Nội Dung:";
display: block;
margin-bottom: 20px;
font-size: larger;
font-weight: bold;
border-bottom: 1px dashed #dadada;
padding-bottom: 10px;
}
.toc {
padding: 30px;
border: 1px solid #dadada;
border-radius: 5px;
background-color: #fafafa;
}
a.toc-link {
font-size: 80%;
text-decoration: none;
}
.toc-list .is-collapsible {
margin-left: 15px;
color: #666;
}
</style>Thành quả như bên dưới
Bạn nên chèn vào Post Head thay vì Ghost Head bởi vì bạn chỉ nên chèn mục lục vào các bài viết dài mà thôi. Các bài ngắn thì không nên (Như bạn thấy đấy, bài này là không nên 😅). Hãy cố gắng sao cho người đọc dễ nhìn và thuận tiện nhất có thể.
Bạn nhớ lưu vào Content Snipet với tên là Mục Lục hay TOC để tái sử dụng cho các bài viết trong tương lai.
Lưu ý khi chèn mục lục tự động bằng TOCBOT
Sau khi đã cài đặt xong TOCBOT bạn thêm block HTML sau vào bất kỳ bài viết nào bạn muốn.
Một lưu ý cực kỳ quan trọng đó là contentSelector: '.c-content' , mỗi theme sẽ không giống nhau và sẽ có class phần nội dung bài viết khác nhau.
Ví dụ như tất cả theme của Aspire Theme sẽ có class .c-content , trong khi Fueko themes sẽ có class là post-content , Casper theme cũng có class là post-content,...
Nếu bạn sai class thì mục lục sẽ không thể tạo tự động. Mỗi theme sẽ có Class Name tùy theo sở thích của nhà phát triển.
Để chuyển động cuộn trang mượt hơn bạn có thể thêm CSS sau vào Ghost Head <style> tag.
html {
scroll-behavior: smooth;
}Lời kết...
Bạn không nên chèn vào trực tiếp theme đang dùng mà chỉ chèn thủ công vào các bài viết dài như hướng dẫn để có kết quả tốt nhất về tốc độ site cũng như trải nghiệm người đọc.
Khi muốn thêm mục lục tự động vào bài viết, tóm gọn lại bạn sẽ làm như sau:
- Chèn TOCBOT vào post head.
- Chèn Content Snipet block đã lưu ở trên vào vị trí nào bạn muốn của bài viết.
Chúc bạn thành công!


Cường đam mê xuất bản số, chuyên nghiên cứu khai thác sức mạnh của các nền tảng như ghost và WordPress, đồng thời chia sẻ các kỹ thuật viết SEO thực chiến hiệu quả dựa trên những công cụ này.
cuongthach.com

