
Publish with Profit. Transform your Words into
Create a blog and newsletter to reach a global market and maximize your profits with ghost
With most articles exceeding 2,000 words and many headings, readers would find it challenging to understand and enjoy them without a table of contents.
If you have a long-term article, readers are more likely to read it in pieces than to read it all at once.
It is always a good idea to provide readers with a table of contents, which can serve as a mini menu to help them navigate the content and ensure the reading circuit is not broken.
The following instructions will show you how to create an automatic table of contents for Ghost and manually insert it anywhere (including the sidebar) in your post.
This is especially useful for Ghost (Pro) Starter users who cannot modify their themes. (Check out the last section of this article)
Create an automatic table of contents with TOCBOT
TOCBOT (table of content bot) is an external script that helps you automatically create a table of contents based on the heading heading in the article.
The installation method is as follows:
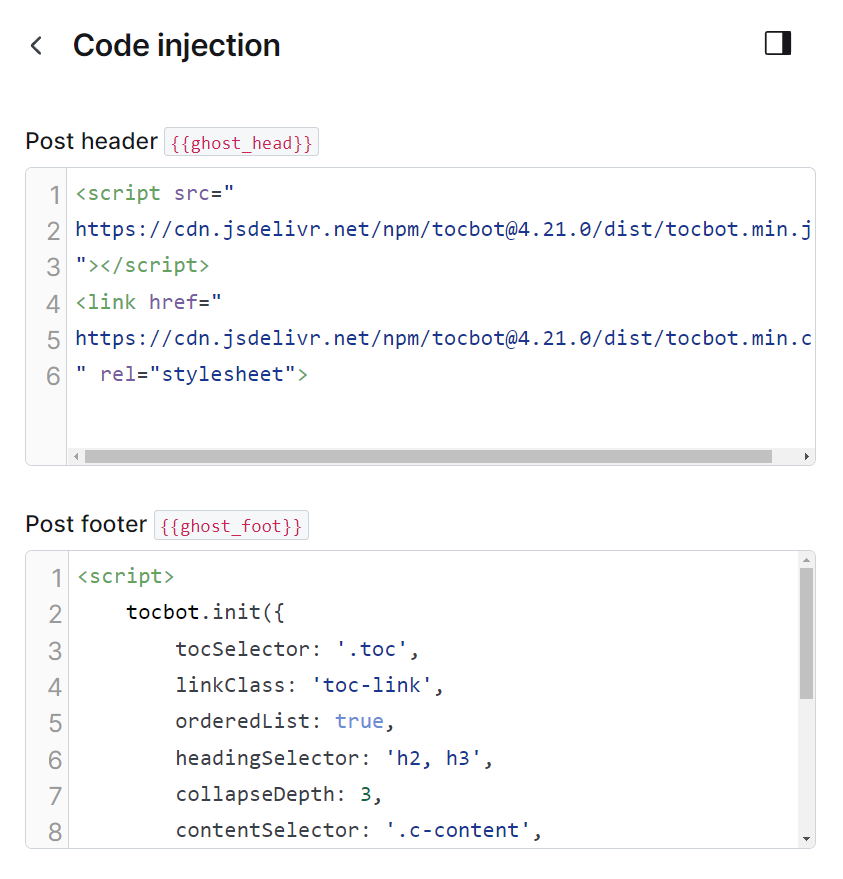
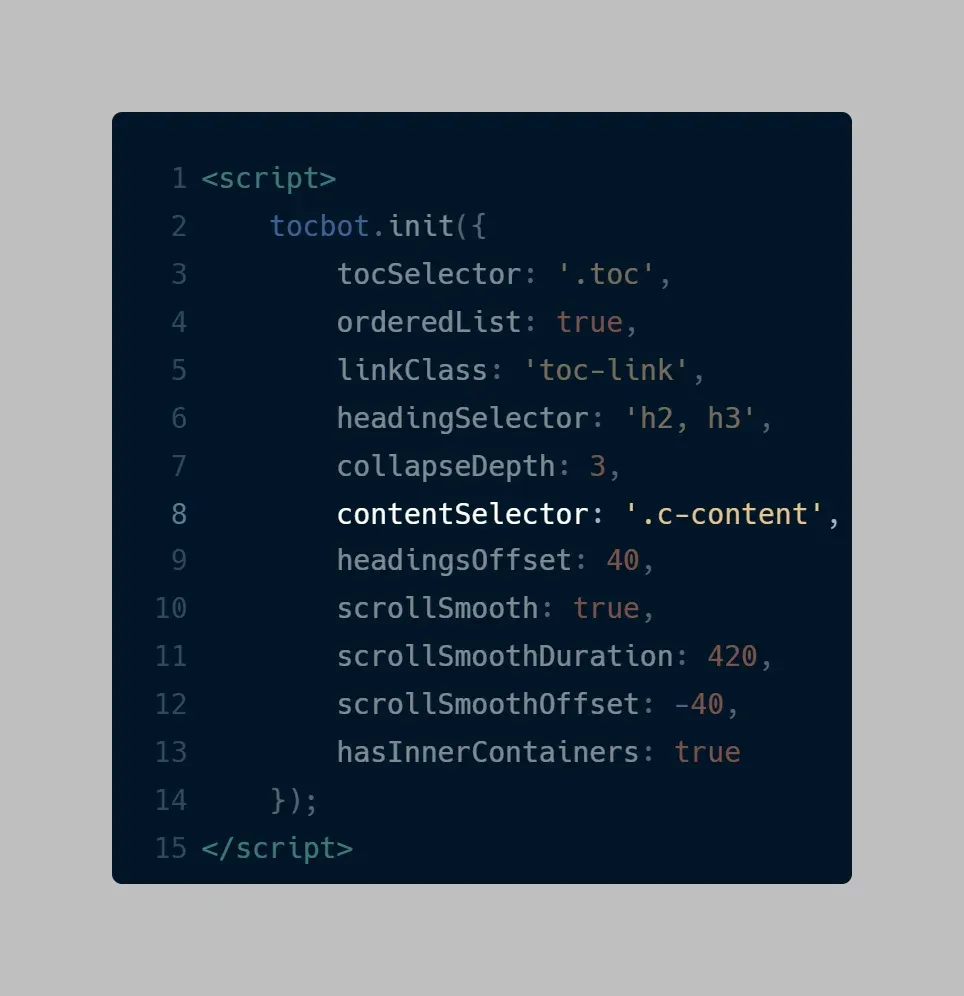
Step#1: TOCBOT script installation
<script src="https://cdn.jsdelivr.net/npm/tocbot@4.21.0/dist/tocbot.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/tocbot@4.21.0/dist/tocbot.min.css" rel="stylesheet"><script>
tocbot.init({
tocSelector: '.toc',
linkClass: 'toc-link',
orderedList: true,
headingSelector: 'h2, h3',
collapseDepth: 3,
contentSelector: '.c-content',
ignoreSelector: '.kg-header-card > *',
headingsOffset: 40,
scrollSmooth: true,
scrollSmoothDuration: 420,
scrollSmoothOffset: -40,
hasInnerContainers: true
});
</script>
Step#2: Place the styled table of contents anywhere you like
I need to use HTML card to insert the code below

<div class="toc"></div>
<style>
.toc:before {
content: "Content:";
display: block;
margin-bottom: 20px;
font-size: larger;
font-weight: bold;
border-bottom: 1px dashed #dadada;
padding-bottom: 10px;
}
.toc {
padding: 30px;
border: 1px solid #dadada;
border-radius: 5px;
background-color: #fafafa;
}
a.toc-link {
font-size: 80%;
text-decoration: none;
}
li.toc-list-item {
margin-top: 0;
}
.toc-list .is-collapsible {
margin-left: 15px;
color: #666;
}
</style>

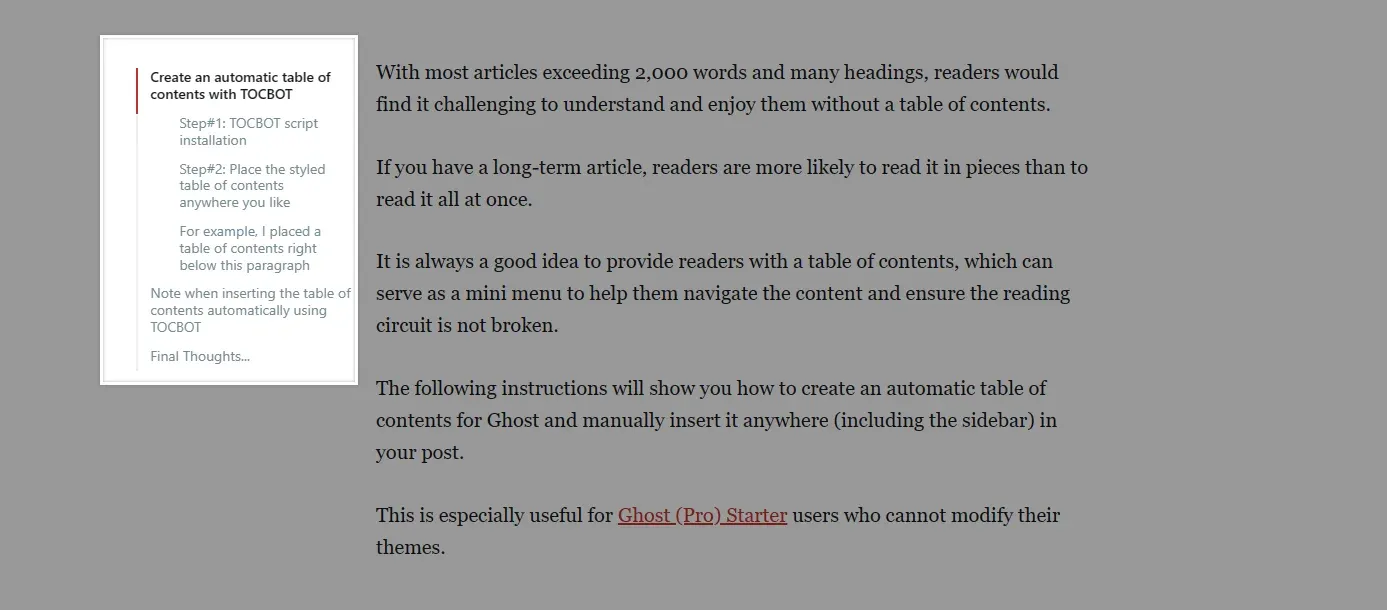
For example, I placed a table of contents right below this paragraph
You should insert it into the Post Head instead of the Ghost Head because you should only insert the table of contents into long posts. Short articles are not recommended (As you can see, this one is not advisable 😅). Try to make it as easy on the eyes and convenience as possible for the reader.
Remember to save to Content Snipet as Table of Contents or TOC to reuse for future posts.
Note when inserting the table of contents automatically using TOCBOT
After you have installed TOCBOT, add the following HTML card to any post you want.
An extremely important note is that each theme will not be the same and will have different content classes. contentSelector: '.c-content'

ContentSelector based on themeFor example, all Aspire theme themes will have a class .c-content, while Fueko themes will have a class .post-content, Casper theme will also have a class .gh-content, etc
If you have the wrong class, the table of contents will not be created automatically. Each theme will have a Class Name depending on the developer's preferences.
If you have problems calling the right class name or error style when using a certain theme, please let me know at comment below.
For ghost (Pro) user using Casper theme
Thanks to Ben for pointing out that the code didn't work with Casper theme, so I rewrote it and tested it myself.
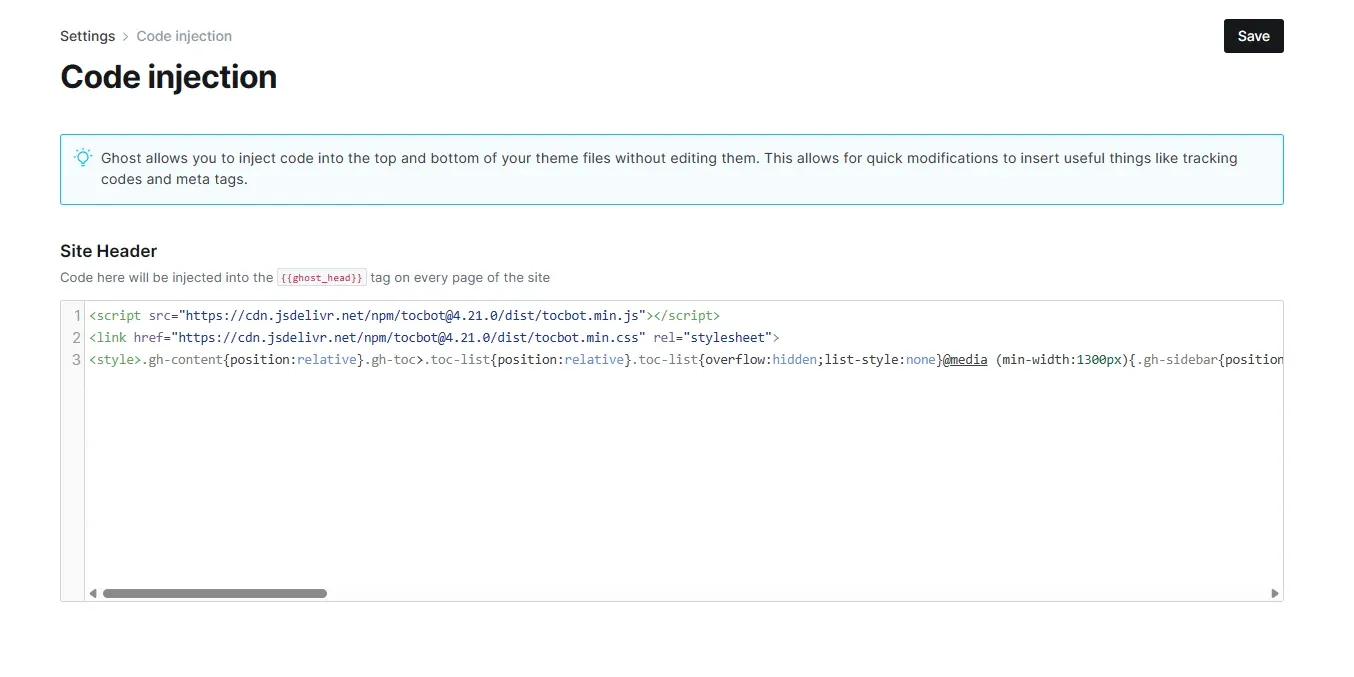
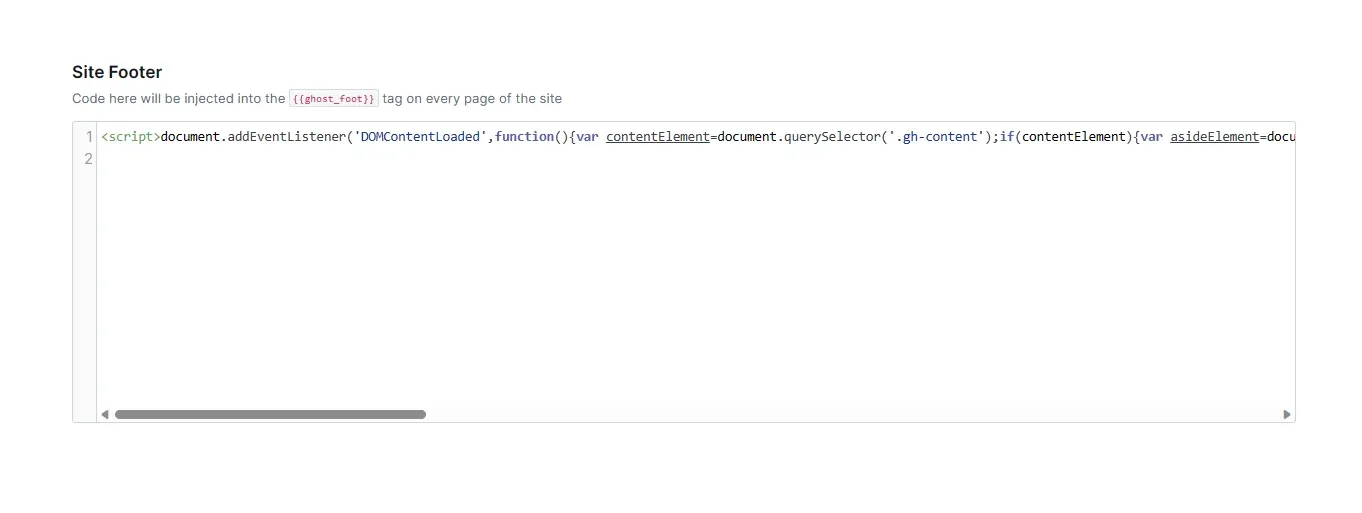
With this dedicated code, you can automatically inject the ToC for Casper theme with two simple copy&paste on Site Header and Site Footer:
<script src="https://cdn.jsdelivr.net/npm/tocbot@4.21.0/dist/tocbot.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/tocbot@4.21.0/dist/tocbot.min.css" rel="stylesheet">
<style>.gh-content{position:relative}.gh-toc>.toc-list{position:relative}.toc-list{overflow:hidden;list-style:none}@media (min-width:1300px){.gh-sidebar{position:absolute;top:0;bottom:0;margin-top:4vmin;grid-column:wide-start / main-start}.gh-toc{position:sticky;top:4vmin}li.toc-list-item{font-size:1.4rem}}.gh-toc .is-active-link::before{background-color:var(--ghost-accent-color)}a.toc-link{display:inline-flex;font-weight:400;height:100%;line-height:1.2em;padding:6px 0;text-decoration:none;transition:.4s ease;font-size:100%!important}li.toc-list-item{color:#738a94!important}a.toc-link:hover{color:#15171a!important}.is-collapsible a.is-active-link,a.is-active-link{color:#15171a!important;font-weight:500}@media (max-width:1400px){.gh-toc{background:#fff;border-radius:1em;box-shadow:0 10px 50px rgba(25,37,52,.14),0 2px 5px rgba(25,37,52,.03);padding:30px;width:100%}}</style>
<script>document.addEventListener('DOMContentLoaded',function(){var contentElement=document.querySelector('.gh-content');if(contentElement){var asideElement=document.createElement('aside');asideElement.className='gh-sidebar';asideElement.innerHTML='<div class="gh-toc"></div>';var firstChildElement=contentElement.firstElementChild;if(firstChildElement){firstChildElement.insertAdjacentElement('beforebegin',asideElement)}else{contentElement.appendChild(asideElement)}tocbot.init({tocSelector:'.gh-toc',contentSelector:'.gh-content',headingSelector:'h1,h2,h3,h4',hasInnerContainers:true})}});</script>
The final result:

Final Thoughts...
A theme should not be inserted directly into articles (except in the case of a custom post template), but should only be manually inserted as a guide for the best results in terms of site speed and reader experience.
In a nutshell, you will do the following when adding an automatic table of contents to an article:
- Insert TOCBOT into the post head.
- Insert the Content Snipet card saved above in any location you want of the post.


Cuong is passionate about digital publishing, specializing in leveraging the power of platforms like Ghost and WordPress, while sharing effective practical SEO writing techniques based on these tools.
ghostfam.com


Comments