
Publish with Profit. Transform your Words into
Create a blog and newsletter to reach a global market and maximize your profits with ghost
One of the ways to help you increase conversion rates quite effectively is Popup, so professional popup tools like ConvertBox always cost quite a lot, including lifetime.
To save you money, I'll guide you through creating a simple notification popup that's more than enough for you to use for your basic needs.
It's free!
Add popup snipet code to Ghost website
Copy and paste the code snipet below according to the instructions (the copy button will appear in the right corner when you hover over the code).
<style>
#banner{transition:opacity 0.4s ease;color:#fff;font-family:inherit;font-size:90%;background:#37434e;padding:20px;position:fixed;bottom:10px;left:10px;width:100%;max-width:300px;box-shadow:0 1px 3px 0 rgb(29 60 111 / 25%);border-radius:5px;margin:0px;z-index:1000000;visibility:hidden;box-sizing:border-box}#banner button{color:inherit;background:#181818;border:0;padding:10px;margin-top:10px;width:100%;cursor:pointer;border-radius:3px}#banner-close-icon{width:22px;position:absolute;right:-10px;padding:3px;top:-10px;border-radius:50%;background-color:white;color:black;box-shadow:0 1px 3px 0 rgb(29 60 111 / 25%)}#banner-close-icon:hover{cursor:pointer}@media only screen and (max-width: 600px){#banner{max-width:100%;bottom:0;left:0;border-radius:0}#banner-close-icon{top:5px;right:5px;color:white;background-color:transparent}}.flip-banner{animation-name:flipIn;animation-duration:.4s;animation-timing-function:ease;animation-fill-mode:both}@keyframes flipIn{0%{opacity:0;transform:rotateX(90deg)}100%{opacity:1;transform:rotateX(0deg)}}
</style><div id="banner" class="flip-banner">
<svg onclick="closeBanner();" id="banner-close-icon" xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12" />
</svg>
[Demo] ghostFam just release new services<br />
<button onclick="acceptBanner();location.href='#';">
Learn More →
</button>
</div>
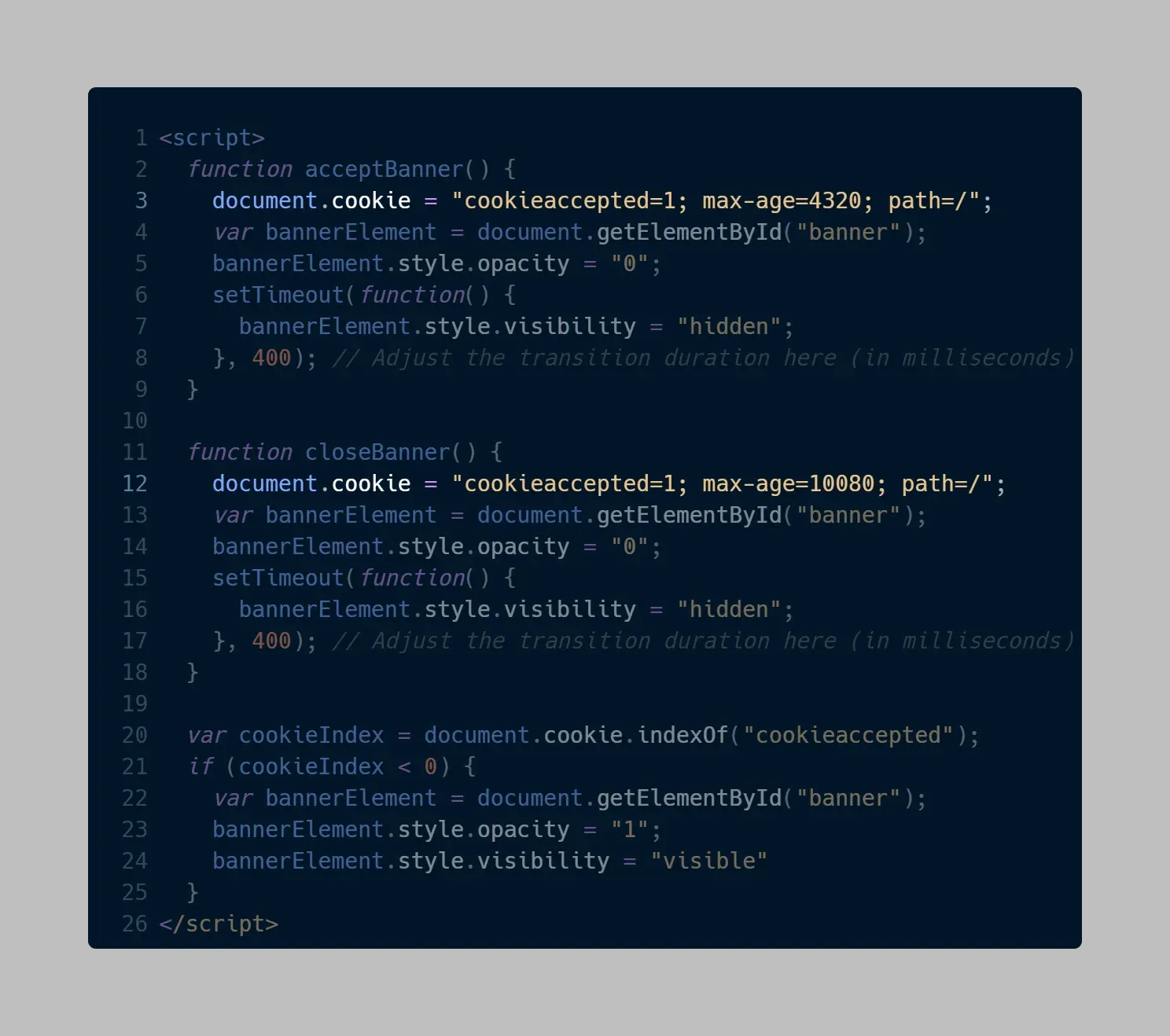
<script>
function acceptBanner() {
document.cookie = "cookieaccepted=1; max-age=4320; path=/";
var bannerElement = document.getElementById("banner");
bannerElement.style.opacity = "0";
setTimeout(function() {
bannerElement.style.visibility = "hidden";
}, 400); // Adjust the transition duration here (in milliseconds)
}
function closeBanner() {
document.cookie = "cookieaccepted=1; max-age=10080; path=/";
var bannerElement = document.getElementById("banner");
bannerElement.style.opacity = "0";
setTimeout(function() {
bannerElement.style.visibility = "hidden";
}, 400); // Adjust the transition duration here (in milliseconds)
}
var cookieIndex = document.cookie.indexOf("cookieaccepted");
if (cookieIndex < 0) {
var bannerElement = document.getElementById("banner");
bannerElement.style.opacity = "1";
bannerElement.style.visibility = "visible";
}
</script>The code is super lightweight, weighing just over 2KB without gzip.
You have 2 ways to add depending on your wishes.
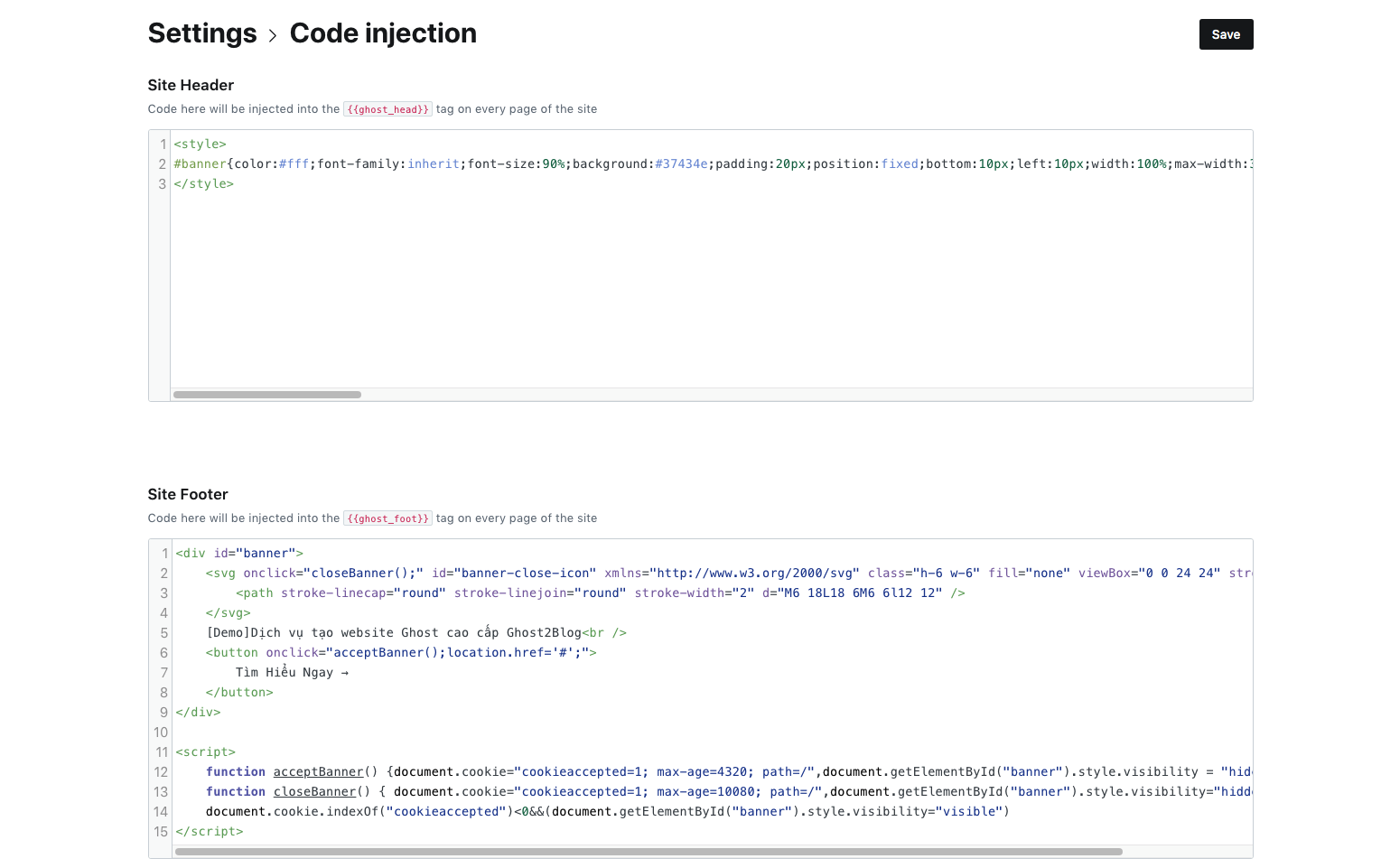
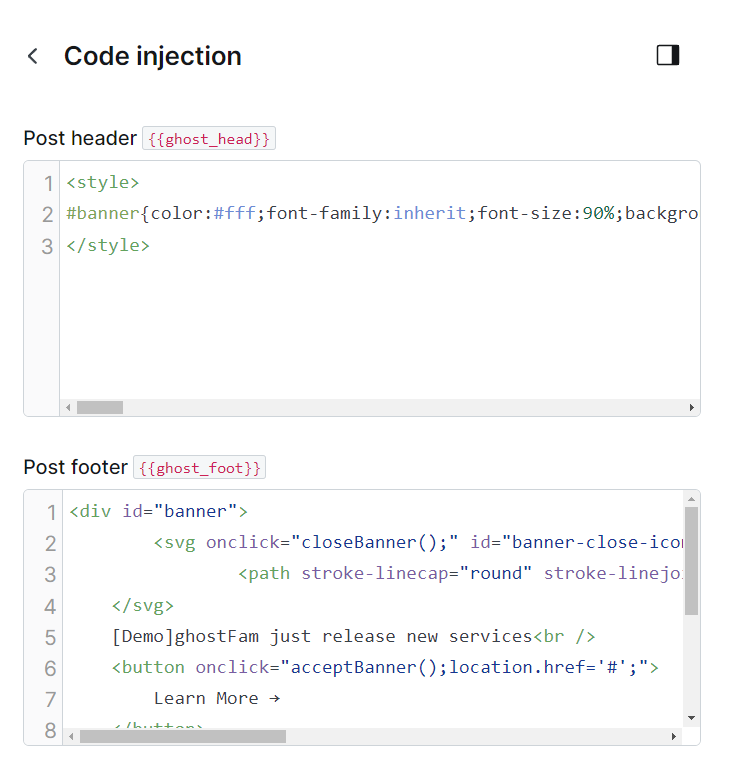
- Add the whole site. Add the style to the site head and the rest to the Ghost's body tag.
- Add a popup to the specified post or page. You add styles and and the rest to .
Post headerPost footer


Note, you can only choose one of 2 ways, not using both will cause an error. You should consider which one suits your needs best.
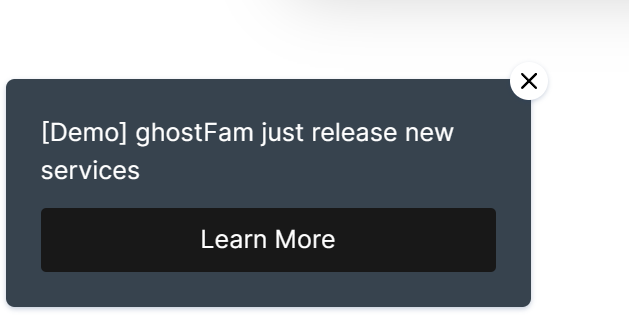
How does this popup work?

The popup will be displayed an unlimited number of times, unless the viewer clicks the "X" button to close the popup, it will not be visible for the next 7 days.
This means that when viewers don't want your popup to bother, they will press the "X" button to close the popup, when they view your other pages will no longer be visible, even when they return to your site. The reader experience will be guaranteed.
When viewers click on the CTA call button, the popup will stop showing for 3 days to avoid feeling spammed for viewers.
To change the page redirect of the CTA button and the default display date, follow the instructions below ↓
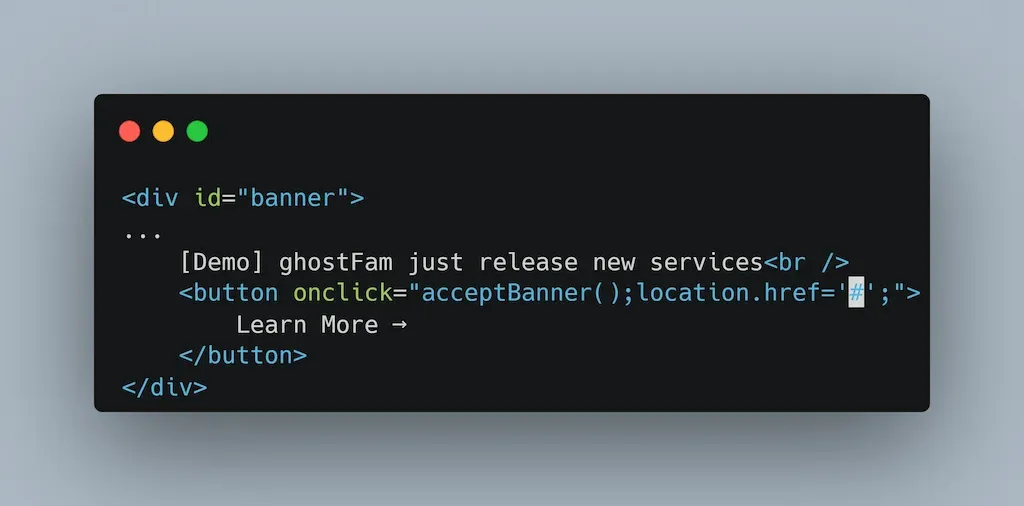
How do I customize the popup display?
To change the path to the desired landing page, change code #2 to the slug of the page or the URL you want. For example, you change from location.href='#' to location.href='/YOUR_PAGE_SLUG/'

location.href='#'To change the content, edit the CTA button text and text as shown above [Demo] ghostFam just release new services and Learn More .
To change the default number of days you change (3 days) and (7 days) to the number of days you want. The way to calculate dates is to use <number of days>*24*60. max-age=4320 max-age=10080

max-age=4320 & 7 days = max-age=10080Final Thoughts...
This is just a simple but highly effective code snipet for you. You can use it on any landing page or other platform as you like.
Please see the popup demo on this page on the left.
Good luck!


Cuong is passionate about digital publishing, specializing in leveraging the power of platforms like Ghost and WordPress, while sharing effective practical SEO writing techniques based on these tools.
ghostfam.com

