Kiếm Tiền Từ Việc Xuất Bản - Biến Tri Thức Thành Tài Sản
Tiếp cận thị trường toàn cầu một cách hiệu quả và tạo ra lợi nhuận nhanh nhất từ việc xuất bản blog và bản tin điện tử newsletter với ghost.

Ghost hỗ trợ nhúng nhanh Youtube vào bài viết cực kỳ đơn giản bằng cách dán URL của video vào trình soạn thảo.
Tuy nhiên, tính năng tiện lợi này có một số khuyết điểm sau:
- Làm giảm đáng kể tốc độ tải trang của bạn vì nó sẽ tự động load iframe video cùng lúc với trang.
- Logo Youtube và tên kênh hiện hữu có thể làm ảnh hưởng thương hiệu cá nhân của bạn. Đặc biệt khi bạn nhúng video của kênh Youtube khác, không thuộc kênh Youtube của bạn.
- Không có hiệu ứng lightbox video như lightbox cho ảnh.
Bài viết này sẽ hướng dẫn bạn nhúng một video Youtube bất kỳ vào bài viết hay landing page của bạn với hiệu ứng lightbox, load siêu thần (chỉ load video khi bấm vào nút play) và ẩn logo của Youtube (khi bấm play thì logo Youtube mới hiện) bằng Fancyapp.
Với các blog về Game hay phim ảnh thì cách này vô cùng tuyệt vời.

1. Cài đặt Fancyapp cho Ghost
Bạn copy và dán code bên dưới vào
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0.4/dist/fancybox.css"/>
<style>
.video-wrap{position:relative;margin-bottom:10px}.video-wrap .play-btn{position:absolute;width:100px;height:100px;left:50%;top:50%;transform:translate(-50%,-50%)}.video-wrap .play-btn svg{transition:all .2s ease;fill:#FF0400}.video-wrap .play-btn:hover svg,.video-wrap .play-btn:focus svg{cursor:pointer;fill:#FFF}@media screen and (max-width:600px){.video-wrap .play-btn{width:70px;height:70px}}
</style><figure class="video-wrap">
<a class="placeholder" data-fancybox="video-gallery" data-src="<YOUTUBE_VIDEO_URL>">
<div class="play-btn">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 311.69 311.69"><path d="M155.84,0A155.85,155.85,0,1,0,311.69,155.84,155.84,155.84,0,0,0,155.84,0Zm0,296.42A140.58,140.58,0,1,1,296.42,155.84,140.58,140.58,0,0,1,155.84,296.42Z"></path><polygon points="218.79 155.84 119.22 94.34 119.22 217.34 218.79 155.84"></polygon></svg>
</div>
<img class="kg-image" src="<URL_ANH_BIA>" alt="demo youtube" loading="lazy"/>
</a>
</figure>
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0.4/dist/fancybox.umd.js"></script>- Bạn thay thế
<YOUTUBE_VIDEO_URL>ở code trên với URL của video Youtube bất kỳ bạn muốn. - Bạn thay thế
<URL_ANH_BIA>ở code trên bằng URL ảnh bìa Youtube mà bạn sẽ được hướng dẫn cách lấy ngay phần bên dưới. - Bạn thay thế
alt="demo youtube"phù hợp với ảnh.

Bạn xem một video demo bên dưới ↓ (click vào để xem)
2. Cách lấy URL ảnh bìa video Youtube
Ảnh bìa video cũng chính là ảnh bạn hiển thị player trên site, bạn sẽ có 2 lựa chọn:
- Dùng ảnh bìa Youtube của video đó
- Dùng ảnh bìa bạn lựa
Cách 1 là nhanh nhất vì bạn lấy trực tiếp ảnh bìa video từ Youtube server, bạn đỡ tốn thời gian thiết kế không cần thiết.
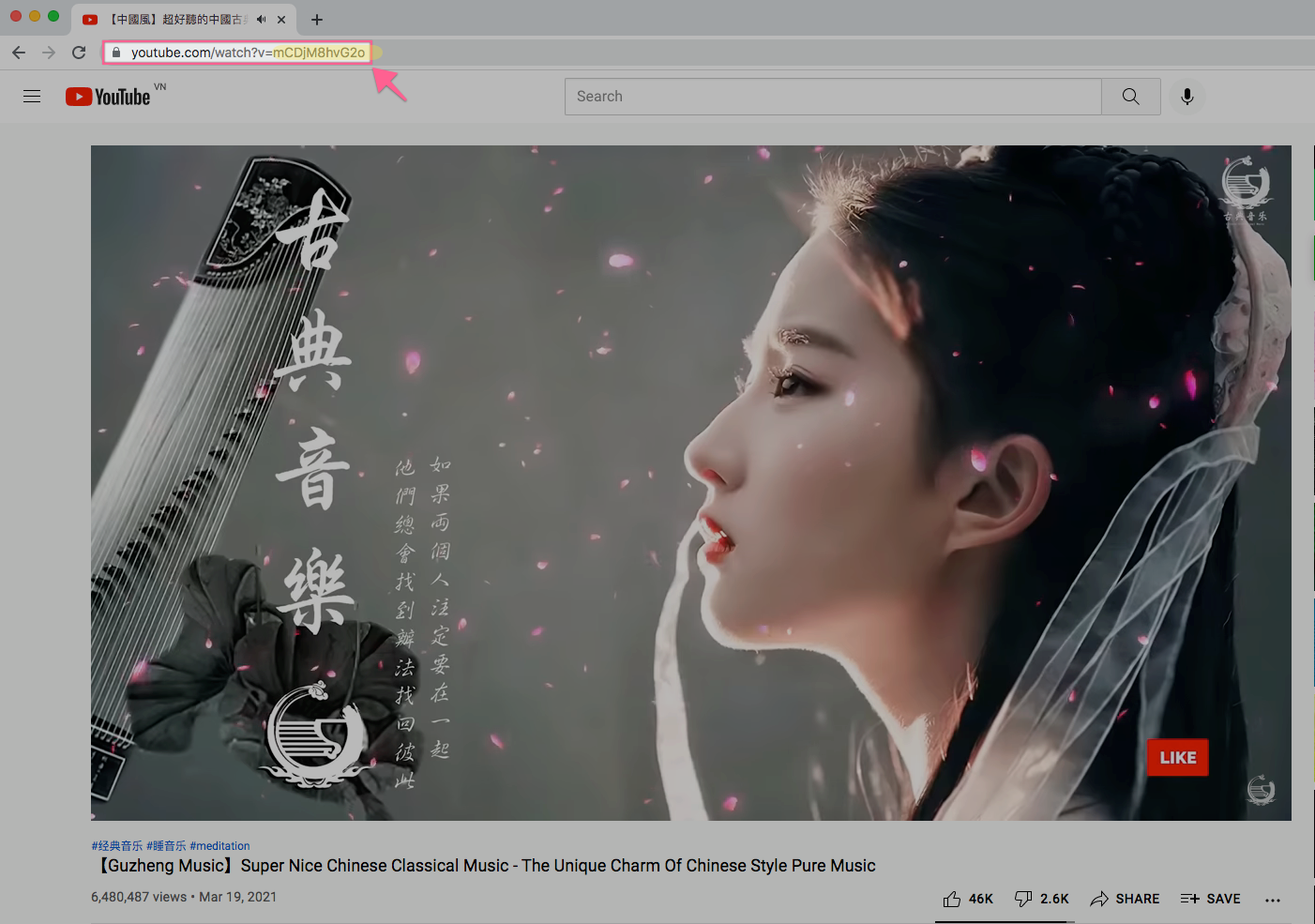
Cách lấy URL ảnh rất đơn giản, bạn chì cần thay video ID vào URL sau ↓
https://img.youtube.com/vi/<YOUTUBE_VIDEO_ID>/hq720.jpgChưa hết, có một thủ thuật bí mật là bạn có thể dùng ảnh webp thay vì định dạng ảnh mặc định là PNG hay JPG. Bạn có URL hoàn chỉnh như sau ↓
https://img.youtube.com/vi_webp/<YOUTUBE_VIDEO_ID>/hq720.webpỐ là la, Xong, ảnh webp nhanh như thần và lấy được định dạng ảnh hiển thị chất lượng đúng với bài viết nhất.
Bạn thay thế URL ảnh đó vào code snipet ở trên.
Lời kết...
Cách này rất hữu ích cho bạn tạo landing page trên Ghost, vừa tối ưu được tốc độ tải trang vừa có thể tạo ảnh bìa tùy ý tốt cho brand hoặc đồng bộ trực tiếp từ Youtube (ảnh Youtube bị thay đổi thì ảnh player cũng thay đổi theo).
Nếu bạn dùng thường xuyên Player Fancyapps này thì bạn nên tạo Custom Template Post để lựa chọn mỗi khi soạn thảo để khỏi copy vào post header thủ công.


Cường đam mê xuất bản số, chuyên nghiên cứu khai thác sức mạnh của các nền tảng như ghost và WordPress, đồng thời chia sẻ các kỹ thuật viết SEO thực chiến hiệu quả dựa trên những công cụ này.
cuongthach.com