Kiếm Tiền Từ Việc Xuất Bản - Biến Tri Thức Thành Tài Sản
Tiếp cận thị trường toàn cầu một cách hiệu quả và tạo ra lợi nhuận nhanh nhất từ việc xuất bản blog và bản tin điện tử newsletter với ghost.
Hầu hết các theme chính thức miễn phí của Ghost đều không có hiệu ứng lightbox, trong khi lightbox sẽ hỗ trợ rất nhiều cho nội dung bài viết của bạn, đặc biệt là các blog về chụp ảnh hay hướng dẫn.
Nếu dùng WordPress bạn khó có thể tìm thấy một plugin lighbox hoạt động chuẩn, nhưng bạn lại dễ dàng thêm tính năng này vào Ghost với chỉ vài dòng code.
Thêm tính năng lightbox cho ảnh bằng Fluidbox
Có nhiều lựa chọn khác ngoài Fluidbox, nhưng thêm Fluidbox script vào Ghost là đơn giản nhất nhất.
Bạn không cần code nhiều, chỉ dán vào và tự động có lightbox dùng.
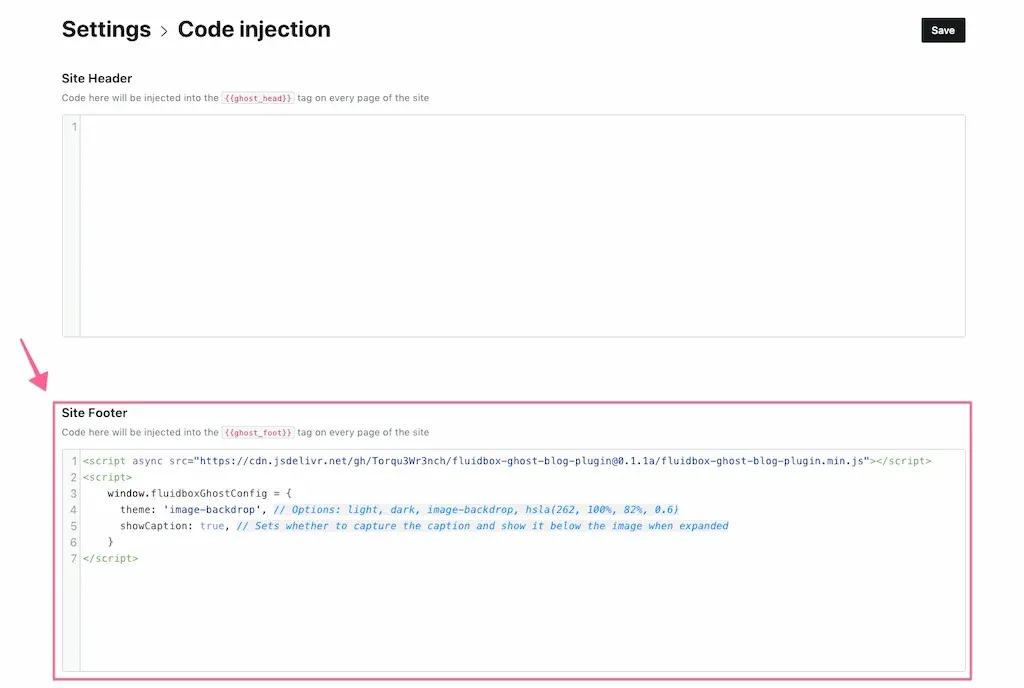
Bạn dán code sau vào Ghost Footer
<script async src="https://cdn.jsdelivr.net/gh/Torqu3Wr3nch/fluidbox-ghost-blog-plugin@0.1.1a/fluidbox-ghost-blog-plugin.min.js"></script>
<script>
window.fluidboxGhostConfig = {
theme: 'image-backdrop', // Options: light, dark, image-backdrop, hsla(262, 100%, 82%, 0.6)
showCaption: true, // Sets whether to capture the caption and show it below the image when expanded
}
</script>
Bạn có một số tuỳ chỉnh như tắt/mở caption và theme dark /light /image-backdrop /màu tuỳ biến. (Xem ví dụ bên mục dưới)
Xong, bạn đã có lightbox cho theme rồi đấy. Quá tuyệt vời!
Demo hiệu ứng lightbox của Fluidbox
Fluidbox hoạt động khá mượt mà, bạn hãy xem các hình ảnh bên dưới bao gồm ảnh Gallery, Bookmark và ảnh đơn.
Tôi đã thay thế Fluidbox cho ghostFam vì hiệu ứng cũ không ngon bằng (bạn phải tắt lightbox trước khi thêm Fluidbox trong theme).







Một số điểm mạnh của Fluidbox
- Tự động ẩn khi cuộn chuột xuống (rất là tự nhiên, rất ngon).
- Hỗ trợ cả ảnh Gallery (một số lightbox trong theme khác thì chỉ tạo hiệu ứng cho ảnh đơn).
- Hiển thị caption của ảnh (ngon).
- Hỗ trợ dùng bàn phím với các nút mũi tên (tiện cho bạn khi đang xem Gallery và dùng phím để xem ảnh).
- Hiệu ứng mượt mà.
- Dùng được trên cả điện thoại.
Lời kết...
Với hiệu ứng lightbox bạn sẽ đem lại trải nghiệm người xem tốt hơn cho những blog hướng dẫn như ghostFam.
Không có nghĩa là lightbox nên bật cho mọi blog, tránh tình trạng tải thêm script làm nặng site của bạn.
Chúc bạn vui với tips nhỏ nhẹ này😋


Cường đam mê xuất bản số, chuyên nghiên cứu khai thác sức mạnh của các nền tảng như ghost và WordPress, đồng thời chia sẻ các kỹ thuật viết SEO thực chiến hiệu quả dựa trên những công cụ này.
cuongthach.com