
Kiếm Tiền Từ Việc Xuất Bản - Biến Tri Thức Thành Tài Sản
Tiếp cận thị trường toàn cầu một cách hiệu quả và tạo ra lợi nhuận nhanh nhất từ việc xuất bản blog và bản tin điện tử newsletter với ghost.
Hầu hết theme của Ghost đều không bao giờ dùng Font Awesome để tạo icon cho site, thay vào đó là dùnv SVG icon để site nhanh và nhẹ nhàng nhất có thể.
Nhưng đó là về phía lập trình viên, người dùng luôn mong muốn tự mình có thể thêm bất cứ icon nào mình muốn một cách dễ dàng nhất.
Vì vậy, tôi sẽ giới thiệu một giải pháp cho bạn thay thế Font Awesome nhưng cực dễ cài đặt và cách dùng tương tự như Font Awesome.
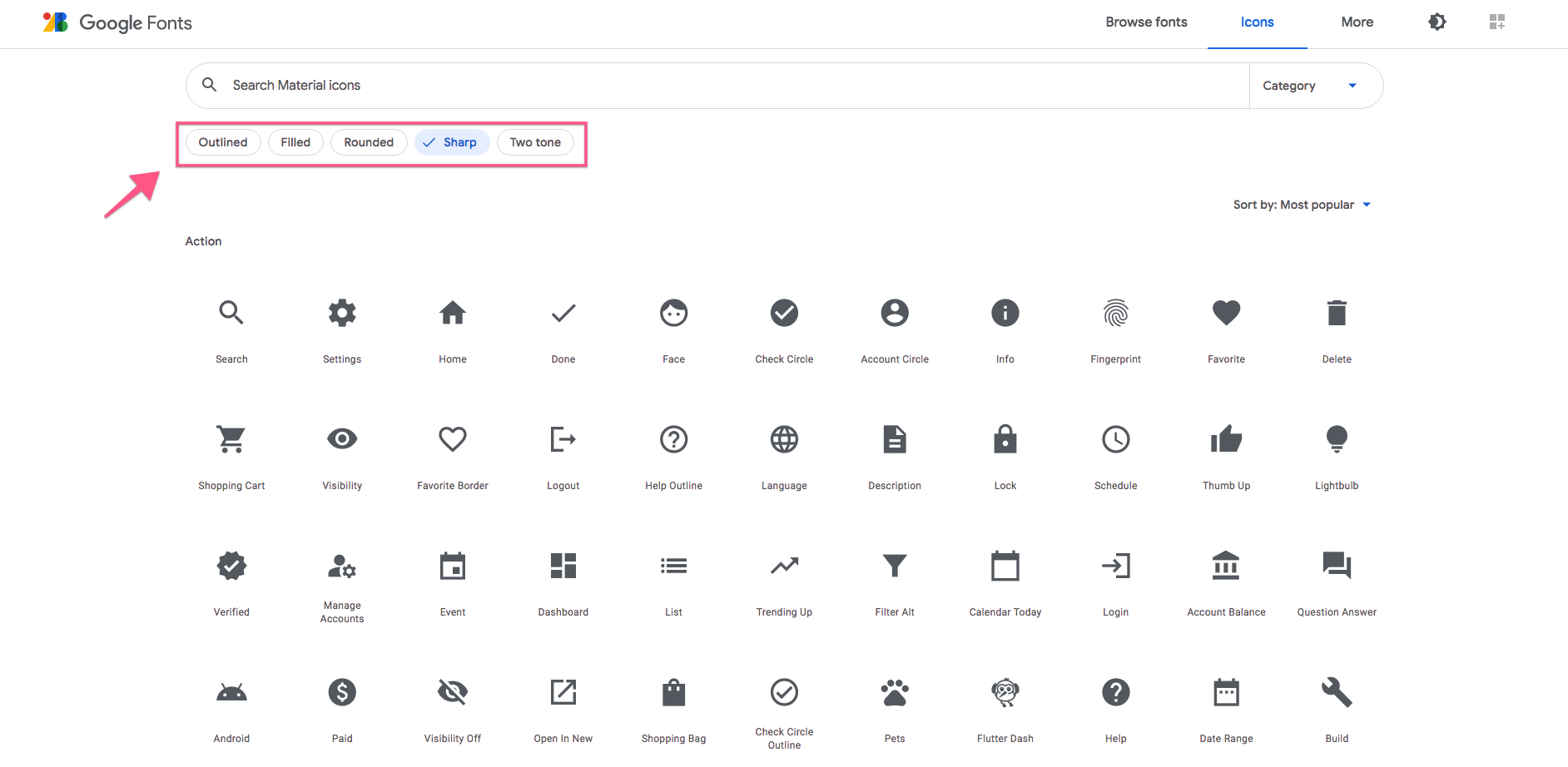
Đó là thư viện Google icons với hơn 1.200+ icon miễn phí 😋 (Font Awesome là 1.700+ và trả phí).
Cài đặt Google Icon vào Ghost
Bạn sẽ không thấy hướng dẫn cài đặt Google icon tại trang chủ, nhưng đừng lo thực tế cài đặt Google icon rất nhanh và đơn giản.
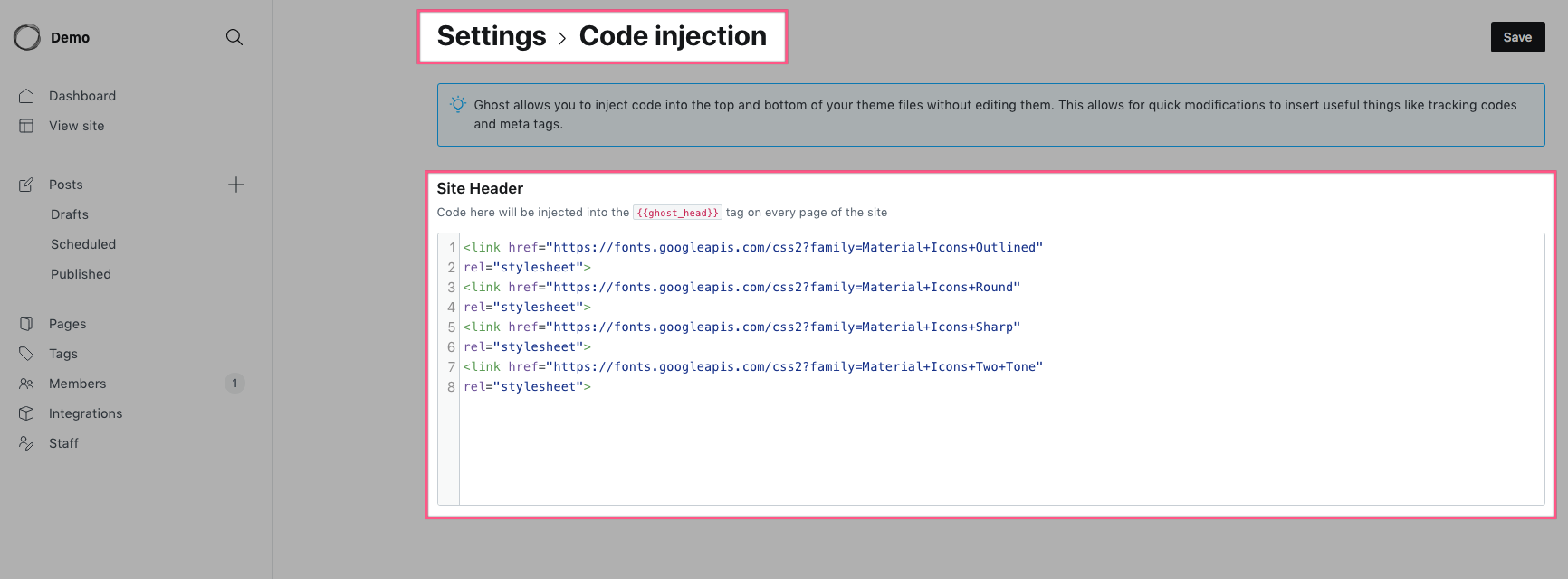
Bạn chỉ cần thêm 5 links sau vào ghost head để load toàn site.
<link href="https://fonts.googleapis.com/css2?family=Material+Icons"
rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Material+Icons+Outlined"
rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Material+Icons+Round"
rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Material+Icons+Sharp"
rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Material+Icons+Two+Tone"
rel="stylesheet">
Giải thích thêm 1 chút là tại sao cần 5 links trên.
Bạn hoàn toàn có thể chỉ thêm 1 link NẾU bạn chỉ dùng đúng một loại icon nhất định. Ví dụ như OUTLINED, bạn chỉ thêm link outline mà thôi.

Sau khi thêm 5 link trên vào Ghost Head thì việc cài đặt đã xong. Quá nhanh!
Cách dùng Google icons cho Ghost
Cách dùng tương tự như Font Awesome.
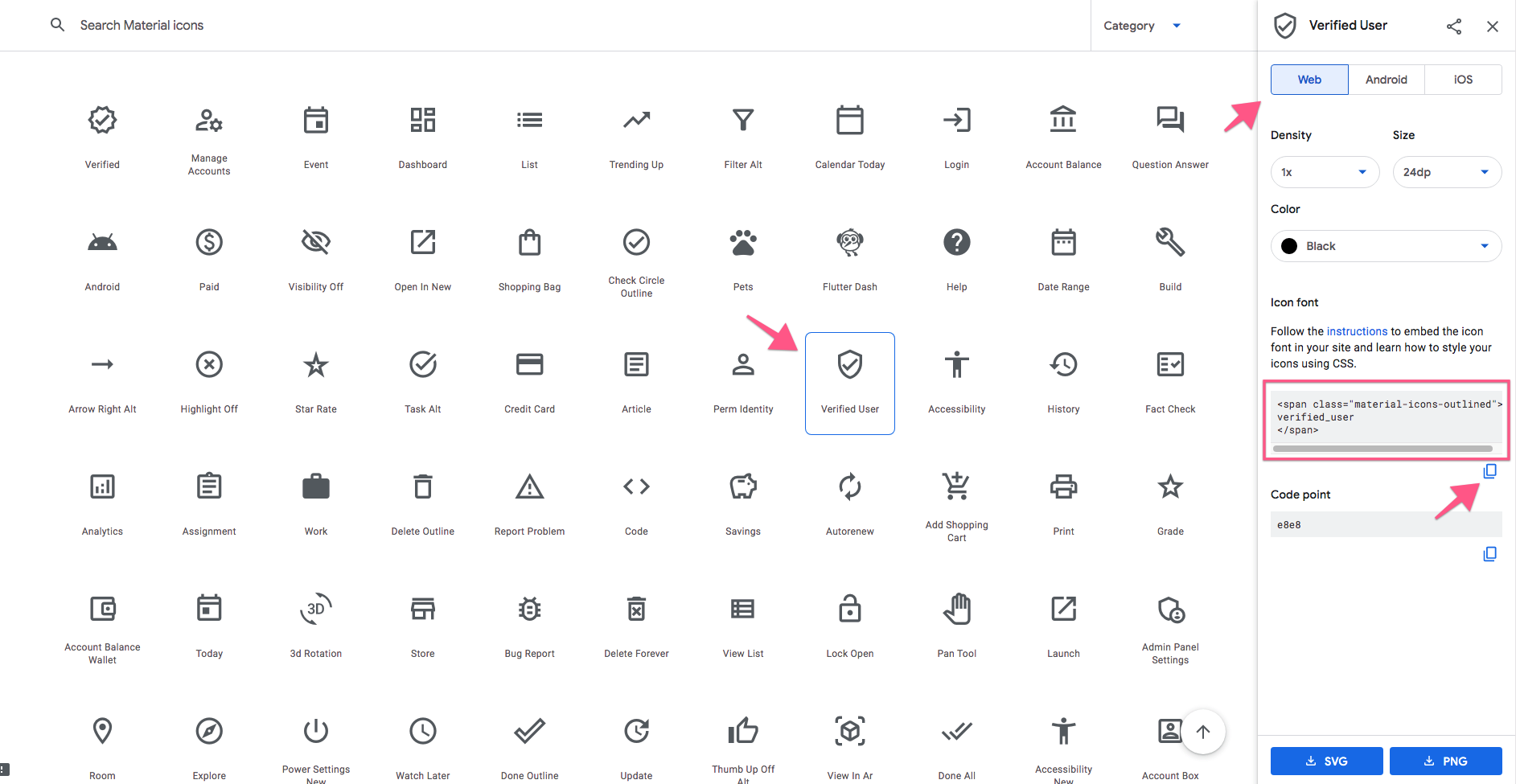
Mỗi icon sẽ có một class riêng. Khi muốn chèn icon nào bạn chỉ cần truy cập thư viện Google icons và chọn icon muốn dùng, sau đó dán code vào và dùng.

<span class="material-icons-outlined">
verified_user
</span>Bạn có thể đổi màu, thay đổi kích thước bằng CSS như cách bạn dùng font (đó là lý do được gọi là font icon).
Kết hợp với HTML block bạn có thể chèn font icon này vào nút CTA hay bảng giá hay danh sách tính năng,...
Lưu ý: Bạn không thể dùng trên thanh điều hướng Menu của site.
Lời kết...
Như đã nói, font icon tiện dùng khi bạn muốn chèn nhanh bất cứ icon nào vào bài viết hay website, nhưng về vận hành thì nó sẽ giảm tốc độ site bạn lại một chút (mặc dù thư viện siêu nhẹ).
Muốn chèn Font Awesome sẽ phức tạp không cần thiết hơn nhiều so với Google icons. Bạn nên dùng Google icons thay thế.
Chúc bạn thành công!


Cường đam mê xuất bản số, chuyên nghiên cứu khai thác sức mạnh của các nền tảng như ghost và WordPress, đồng thời chia sẻ các kỹ thuật viết SEO thực chiến hiệu quả dựa trên những công cụ này.
cuongthach.com

