
Kiếm Tiền Từ Việc Xuất Bản - Biến Tri Thức Thành Tài Sản
Tiếp cận thị trường toàn cầu một cách hiệu quả và tạo ra lợi nhuận nhanh nhất từ việc xuất bản blog và bản tin điện tử newsletter với ghost.
"Ghost bị lỗi font tiếng Việt", "Ghost không hỗ trợ tiếng Việt",... Tôi không hiểu vấn đề này bắt đầu từ nguồn thông tin nào nhưng hiểu lầm này khá "viral" trong cộng đồng.
Để giúp các bạn mới hiểu đúng về font của Ghost, tôi sẽ giải thích chi tiết, chứng minh và để chính bạn trải nghiệm xem có đúng hay không.
Và cũng sẽ có một "mẹo nhỏ" cho bạn trong bài viết này giúp bạn khắc phục sự cố với font Ghost.
Ghost không hỗ trợ tiếng Việt nên lỗi font tiếng Việt?
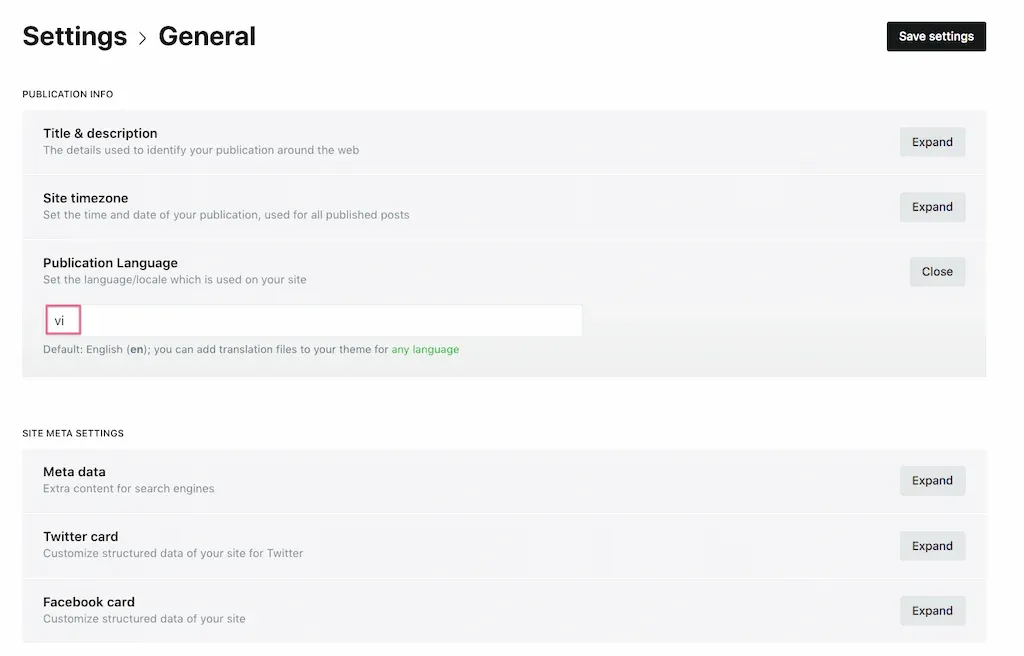
Xin chia sẻ với bạn rằng Ghost là một trong các CMS hiếm hoi hỗ trợ đa ngôn ngữ thuộc dạng đỉnh nhất thế giới với i18n.
Nhờ i18n Ghost có thể giúp bạn tạo site đa ngôn ngữ phức tạp, cái mà WordPress đòi hỏi bạn mua cài thêm plugin trả phí để thiết lập đa ngôn ngữ.

Vì vậy, không có chuyện Ghost không hỗ trợ tiếng Việt, mà ngược lại, càng không phải là nguyên nhân lỗi font tiếng Việt bạn nhé.
P/S: Ghost Admin chưa hỗ trợ đa ngôn ngữ và chỉ hiển thị ngôn ngữ tiếng Anh duy nhất, có thể đây là lý do nhiều bạn cho rằng Ghost không hỗ trợ tiếng Việt.
Ghost Admin chỉ là nơi bạn quản trị website Ghost như viết, xuất bản, cấu hình, đổi theme,...và Ghost Admin không có gói ngôn ngữ tiếng Việt như WordPress.
Theme Ghost lỗi font tiếng Việt?
Vấn đề này xảy ra khi bạn dùng một theme phát triển chỉ dành cho "người nước ngoài" và font họ lựa chọn là các font rất đẹp cho...tiếng Anh, còn tiếng Việt thì lỗi.
Ví dụ, theme Ghost mặc định Casper sẽ dùng font Inter, font này hỗ trợ tốt tiếng Việt. Tương tự, theme London dùng font Mulish, cũng hỗ trợ tốt tiếng Việt.
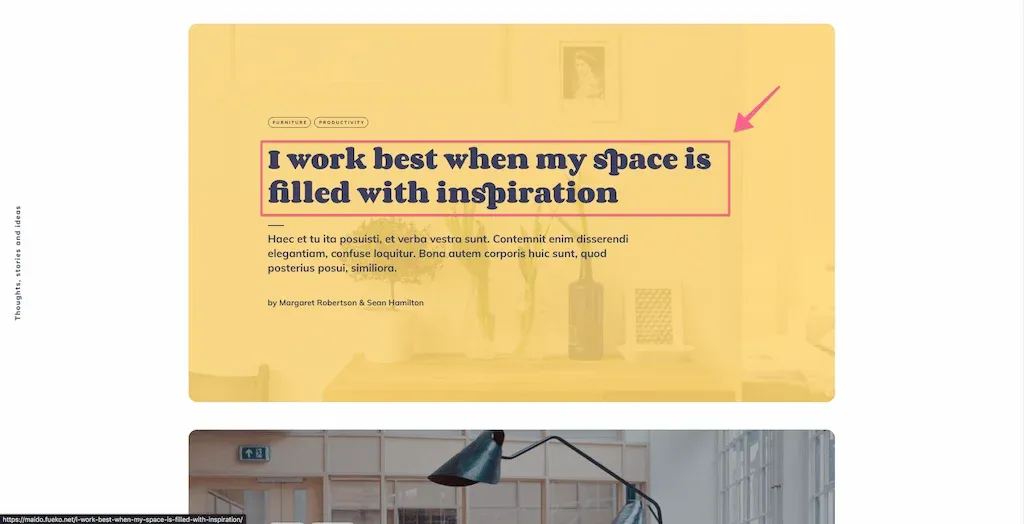
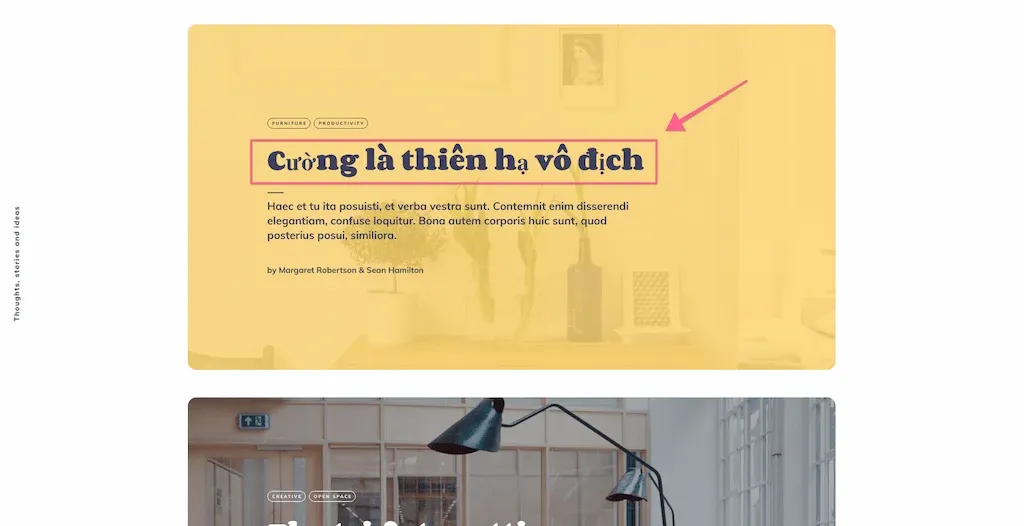
Nhưng nếu bạn dùng theme trả phí Maido của Fueko thì tiêu đề bài viết dùng font Corben, font này không hỗ trợ tiếng Việt dẫn đến hiển thị lỗi.


Nghĩa là, tùy vào nhà phát triển theme Ghost dùng font cho theme họ như thế nào chứ không phải Ghost lỗi font tiếng Việt.
Thực tế bạn có thể thay đổi mọi font bạn muốn cho theme bất kỳ (bạn sẽ cần kiến thức chỉnh sửa theme hoặc ít nhất biết cách dùng CSS).
Theo kinh nghiệm, hầu hết theme Ghost official đều hỗ trợ tốt tiếng Việt (nhưng lại không hỗ trợ đa ngôn ngữ, ác chưa 😂) và các theme miễn phí cũng hỗ trợ tốt cho tiếng Việt do dùng "safe font" như system font hoặc Roboto.
Ghost editor bị lỗi tiếng Việt khi viết bài?
Một sự thật thú vị là KHÔNG HỀ LỖI nhưng lại lỗi😂.
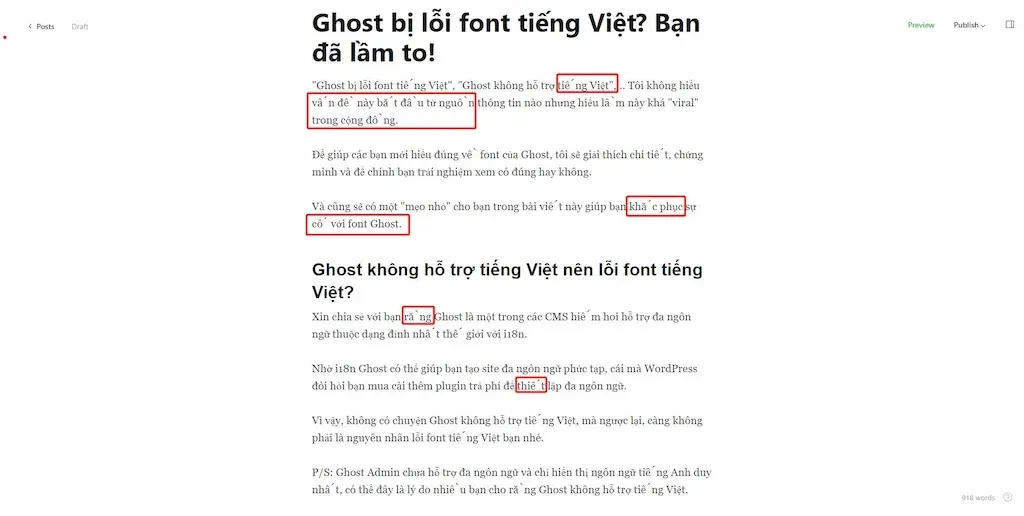
Ghost editor dùng safe font là Georgia và theo lý thuyết tương thích cực kỳ tốt với tiếng Việt nhưng nó lại lỗi hiển thị trên trình duyệt Chrome trên Window.
Không rõ từ bao giờ và tại sao, nhưng tôi đoán là do Win 10 gây ra giới hạn này.
Nghĩa là khi bạn dùng Window, nếu bạn dùng trình duyệt Chrome hay các trình duyệt dùng nhân Chromium tương tự như Edge hay CocCoc,...sẽ bị lỗi font cả trong lúc viết bài lẫn hiển thị bài viết cho người xem.
Nó chỉ xảy ra trên Chrome Window, Chrome máy Mac hay Chrome di động đều hiển thị font Georgia bình thường.


Để giải quyết vấn đề hiển thị font Georgia lỗi trên Ghost Editor có 2 cách:
- Không dùng Window 😅 dùng Mac
- Đổi font Georgia thành Arial
Dĩ nhiên Ghost sẽ không cho phép bạn chỉnh sửa Ghost Admin để đổi font, thay vào đó bạn dùng một mẹo đơn giản sau bằng Chrome Extension.
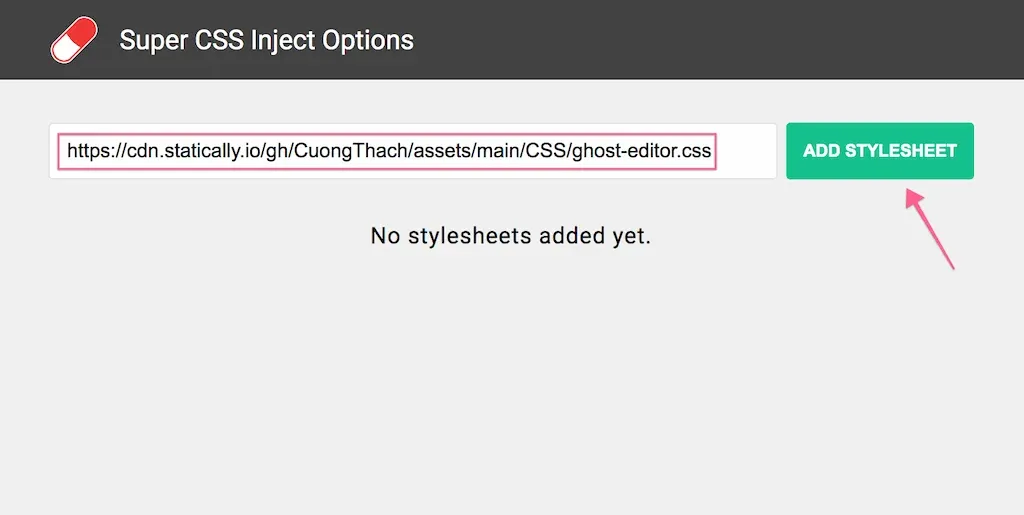
Bước 1: Tải về Super CSS inject (một Chrome Extension)
Mở Super CSS Inject và thêm vào URL sau (tôi đã code CSS sẵn cho bạn)
https://cdn.statically.io/gh/ghostFamHQ/assets/main/css/ghost-editor.css

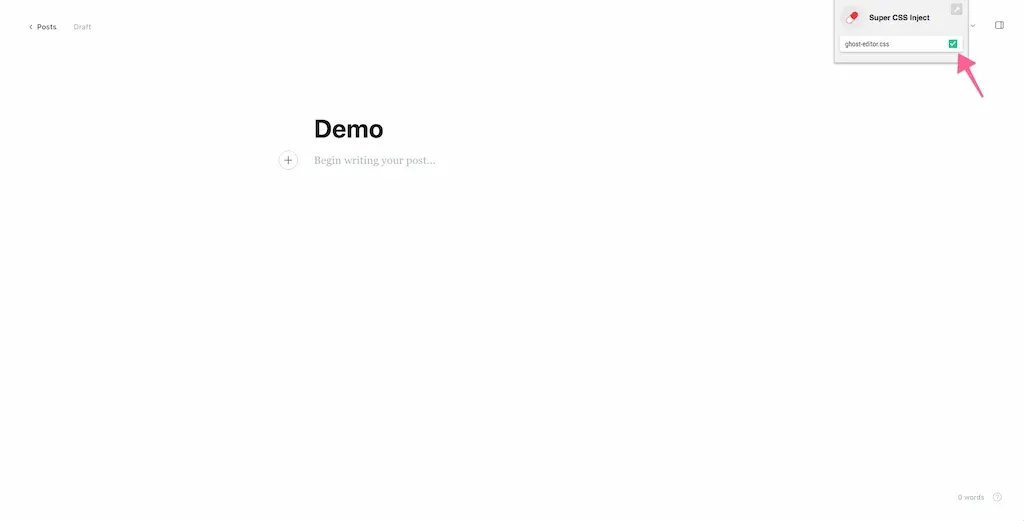
Mỗi khi bạn viết bài mới, bạn bật Super CSS Inject lên (tích xanh), bạn sẽ thấy font chữ hiển thị chuẩn với font Arial.
P/S: Không liên quan đến Ghost Editor, nhưng nếu theme bạn đang dùng cũng là font Georgia thì tốt nhất bạn nên đổi font khác để phục vụ người xem trên Window.
Lời kết...
Như bạn thấy Ghost thực tế không hề gặp lỗi bất cứ font tiếng Việt nào, nếu bạn vẫn chưa tin thì có thể tự mình kiểm tra tại trang Ghostfam Demo ở đây (user admin@demo.ghostfam.com pass là 12345admin).
GhostFam đang dùng font Inter tương thích tốt với tiếng Việt và tôi dùng Ghost bằng trình duyệt Chrome của Mac. Mọi hiển thị có thể nói hoàn hảo 😘.
Bạn hãy để câu hỏi của bạn bên phần bình luận bên dưới nếu có bất cứ thắc mắc nào liên quan nhé, tôi sẽ giải đáp cho bạn.


Cường đam mê xuất bản số, chuyên nghiên cứu khai thác sức mạnh của các nền tảng như ghost và WordPress, đồng thời chia sẻ các kỹ thuật viết SEO thực chiến hiệu quả dựa trên những công cụ này.
cuongthach.com


