
Kiếm Tiền Từ Việc Xuất Bản - Biến Tri Thức Thành Tài Sản
Tiếp cận thị trường toàn cầu một cách hiệu quả và tạo ra lợi nhuận nhanh nhất từ việc xuất bản blog và bản tin điện tử newsletter với ghost.
Ghost cũng giống WordPress, không có tích hợp sẵn bất cứ chức năng thống kê hoặc theo dõi nào trong lõi. Bắt buộc bạn phải cài đặt thêm vào.
Google Analytics là "must-have" tool miễn phí nên thêm vào Ghost.
Ghost không có plugin để bạn cài đặt nhanh vào site nhưng bạn vẫn có thể cài đặt mã track GA chính xác hoàn hảo.
Cách làm khá đơn giản như sau.
Chèn Google Analytics với gtag.js thông thường
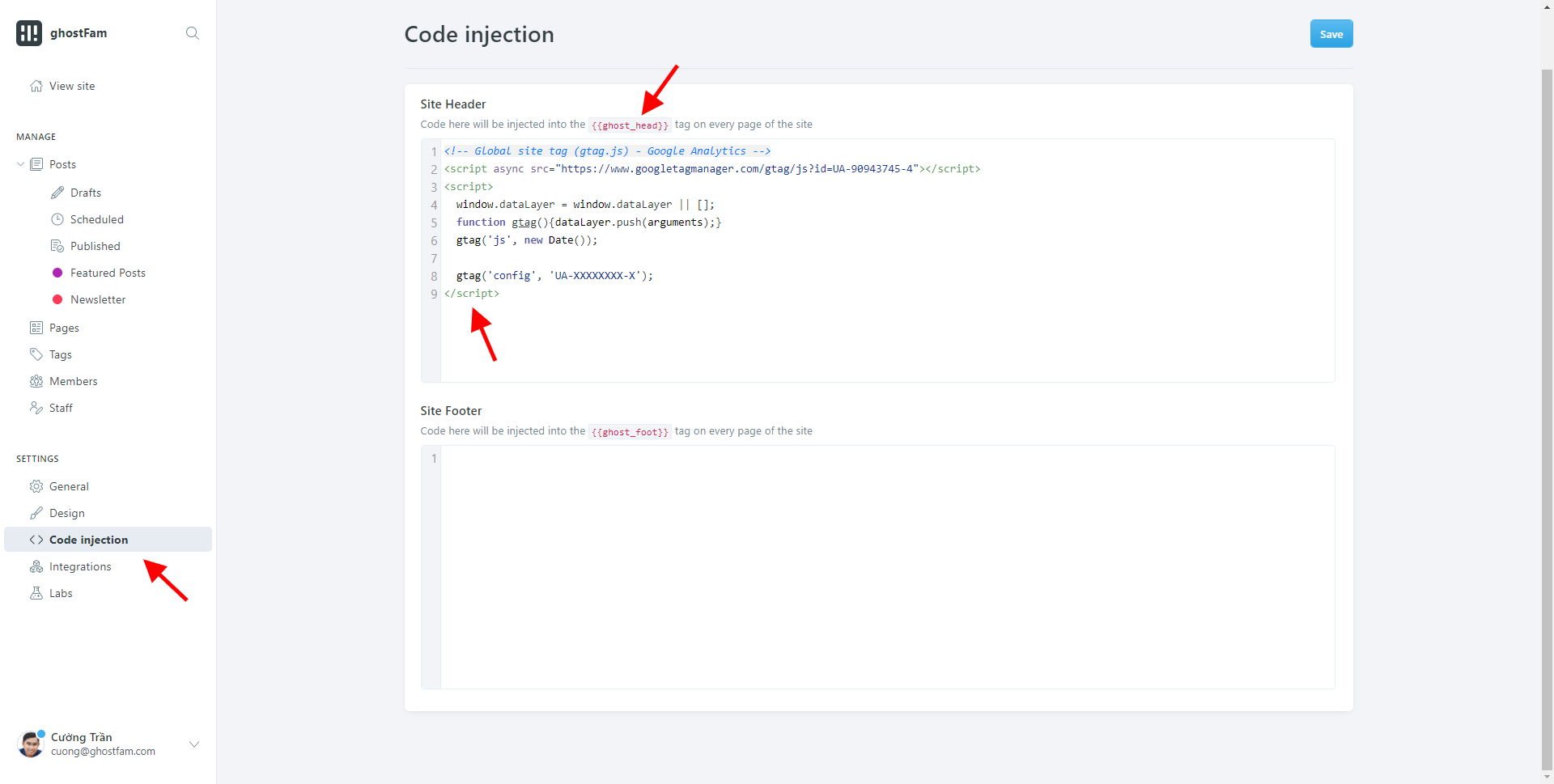
Sau khi tạo Property xong trong Google Analytics thì bạn vào Tracking Code, copy toàn bộ.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-90943745-4"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-XX');
</script>
Dán mã gtagjs vào Ghost Header và hoàn tất.

Cách làm này là tiêu chuẩn để chèn Google Analytics vào bất cứ website nào không riêng gì Ghost.
Chèn Google Analytics rút gọn (minimal Analytics)
Nếu bạn muốn tăng tốc và chấp nhận lượt bỏ một số tính năng theo dõi nâng cao của Google Analytics thì bạn dùng cách này.
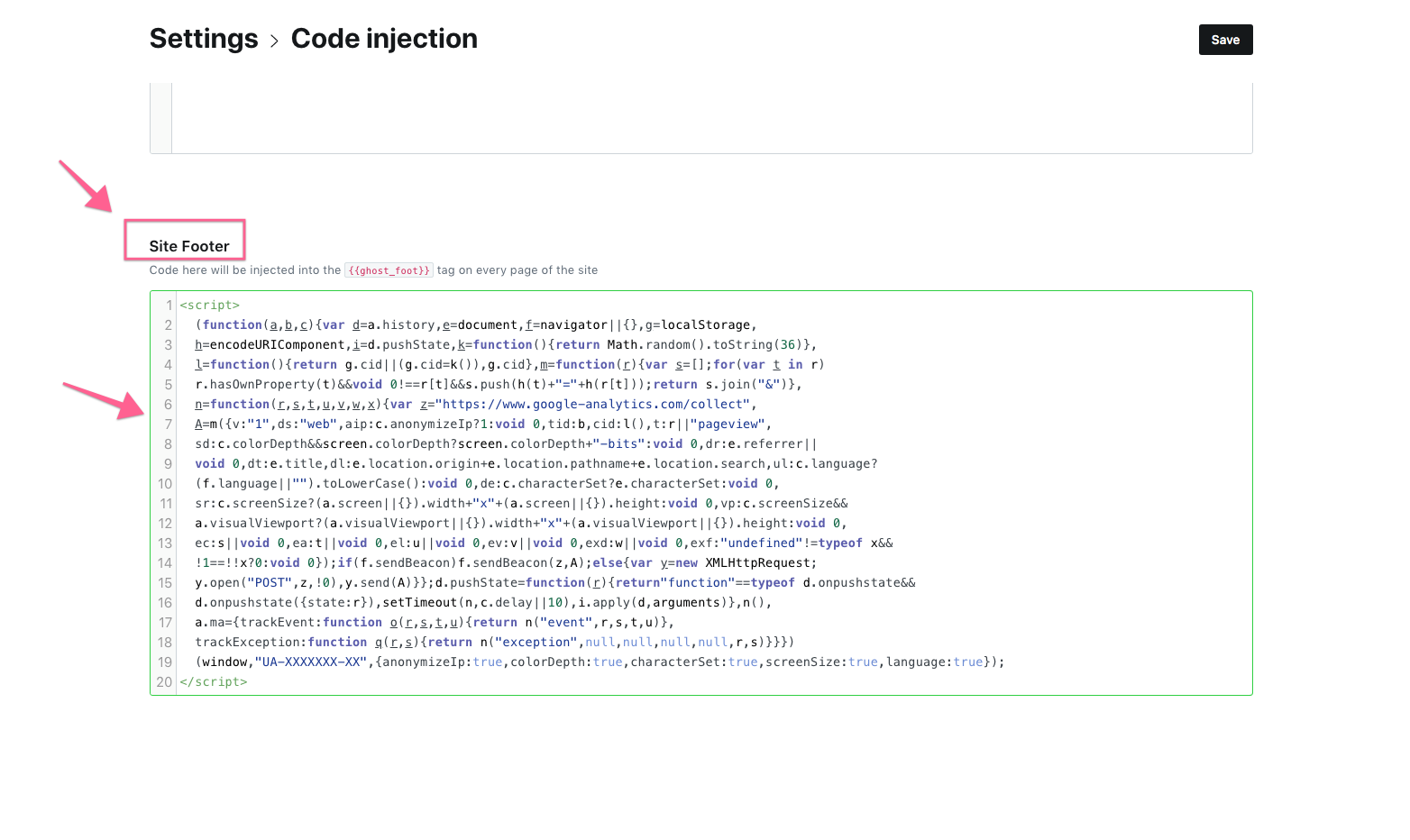
Bạn copy và paste đoạn mã sau vào Site Footer.
<script>
(function(a,b,c){var d=a.history,e=document,f=navigator||{},g=localStorage,
h=encodeURIComponent,i=d.pushState,k=function(){return Math.random().toString(36)},
l=function(){return g.cid||(g.cid=k()),g.cid},m=function(r){var s=[];for(var t in r)
r.hasOwnProperty(t)&&void 0!==r[t]&&s.push(h(t)+"="+h(r[t]));return s.join("&")},
n=function(r,s,t,u,v,w,x){var z="https://www.google-analytics.com/collect",
A=m({v:"1",ds:"web",aip:c.anonymizeIp?1:void 0,tid:b,cid:l(),t:r||"pageview",
sd:c.colorDepth&&screen.colorDepth?screen.colorDepth+"-bits":void 0,dr:e.referrer||
void 0,dt:e.title,dl:e.location.origin+e.location.pathname+e.location.search,ul:c.language?
(f.language||"").toLowerCase():void 0,de:c.characterSet?e.characterSet:void 0,
sr:c.screenSize?(a.screen||{}).width+"x"+(a.screen||{}).height:void 0,vp:c.screenSize&&
a.visualViewport?(a.visualViewport||{}).width+"x"+(a.visualViewport||{}).height:void 0,
ec:s||void 0,ea:t||void 0,el:u||void 0,ev:v||void 0,exd:w||void 0,exf:"undefined"!=typeof x&&
!1==!!x?0:void 0});if(f.sendBeacon)f.sendBeacon(z,A);else{var y=new XMLHttpRequest;
y.open("POST",z,!0),y.send(A)}};d.pushState=function(r){return"function"==typeof d.onpushstate&&
d.onpushstate({state:r}),setTimeout(n,c.delay||10),i.apply(d,arguments)},n(),
a.ma={trackEvent:function o(r,s,t,u){return n("event",r,s,t,u)},
trackException:function q(r,s){return n("exception",null,null,null,null,r,s)}}})
(window,"UA-XXXXXXX-XX",{anonymizeIp:true,colorDepth:true,characterSet:true,screenSize:true,language:true});
</script>Thay đổi UA-XXXXX-XX thành mã tracking Analytics của bạn.

Với code trên bạn sẽ tracking được pageviews và user, là các thang đo cần thiết để theo dõi traffic.
Tôi cũng đang dùng cách này trên ghostFam để tối ưu tốc độ.
Chèn Google Analytics vào giao diện AMP
Nếu bạn bật tính năng AMP, bạn cần chèn thêm Google Analytics vào cho giao diện này để tránh mất thông tin theo dõi từ người dùng trên di động.
Ghost hỗ trợ AMP sẵn và hỗ trợ luôn Google Analytics cho AMP hoàn hảo.
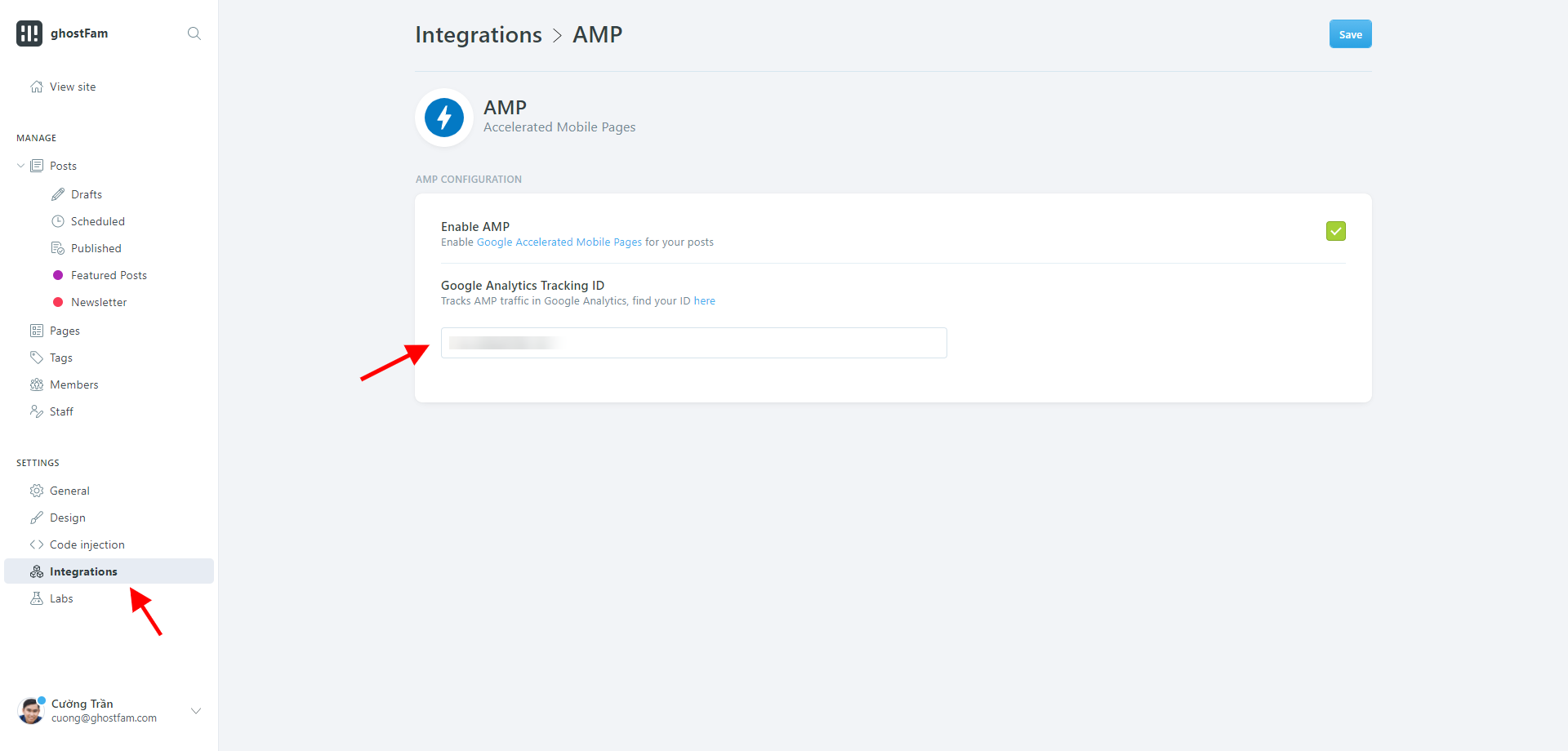
Bạn vào Integration > AMP > Dán mã track Google Analytics Tracking ID (UA-XXXXXXXX-XX) vào để kích hoạt.

Lời kết...
Ghost có sẵn tính năng chèn code vào Head tag và Foot tag cực kỳ tiện lợi và hoạt động rất chuẩn.
So với WordPress thì Ghost vượt trội hơn rất nhiều về tính năng chèn code.
Kể cả khi bạn muốn chèn Google Tag Manager bạn cũng có thể chèn dễ dàng không trở ngại.
Nếu bạn cần hỗ trợ trong quá trình chèn code Google Analytics, hãy thoải mái để lại bình luận bên dưới nhé!


Cường đam mê xuất bản số, chuyên nghiên cứu khai thác sức mạnh của các nền tảng như ghost và WordPress, đồng thời chia sẻ các kỹ thuật viết SEO thực chiến hiệu quả dựa trên những công cụ này.
cuongthach.com

![Làm thế nào để chèn Google Analytics vào Ghost? [Best Practice]](https://images.unsplash.com/photo-1599658880436-c61792e70672?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&fit=max&ixid=eyJhcHBfaWQiOjExNzczfQ&w=1024)