Lưu ý: Nội dung liên kết tiếp thị
Bài viết có thể chứa nội dung tài trợ và liên kết liên kết. Chúng tôi cung cấp thông tin về sản phẩm và có thể nhận hoa hồng từ các liên kết mà không tốn thêm phí cho bạn.
Vi phạm bản quyền sáng tạo video là vấn nạn toàn cầu và chưa từng có giải pháp nào đạt hiệu quả 100% tuyệt đối dù bạn có dùng công cụ hiện đại nhất hiện nay vẫn bị như thường.
Chỉ có một cách duy nhất là bạn sẽ cố làm cho trò chơi "mâu và thuẫn" này trở nên càng khó càng tốt. Các clip tặc chuyên nghiệp tuy vẫn có thể tải và ăn cắp bản quyền bạn với thủ thuật nâng cao nhưng người bình thường sẽ không thể.
Đối với tôi, nhiêu đây là đủ. Kể cả có ăn cắp chuyên nghiệp đi nữa thì cũng sẽ rất vật vã😁, sẽ không đáng để họ bỏ thời gian crack clip của bạn.
Tôi xin giới thiệu cho bạn một giải pháp chống download video khoá học bằng Bunny Stream HLS kết hợp một số kinh nghiệm thực tế giúp bạn bảo vệ tài sản kỹ thuật số của mình hiệu quả.
Ưu điểm tuyệt vời của Bunny Stream
Có 4 ưu điểm tuyệt vời của Bunny Video mà bạn sẽ yêu ngay lần đầu tiên sử dụng.
- Bảo vệ video với HLS và nhiều công nghệ hiện đại kết hợp
- Video tải nhanh kể cả ở server US
- Video Player tích hợp mạnh mẽ
- Giá rẻ
Rất nhiều nhà cung cấp giải pháp tương tự thường rất khó cân bằng giữa 4 yếu tố trên. Bunny là một trong số ít có thể làm tốt tất cả ngay cả khi họ chỉ mới chính thức ra mắt dịch vụ streaming này không lâu.
Bunny sẽ cập nhật nhiều tính năng khác trong tương lai như cách mà họ cập nhật dịch vụ CDN của họ.

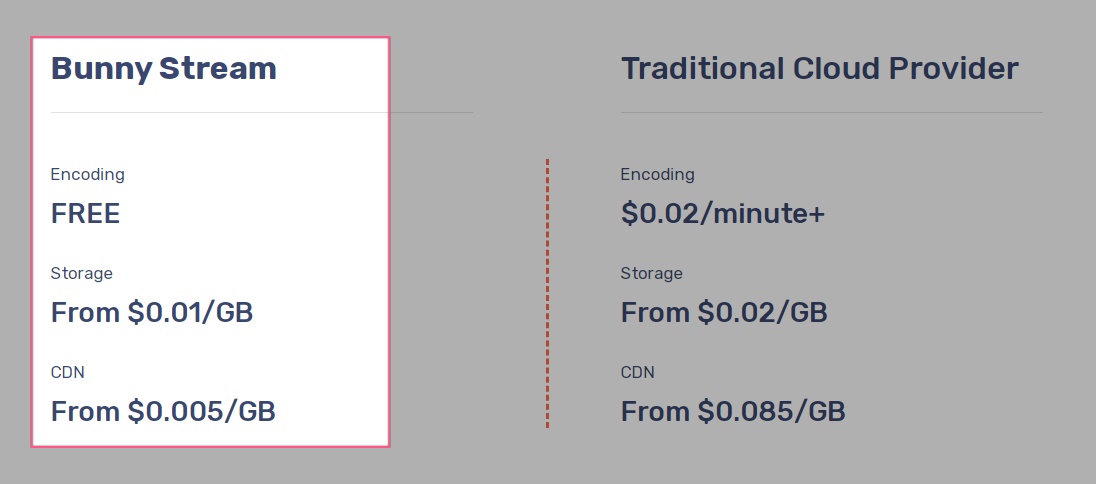
Bạn hãy chú ý giá thành Bunny, đây là yếu tố cực kỳ quan trọng khi tính toán chi phí cho site sau khi phát triển.

Bạn lưu trữ 100GB video clips và dùng 1TB băng thông thì bạn sẽ chỉ phải trả $6/tháng.
Cách thêm HLS Bunny Stream vào website
Quy trình tải video lên và dùng Bunny Stream như sau
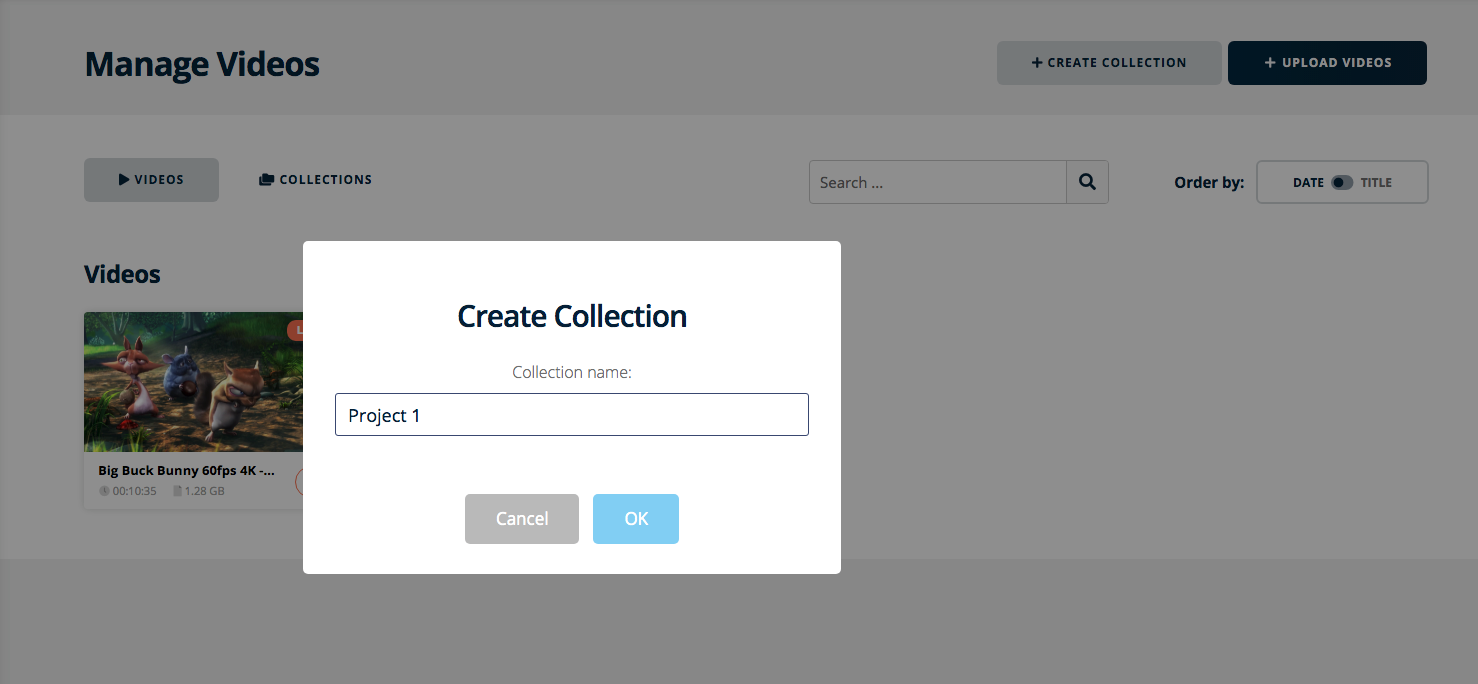
- Tạo một bộ sưu tập collection
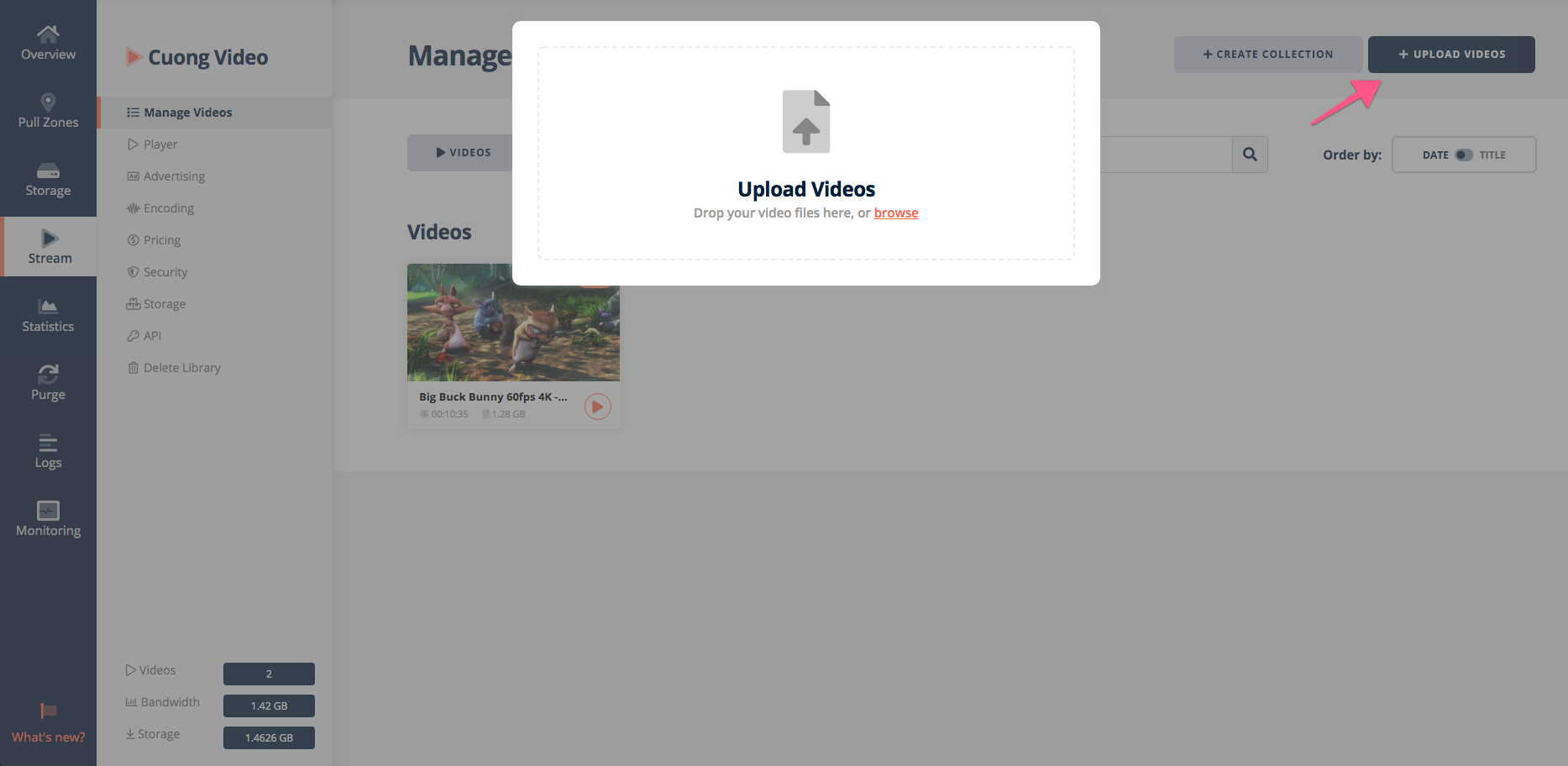
- Tải video lên
- Chờ encode xong
- Cấu hình HLS
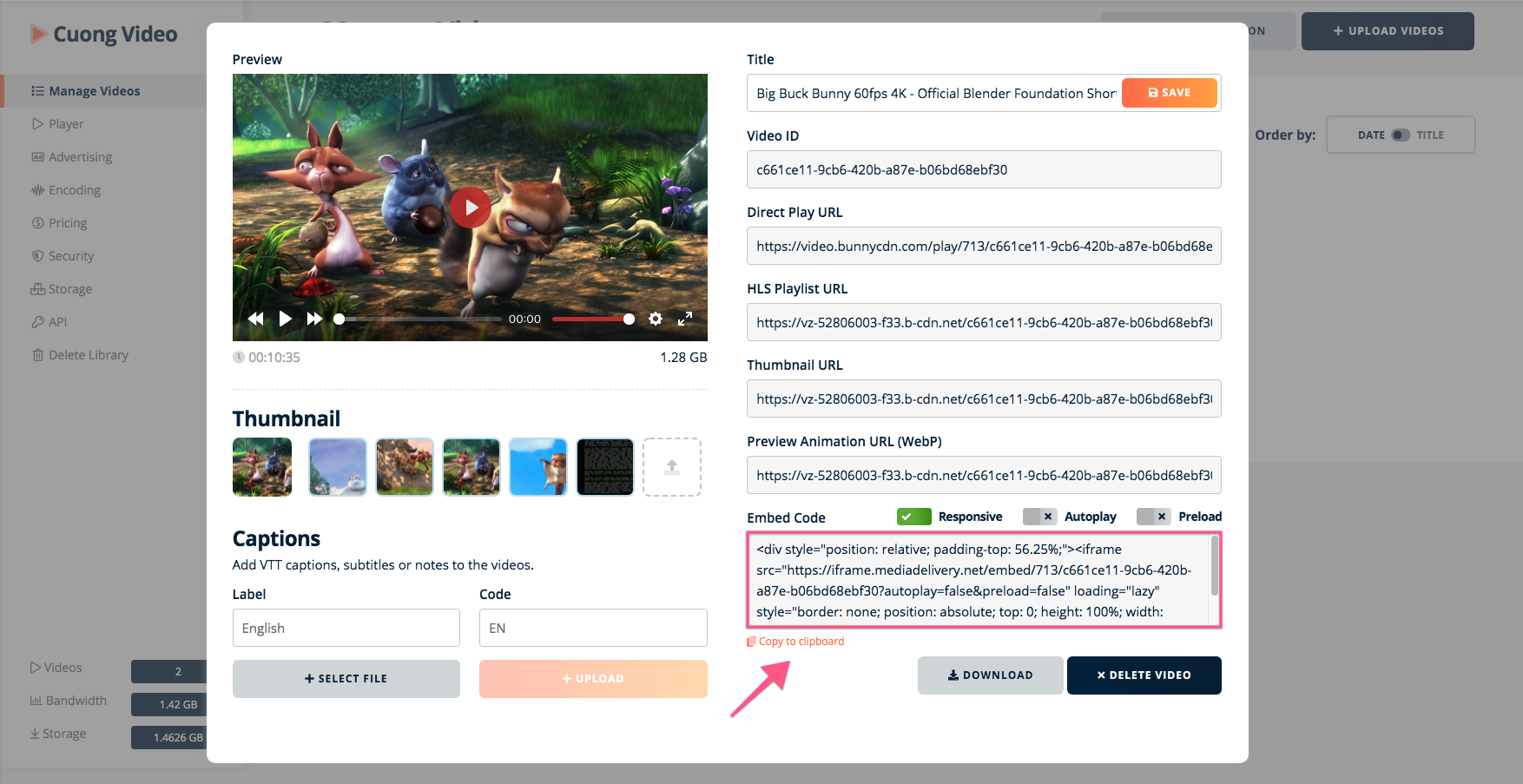
- Lấy code
- Nhúng code vào website
Collection giúp bạn phân loại quản lý video cho mỗi dự án khác nhau của bạn (mỗi site là một dự án hoặc mỗi khoá học là một dự án).

Quá trình bạn tải video lên cũng khá nhanh, nhưng sau đó bạn cần phải chờ Bunny encode video của bạn giống như cách mà Youtube làm, nhưng thời gian encode sẽ lâu hơn bởi vì Bunny sẽ tạo thêm HLS Playlist cho video của bạn.

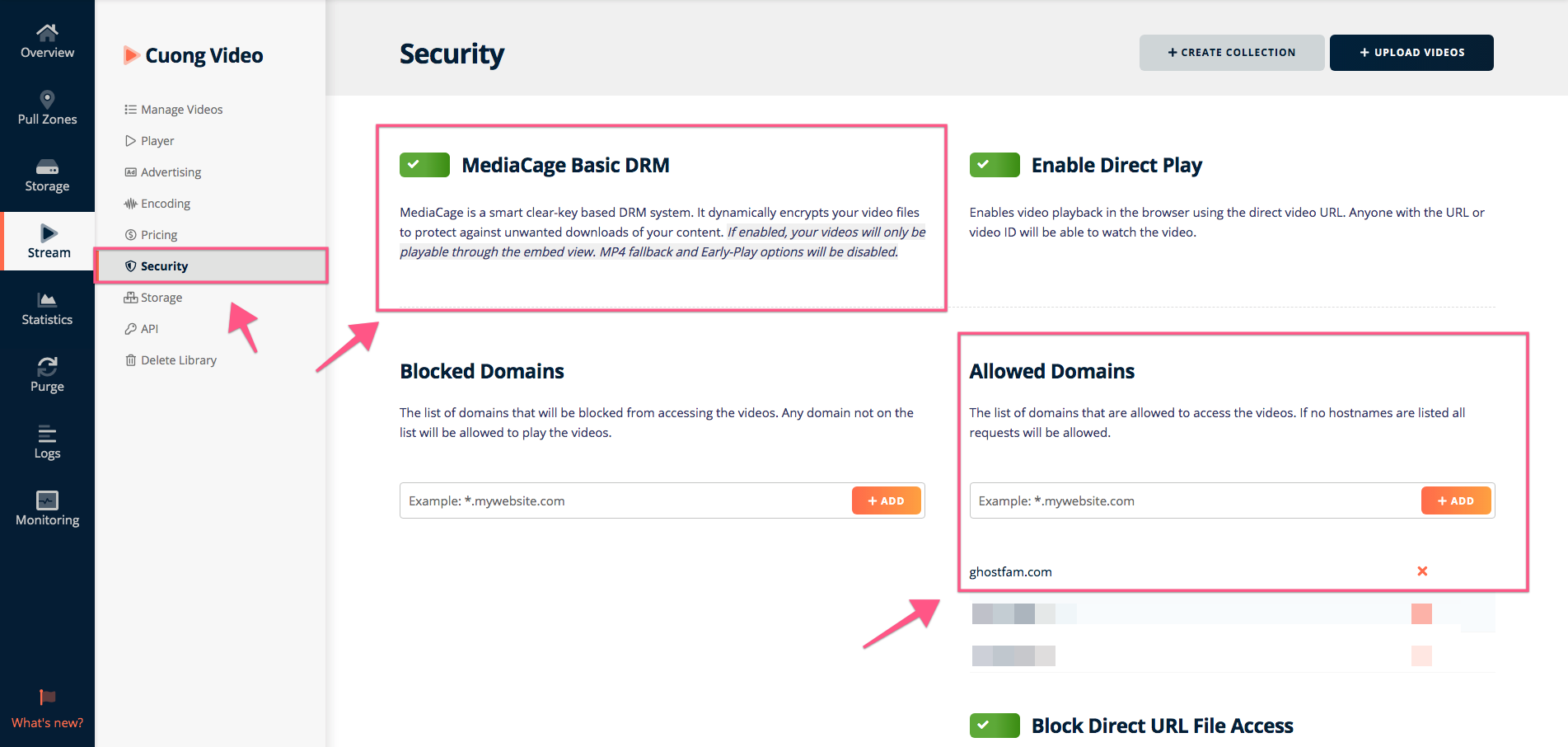
Mặc định Bunny sẽ không bật HLS cho bạn, bạn phải bật HLS trong thẻ Security.
Lưu ý bạn là luôn luôn dùng Allow Domains (whitelist domain) trong thẻ security để tăng bảo mật và bảo vệ băng thông tài khoản Bunny (chi phí Bunny tính dựa theo băng thông).

Sau khi xong, bạn có thể lấy code và nhúng vào webite bằng HTML block. Khá đơn giản.

Bạn sẽ được video như bên dưới ↓
<div style="position: relative; padding-top: 56.25%;">
<iframe
src="https://iframe.mediadelivery.net/embed/713/c661ce11-9cb6-420b-a87e-b06bd68ebf30?autoplay=false&preload=false"
loading="lazy"
style="border: none; position: absolute; top: 0; height: 100%; width: 100%;"
allow="accelerometer; gyroscope; autoplay; encrypted-media; picture-in-picture;"
allowfullscreen="true"
></iframe>
</div>Mã Nhúng Bunny Stream (Minh Hoạ)
Tại sao Bunny Sream rất thích hợp cho video khoá học
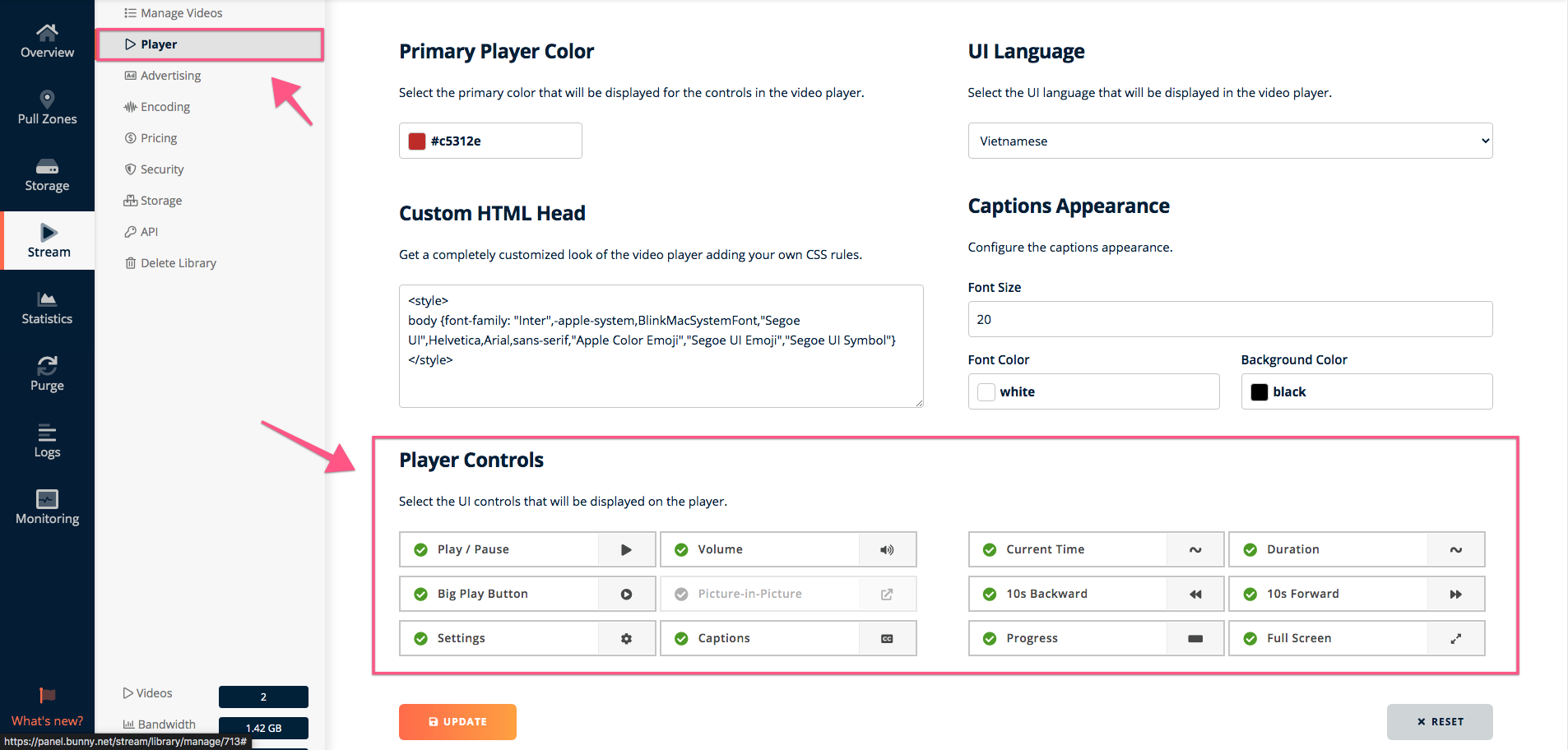
Bunny Stream có sẵn Video Player, bạn chỉ cần nhúng vào bất cứ nền tảng nào bạn muốn, và Video Player của Bunny rất đẹp, cho phép bạn tùy biến rất nhiều tính năng thời thượng như Picture in Picture, Play speed, màu sắc chủ đạo,...

Bunny cũng không bắt buộc bạn dùng Video Player cua họ, bạn có thể dùng bất cứ HLS HTML5 Player nào bạn thích với nguồn video tạo từ Bunny Stream. Rất linh động.
Một tính năng rất hay là Bunny tự tạo ảnh webp động cho bìa video. Tính năng này rất tuyệt vời cho trang bán hàng hay trang listing video của bạn. Tăng chuyển đổi tốt hơn.

Mã nhúng Bunny Player được code tốt sẵn, vừa tối ưu cho di động, vừa cho phép tải lazyload sẵn. Tiện lợi cho bất cứ ai dù biết code hay không.
Tính năng Watermark của Bunny được encode ngay từ khi bạn tải lên video, chứ không phải một layer đơn giản của Video, và tuyệt vời hơn là Bunny encode video cho bạn miễn phí.
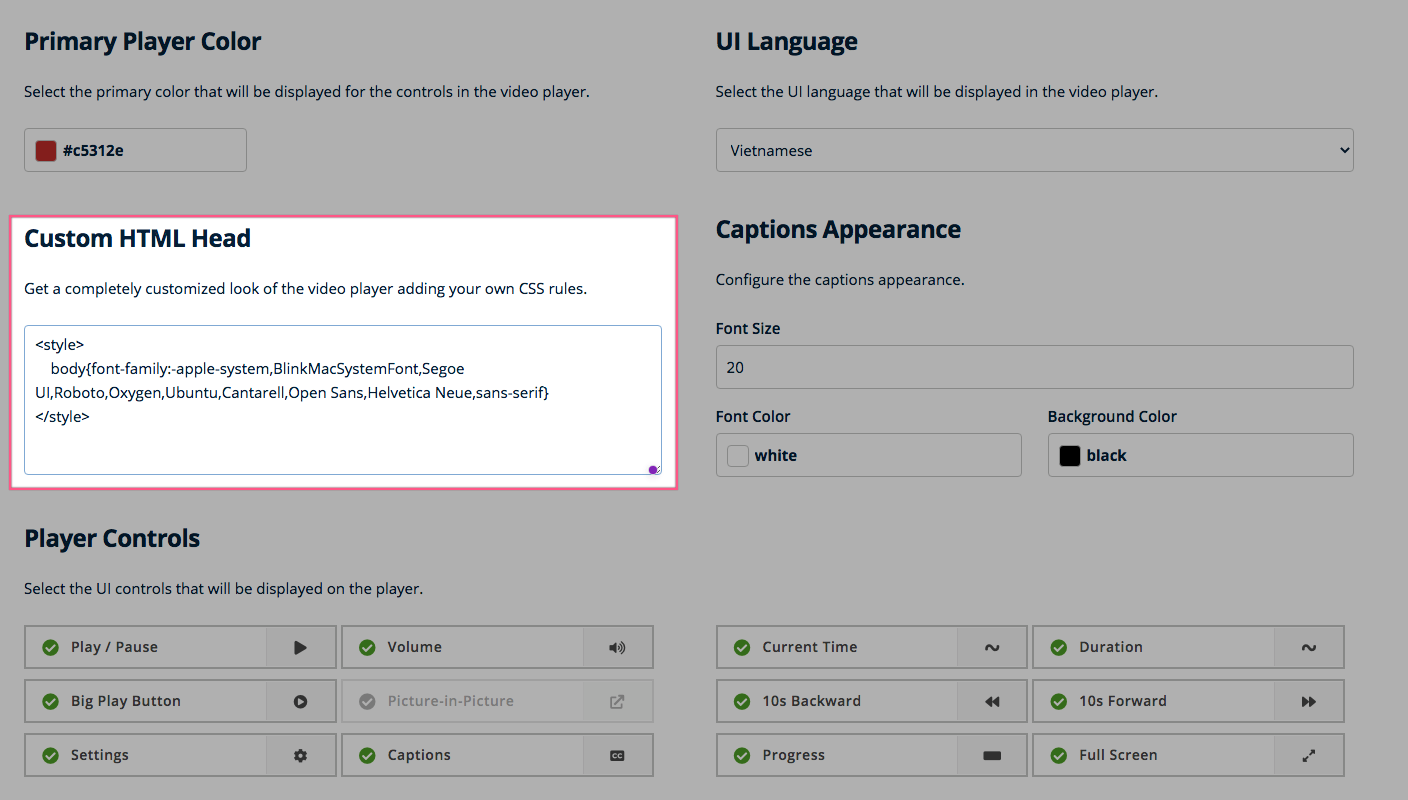
Bunny Stream Player hỗ trợ cả tiếng Việt, rất hay. Tuy nhiên, font không hỗ trợ. Bạn thêm code bên dưới vào CSS của Bunny, mọi thứ sẽ hoàn hảo. Tút cho bạn 😘.
<style>
body{font-family:-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen,Ubuntu,Cantarell,Open Sans,Helvetica Neue,sans-serif}
</style>
Bunny Stream hỗ trợ Caption, tính năng này rất hay, rất cần thiết cho mọi người tạo video khoá học.
Lời kết...
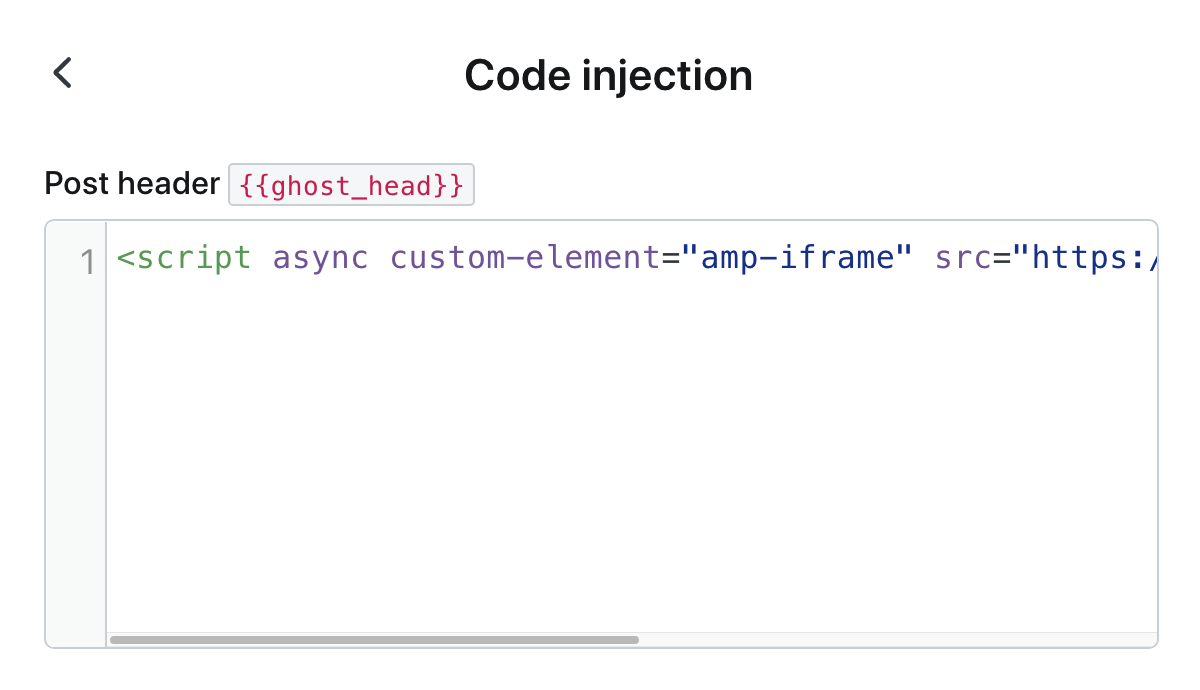
Với AMP, khi bạn chèn Bunny Stream Player thì video sẽ không hiển thị ở giao diện bài viết AMP, nhưng chỉ với một code chèn vào head tag duy nhất, bạn sẽ giúp Ghost hiển thị video kể cả AMP.
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
Code này tự động chuyển đổi iframe thành amp-iframe. Đây là AMP module script của Google.
Bunny Stream Player vẫn chưa tương thích với AMP nên nếu bạn dùng Bunny Stream Video thì sẽ mất AMP cho trang đó.
Bạn hãy xem thử bài viết này dưới giao diện AMP:
https://ghostfam.com/archive/giai-phap-chong-download-video-khoa-hoc-voi-bunny-stream-hls/amp/
Giải pháp chống download video khoá học này không chỉ giới hạn áp dụng cho khoá học, bạn cũng có thể chèn cho các membership site.
Chúc bạn thành công với Bunny Stream!


Cường đam mê xuất bản số, chuyên nghiên cứu khai thác sức mạnh của các nền tảng như ghost và WordPress, đồng thời chia sẻ các kỹ thuật viết SEO thực chiến hiệu quả dựa trên những công cụ này.
cuongthach.com


