
Publish with Profit. Transform your Words into
Create a blog and newsletter to reach a global market and maximize your profits with ghost
Ghost editor uses Georgia font, which does not support some languages other than English and some devices do not support it natively. As a result, some bloggers will choose to write on an external application and copy and paste into ghost editor.
Injecting CSS in site headers and site footers cannot change ghost editor fonts, since they only appear on the frontend, not on the backend.
As well, you cannot mess with ghost core, which can break your site and take down your ghost instance on the server.
There's a simple and safe way to change the ghost editor.
Here's how.
Requisition
Only Chromium-based desktop and browsers such as Chrome, Edge, etc can use this technique.
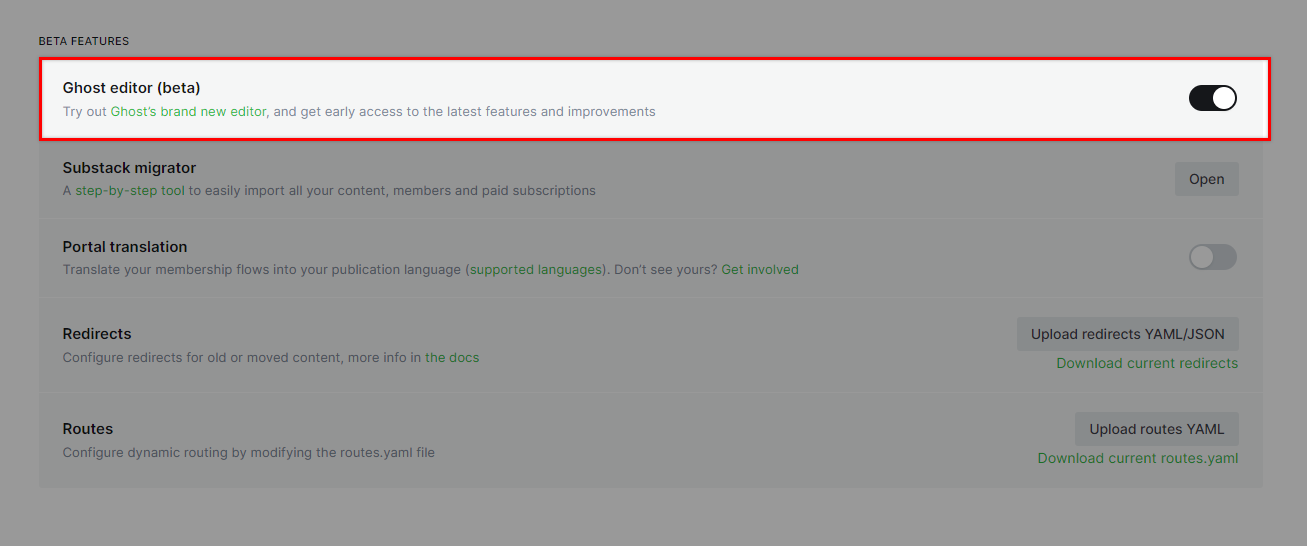
Ghost new editor beta must be enabled. Why is that?

Actually, it works perfectly on the old editor, but I think we should implement it on the new Lexical editor now. There are a few minor bugs in the beta editor, but it is still stable enough to use at the moment.
Load external CSS stylesheet by Chrome Extension
We will change ghost editor's font by loading an external CSS stylesheet by a Chrome extension that runs only on your Chrome desktop, not your theme or ghost configuration.
Anytime you want, you can modify or remove it safely and easily.
Install the official Chrome Web Store extension Super CSS Inject.
Install Super CSS Inject - Chrome extension
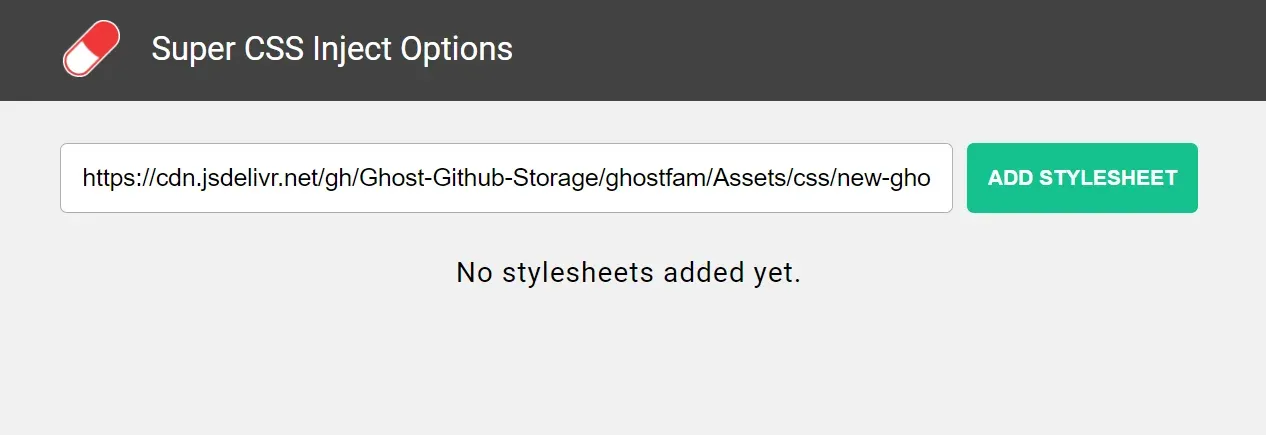
Here is the URL for the external CSS file after Super CSS Inject installation.
https://cdn.jsdelivr.net/gh/Ghost-Github-Storage/ghostfam/Assets/css/new-ghost-editor.cssInter font

My link is safe to use, but you can make your own. Here's what the code inside the file looks like
.koenig-lexical .kg-prose :where(p,blockquote,aside,ul,ol):not(:where(.not-kg-prose,[class~="not-kg-prose"] *)) {
font-family: Inter, serif;
}In case you need another font, you can add the URL below
https://cdn.jsdelivr.net/gh/Ghost-Github-Storage/ghostfam/Assets/css/ghost-editor-mulish.cssMulish Font
@import url('https://fonts.googleapis.com/css2?family=Mulish&display=swap');
.koenig-lexical .kg-prose :where(p,blockquote,aside,ul,ol):not(:where(.not-kg-prose,[class~="not-kg-prose"] *)) {
font-family: 'Mulish', serif;
}It is easy to create your own URL file with Google Fonts and change any font you like.

How to use Super CSS Inject
The first step is to pin the extension to the Chrome Tab Bar so that you can click conveniently.
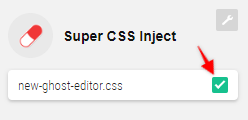
While using the ghosteditor, you click on the Super CSS Inject extensionand activate.

The URL will be remembered, so you can exit and return at any time.
When you make a new post, you have to click it again for it to remember the URL.
Here's what we got


As I posted on Beta Feedback, I hope the Ghost team will permanently change Ghost Editor to Inter font so we won't need this extension in the future.


Cuong is passionate about digital publishing, specializing in leveraging the power of platforms like Ghost and WordPress, while sharing effective practical SEO writing techniques based on these tools.
ghostfam.com




Comments