
Cách chèn code Google AdSense vào website Ghost đơn giản chi tiết
Hướng dẫn cách chèn code Google AdSense vào website Ghost tự động chi tiết từng bước.


Kiếm Tiền Từ Việc Xuất Bản - Biến Tri Thức Thành Tài Sản
Tiếp cận thị trường toàn cầu một cách hiệu quả và tạo ra lợi nhuận nhanh nhất từ việc xuất bản blog và bản tin điện tử newsletter với ghost.
Nhiều bạn nghĩ rằng chỉ có Google Blogger là chèn quảng cáo Google Adsense chuẩn nhất và dễ nhất, tối ưu kiếm tiền bằng quảng cáo cho bạn.
Không đúng như vậy nhé!
Google Adsense có thể được thêm vào Ghost, thậm chí còn tối ưu hơn cả Google Blogger nhờ cấu trúc blog đúng chuẩn cho blogging và SEO của Ghost CMS.
Cách chèn code Google Adsense vào website Ghost theo tuần tự 3 bước sau.
1. Thêm code Google Adsense tạo quảng cáo tự động vào Ghost Head
Sau khi thêm mới tên miền trong Google Adsense, bạn sẽ nhận được code Google Adsense (cũng được dùng để xác thực tên miền).
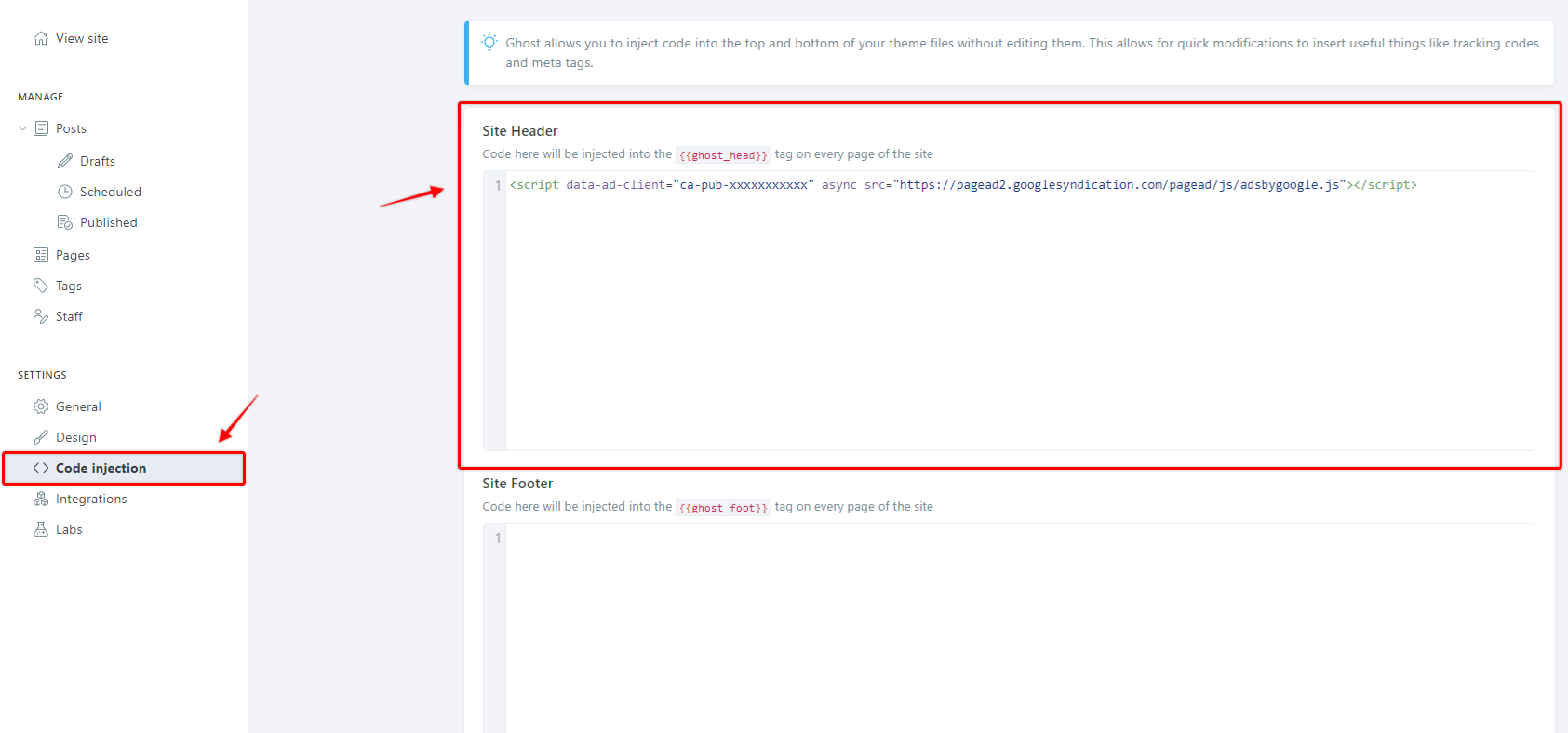
<script data-ad-client="ca-pub-xxxxxxxxxxx" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>Bạn vào Ghost Admin > Code Injection và thêm vào Site Header.

Lưu lại và bạn chờ Google Adsense xác thực khoảng vài ngày. Hoàn thành!
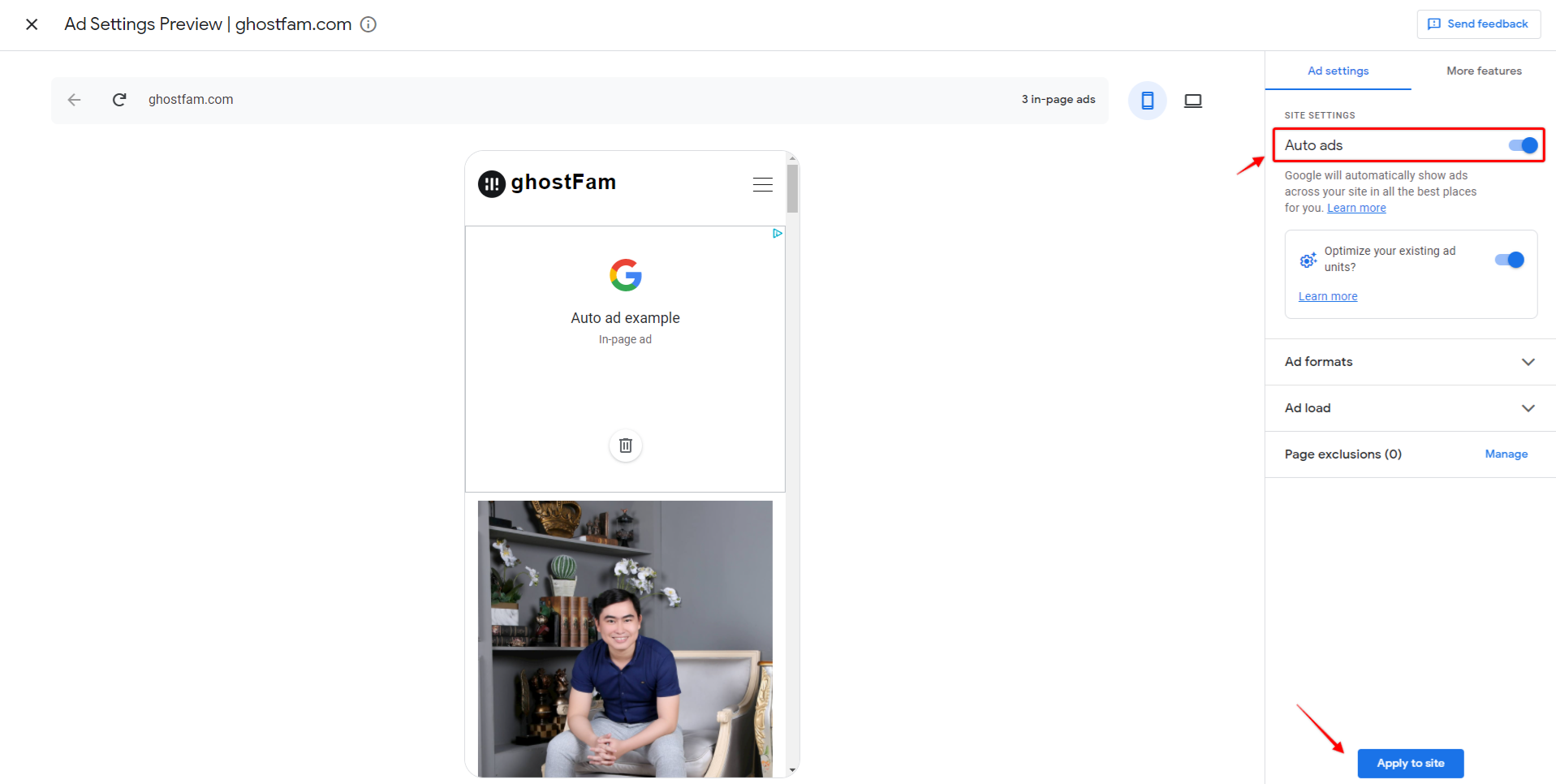
Trong thời gian chờ đợi đó, bạn vào Google Adsense và bật chế độ chèn quảng cáo tự động. Chế độ này sẽ cấp quyền cho Google Adsense tự tạo các mẫu quảng cáo trên site bạn một khi site bạn ĐÃ ĐƯỢC XÁC THỰC thành công.

2. Thêm AMP Google Adsense tự động vào giao diện AMP
Ghost sẽ có AMP bật tự động, tương tự như Google Blogger, nhưng khác là bạn cần thêm thủ công AMP Google Adsense vào Ghost.
Bạn cần tạo một file amp.hbs mới để Ghost ghi đè lên file amp trong Ghost Core.
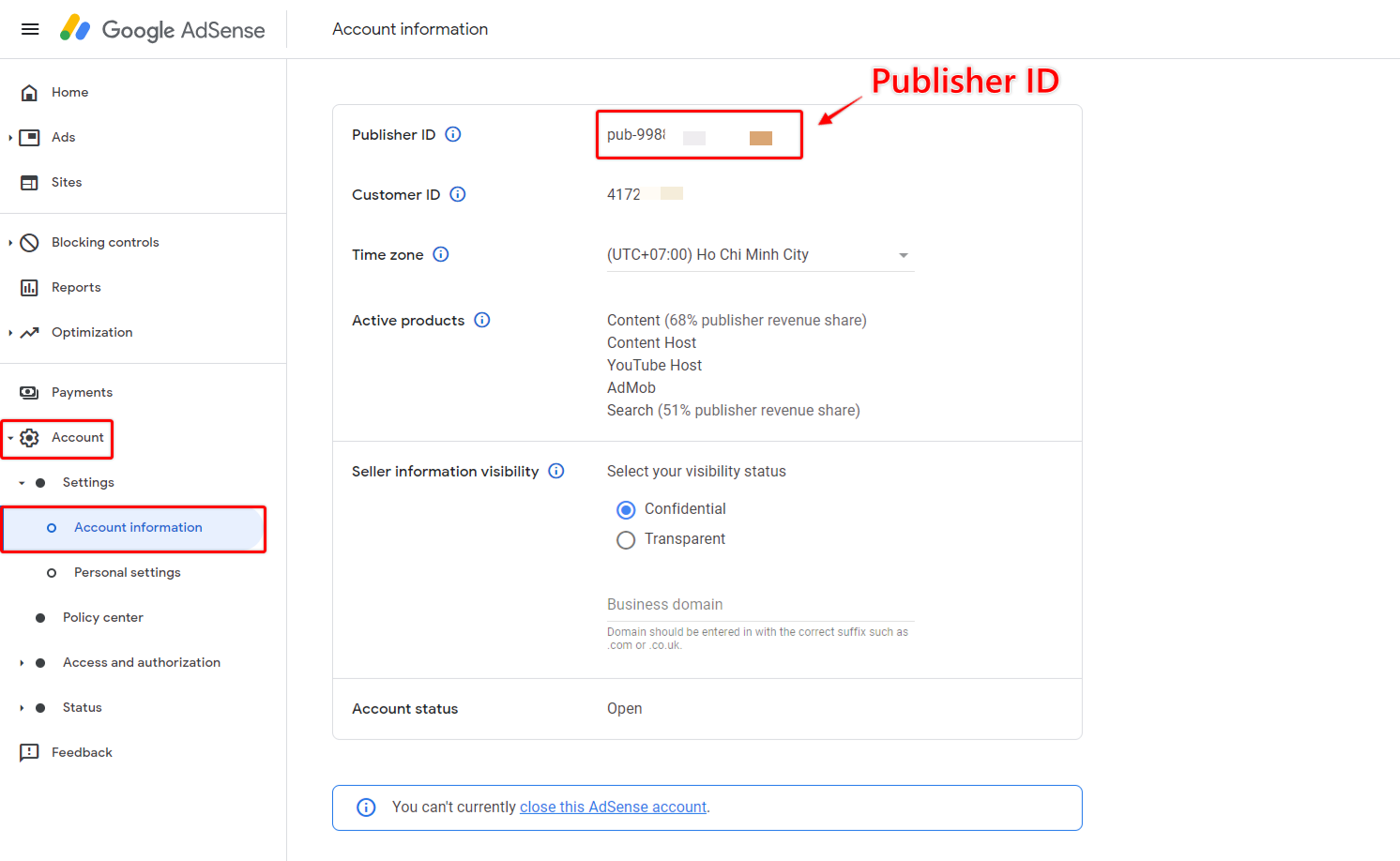
Mẫu AMP như sau, bạn chỉ cần copy mẫu AMP bên dưới và thêm vào code AMP Google Adsense hoặc tải về file amp.hbs tôi đã tạo sẵn cho bạn và thay vào mã Google Adsense Publisher ID của bạn (trong tab tài khoản của Google Adsense).
AMP Google Adsense tự động sẽ đòi hỏi
- Script AMP ở head tag
- AMP tag ở body tag chứa Publisher ID của bạn
<script async custom-element="amp-auto-ads" src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js"></script><amp-auto-ads type="adsense" data-ad-client="<PUBLISHER ID GOOGLE ADSENSE>"></amp-auto-ads>Thay <PUBLISHER ID GOOGLE ADSENSE> với Publisher ID của bạn có dạng ca-pub-xxxxxxxxxxx.

Upload amp.hbs vào root folder theme Ghost đang dùng của bạn (download theme, paste vào root folder, re-upload lên Ghost).
3. Tải lên ads.txt cho quá trình xác thực
Adsense sẽ đòi hỏi bạn xác thực bằng việc tải lên file ads.txt.
Bạn dùng Text Editor của máy tính và tạo mới file ads.txt với nội dung như sau.
google.com, pub-0000000000000000, DIRECT, f08c47fec0942fa0Tiếp theo là bạn tải lên theme Ghost đang dùng của bạn cũng ở root folder.
Khởi động lại Ghost sau khi tải theme lên với CLI ghost restart, nếu remote theme deploy thì không cần khởi động.
Lời kết...
Bạn nhớ là phải chờ Google Adsense phê duyệt website của bạn thì quảng cáo mới hiển thị tự động.
Với giao diện AMP, bạn muốn kiểm tra Google Adsense có thiết lập đúng hay chưa thì bạn thêm amp/#development=1 vào cuối URL trên trình duyệt để kiểm tra lỗi bằng Inspect Tool.
Nếu bạn muốn dùng Ad Units của Google Adsense, bạn phải tuỳ chỉnh theme của Ghost để thêm quảng cáo vào các vị trí như Sidebar, Comment,... đương nhiên bạn chỉ nên dùng Ad Units khi bạn biết cách tùy chỉnh theme Ghost.
Chúc bạn thành công!


Cường đam mê xuất bản số, chuyên nghiên cứu khai thác sức mạnh của các nền tảng như ghost và WordPress, đồng thời chia sẻ các kỹ thuật viết SEO thực chiến hiệu quả dựa trên những công cụ này.
cuongthach.com
Cộng Đồng ghostFam
✨ Hãy kết nối và chia sẻ đam mê của bạn ngay trong cộng đồng ghostFam. Tham gia để cùng nhau tạo nên một sân chơi đầy ý nghĩa.
